Essayez le cours vidéo sur le Générateur de Formulaire pour générer de superbes formulaires sans connaissance de CSS!
En plus du générateur de formulaire intégré, vous pouvez également personnaliser vos formulaires à l’aide de CSS dans ce dernier. Ce guide contient quelques exemples de codes CSS que vous pouvez essayer ou utiliser sur vos formulaires. Pour appliquer du CSS à votre formulaire, consultez notre guide expliquant comment injecter du CSS personnalisé.
Définir l’image d’arrière-plan de la page:
.supernova {
background-image: url('{image_url}');
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: cover;
}
body {
background: none;
}Remplacez {image_url} par votre image d’arrière-plan.
Note
Utilisez une adresse HTTPS pour le lien de l’image pour éviter que le contenu soit bloqué par mesure de sécurité.
Rendre l’arrière-plan de la page transparent
Pratique sur les formulaires intégrés, vous pouvez utiliser le code suivant si vous souhaitez que votre formulaire utilise l’arrière-plan de votre page web.
.supernova, body {
background: none;
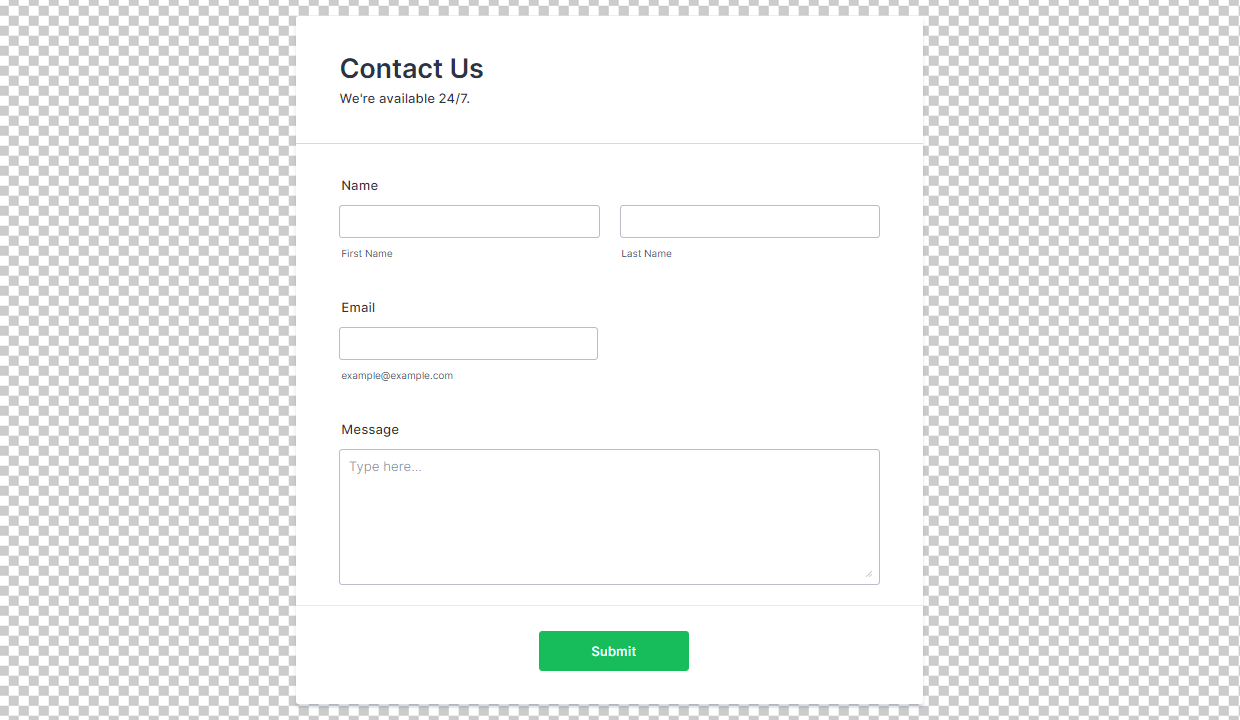
}Rendre l’arrière-plan du formulaire transparent
Le code suivant supprime l’arrière-plan et l’ombre de votre formulaire, le rendant plat et transparent.
.form-all {
background: none !important;
box-shadow: none;
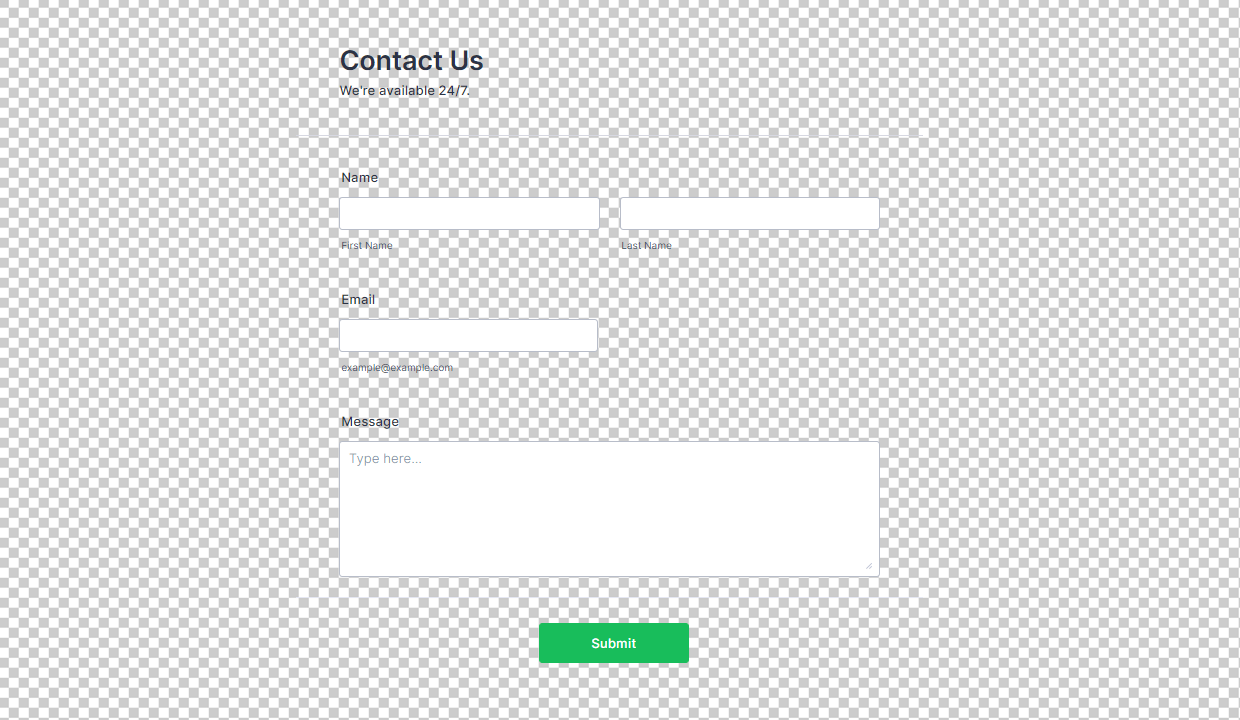
}Supprimer l’espace en haut du formulaire
Pratique sur les formulaires intégrés, le code suivant supprime l’espace supplémentaire au-dessus de votre formulaire.
body, .form-all {
margin-top: 0;
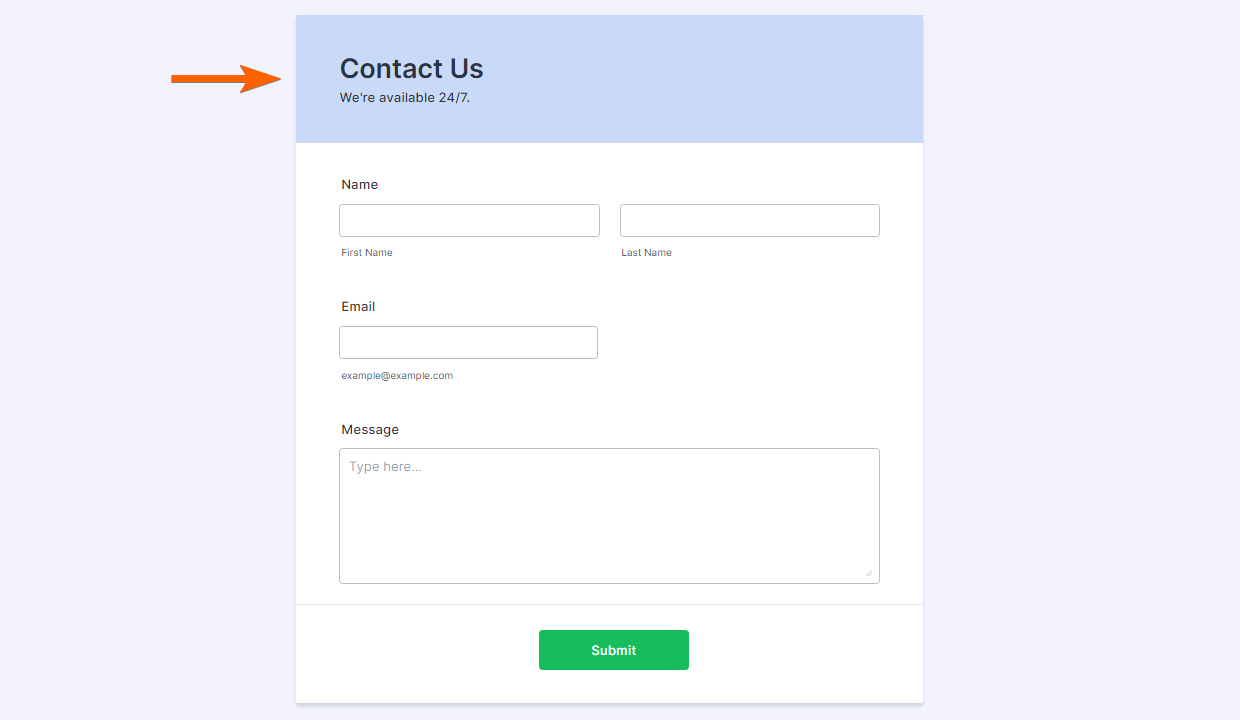
}Changer la couleur de fond de l’en-tête
Utilisez le code suivant pour changer la couleur de fond de tous les éléments d’en-tête (Heading) sur votre formulaire.
.form-header-group, [data-type="control_head"] {
background-color: #c9daf8;
}Astuce
Pour les propriétés liées à la couleur, vous pouvez utiliser ce sélecteur de couleur pour générer la valeur hexadécimale de votre couleur (par exemple, #a1b2c3).
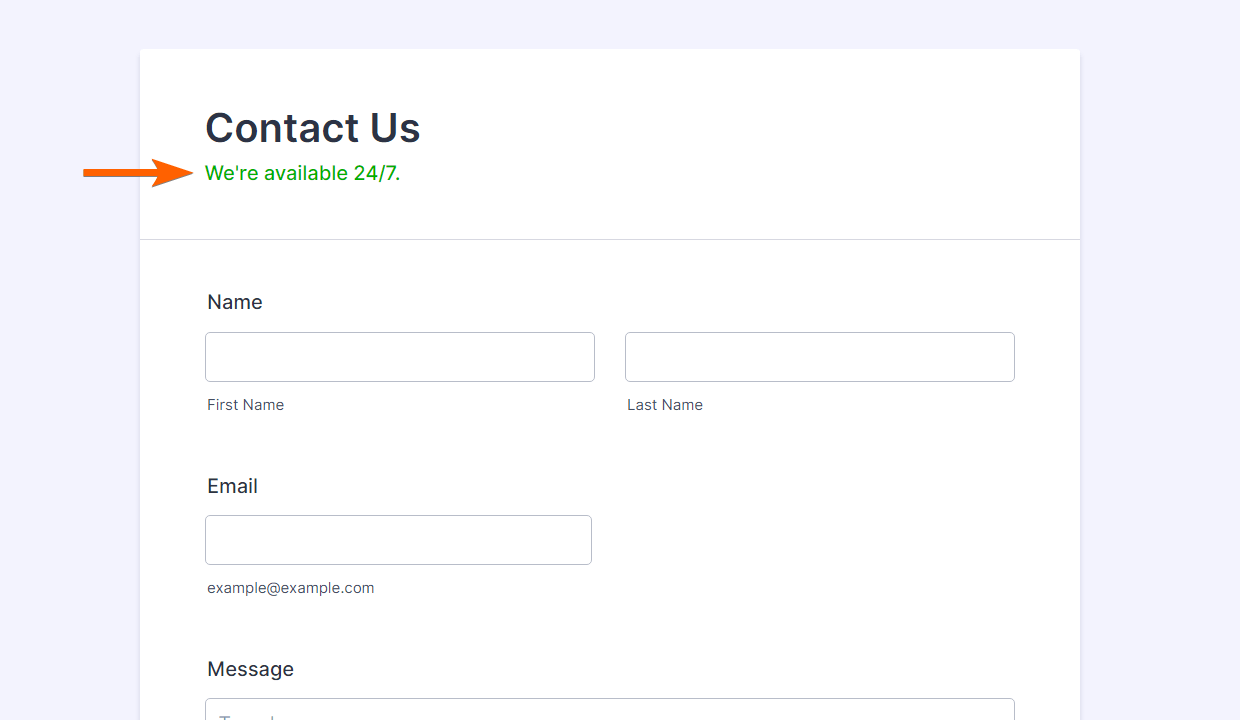
Changer la couleur du sous-titre
Le code suivant change la couleur du texte des sous-titres de tous les éléments de titre (Heading) de votre formulaire.
.form-subHeader {
color: #00b000 !important;
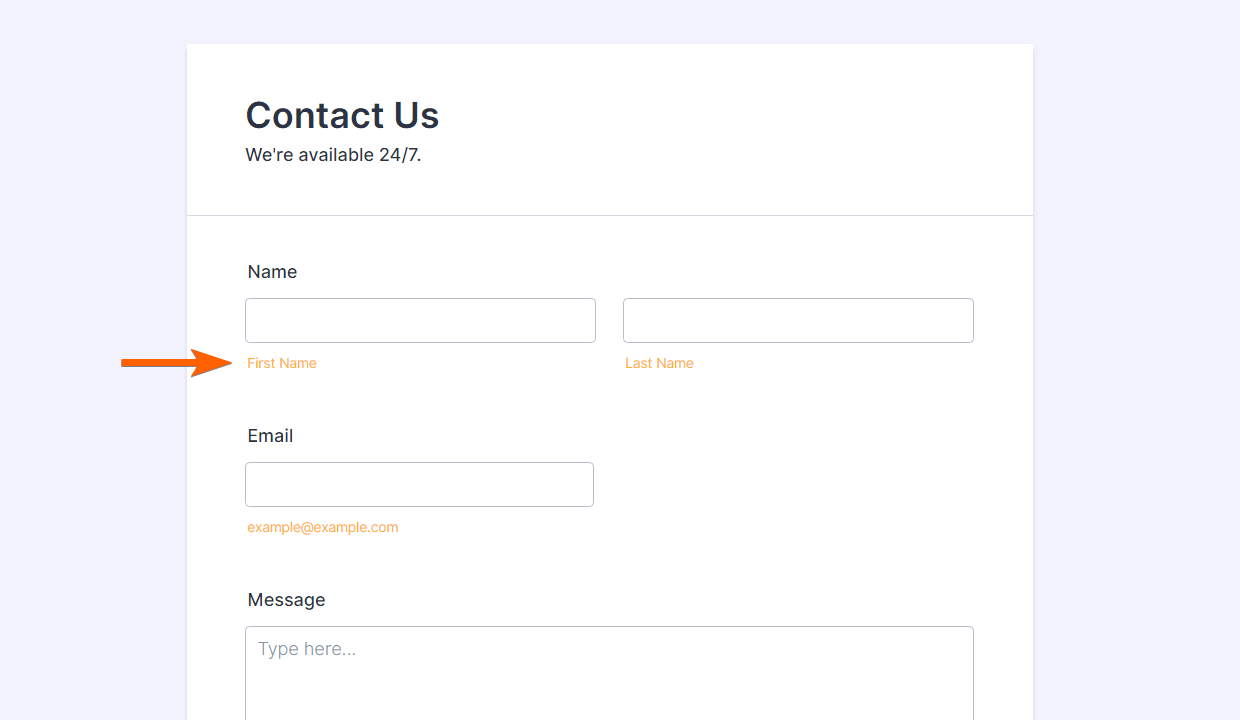
}Changer la couleur de sous les sous-labels
Utilisez le code CSS suivant pour changer la couleur de tous les sous-labels sur votre formulaire.
.form-sub-label {
color: #ffb21d;
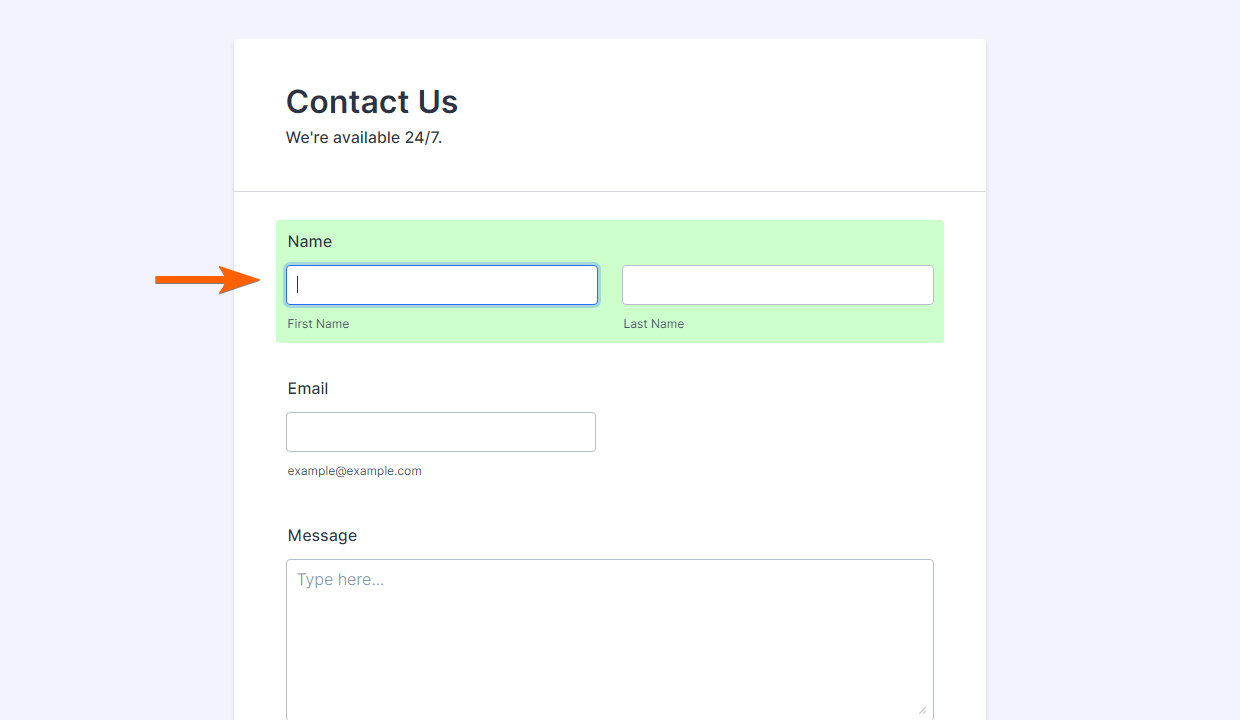
}Changer la couleur de l’effet de surbrillance
Vous pouvez utiliser le code suivant pour modifier l’effet de surbrillance sur les champs de saisie
.form-line-active {
background: #ccffcc;
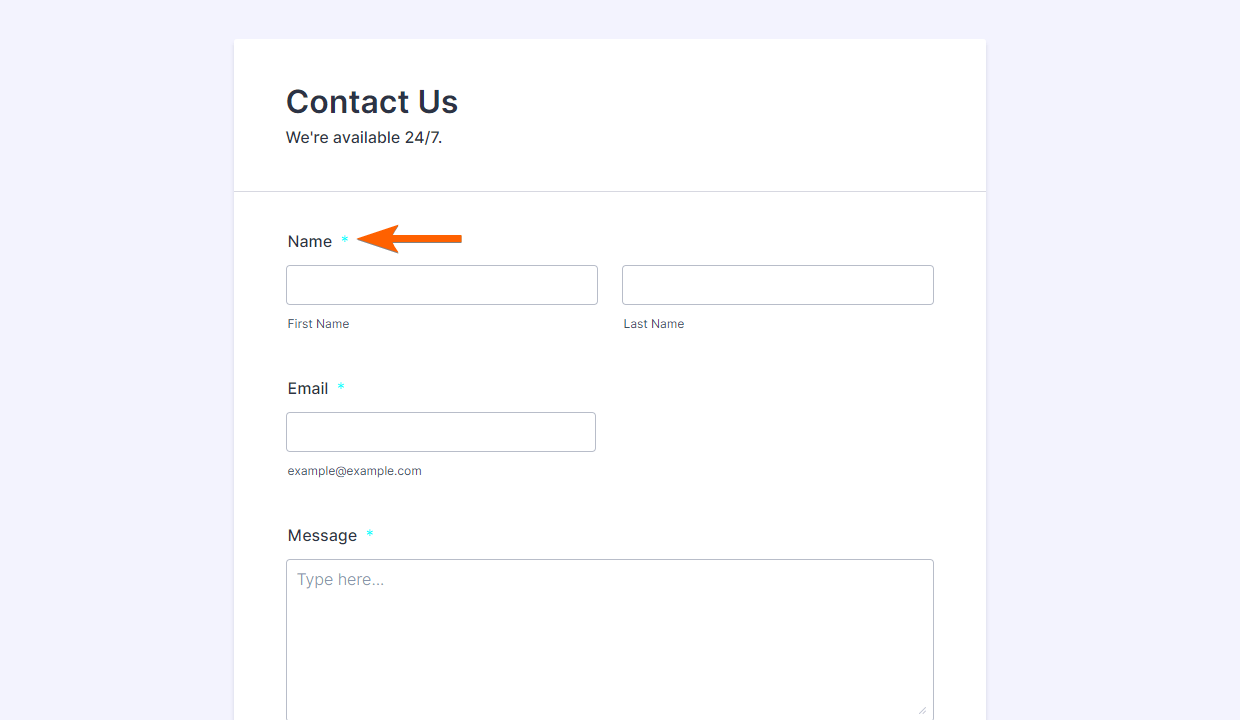
}Changer la couleur de l’étoile pour les champs requis sur le formulaire
Rouges par défaut, le code suivant permet de changer sa couleur.
.form-required {
color: cyan !important;
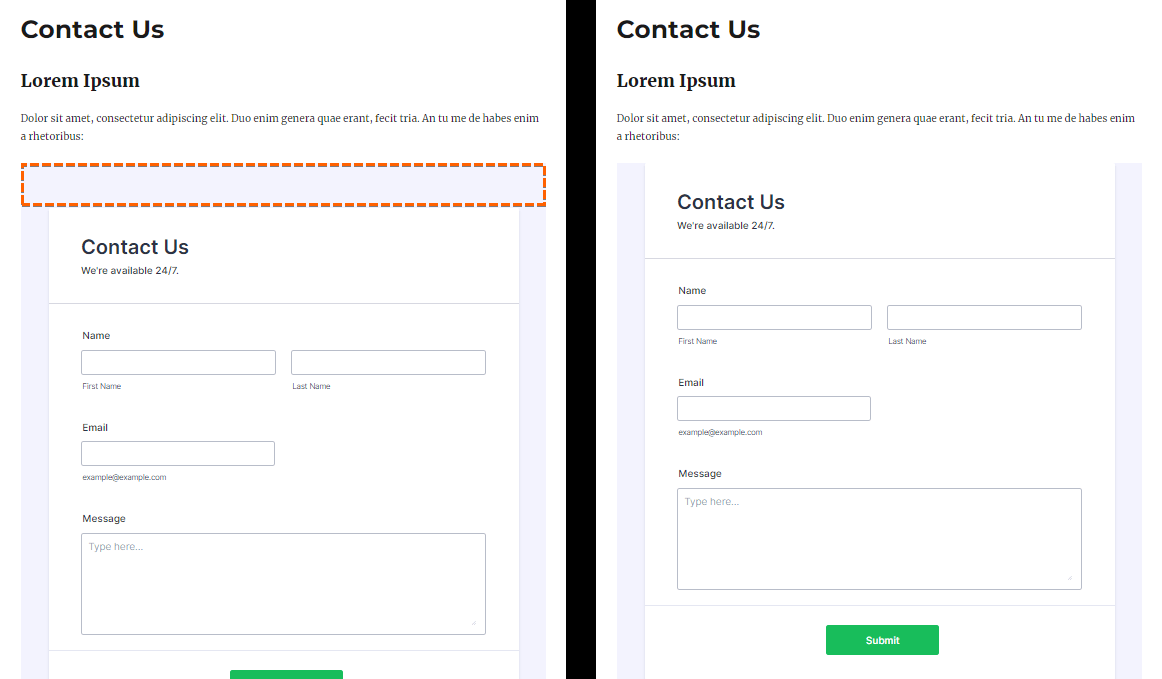
}Aligner le formulaire sur la gauche
Pratique sur les formulaires intégrés, vous pouvez utiliser le code suivant pour déplacer votre formulaire vers la gauche.
.form-all {
margin: 0;
}Si vous ne trouvez pas le code CSS dont vous avez besoin pour votre formulaire ou si vous avez besoin d’aide pour personnaliser votre formulaire, n’hésitez pas à contacter notre support.











Envoyer un commentaire:
4 Commentaires :
Il y a plus d'un an
Je besoin aide
Il y a plus d'un an
Bonjour,
Je souhaiterais changer la couleur de d'un widgets en-tête animé en vert (#93C83C) et une autre en blanc. Quel code dois-je utiliser ?
Merci beaucoup !
Il y a plus d'un an
Bonjour,
Je ne trouve pas le code correspondant à la taille du bouton téléverser je veux 50%
S'il fait 2cm, je souhaite qu'il fasse 1cm
Il y a plus d'un an
Bonjour,
Comment pré-cocher une case, en opt-out ?
Merci pour votre réponse !