Il est temps de prendre une décision – Formulaires classiques ou formulaires à cartes ?
Même si c’est juste une histoire de préférences, nous avons dressé une liste des différences entre les deux, des avantages d’utiliser l’un par rapport à l’autre, ainsi que certains cas typiques d’utilisation lorsque le format est à prendre en compte. Nous espérons que les points abordés dans cet article vous permettront de mieux comprendre pourquoi et comment utiliser un format plutôt que l’autre.
Quelles sont les fonctionnalités uniquement disponibles dans le format à cartes ?
Il y a quelques fonctionnalités et options ajoutées qui sont spécifiques aux formulaires à cartes.
Champs de formulaires
- Question Oui/Non – Un champ simple auquel on peut répondre par oui ou par non, ou tout ce qui implique une réponse positive/négative.
- Choix d’images – Des images peuvent être configurées pour se comporter comme des boutons radio (où une seule sélection est autorisée) ou des cases à cocher (où plusieurs sélections sont permises).
- Question à lignes multiples – Un champ qui a été souvent été demandé. Cela vous permet essentiellement d’ajouter plusieurs champs sur une seule carte.
- Curseur Emoji – un curseur intuitif qui utilise une échelle faite d’emojis.
Micro Animations
Ce sont des animations subtiles ajoutées au formulaire pour lui donner un peu de piquant. Bien sûr, le but n’est pas seulement de faire joli mais aussi d’être utile.
En cas d’erreur, la carte tremblera un peu pour attirer l’attention de l’utilisateur.
Lorsque vous naviguez d’une carte à une autre, des effets de transition sont ajoutés.
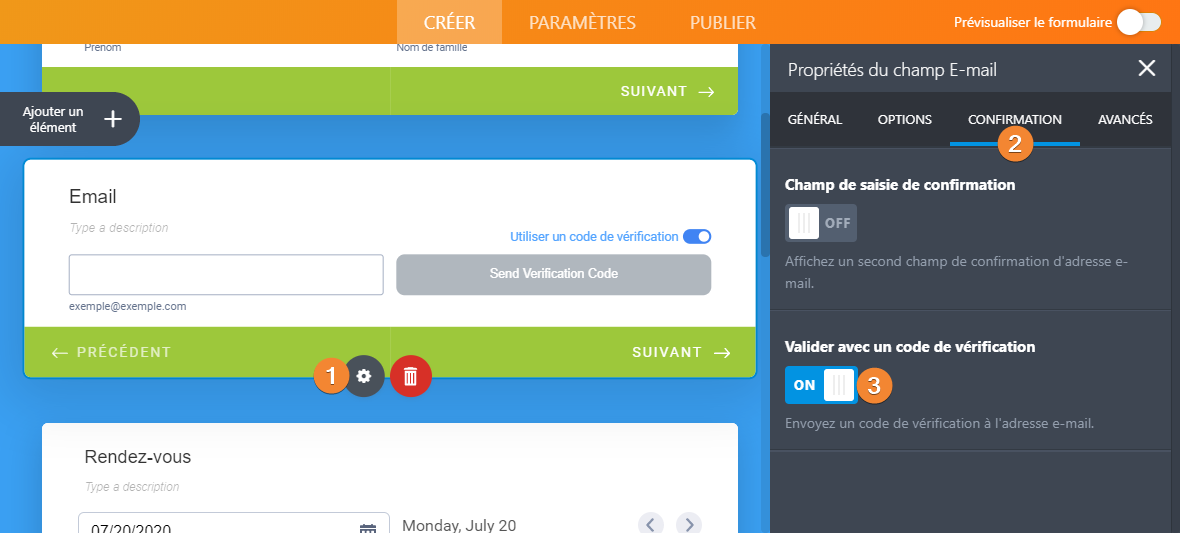
Vérification des emails et des erreurs intégrée
Le champ Email fournit désormais une vérification immédiate sans utiliser de widgets ni de plateformes tierces.
Le champ Email dispose également d’une fonction intégrée de vérification des erreurs et de suggestion pour les adresses e-mail mal orthographiées.
Remplissage automatique des adresses et de la Géolocalisation
Le champ Adresse fournit également des fonctionnalités de Remplissage Automatique et de Géolocalisation intéressantes.
Icônes, images et vidéos intégrées
Dans différentes sections du générateur de formulaires, vous verrez une variété d’icônes (et il y en a plein) que vous pouvez utiliser.
Avec des images et des vidéos que vous pouvez utiliser comme arrière-plan du formulaire.
Continuer les formulaires plus tard
Voir aussi : Formulaires à Cartes: Continuer à Remplir le Formulaire Plus Tard
Vous vous souvenez de ces moments où vous aviez besoin de configurer deux formulaires juste pour sauvegarder les données de session de vos utilisateurs sur nos serveurs ? Eh bien, cette fois-ci, c’est réalisable en quelques clics avec un seul formulaire à cartes.
Pour le configurer…
- Rendez-vous dans l’onglet Paramètres du Générateur de Formulaires.
- Cliquez sur le bouton Afficher plus.
- Faites défiler jusqu’à l’option Continuer les formulaires plus tard et configurez-la selon vos besoins.
- Activer lorsque le formulaire compte plus de 10 questions – c’est l’option par défaut. Elle enregistre la progression de l’utilisateur une fois que le formulaire comporte plus de 10 champs.
- Activé – cela enregistre la progression de l’utilisateur. Cela ne fonctionne pas pour les formulaires comportant moins de 4 champs.
- Désactivé – aucune donnée ne sera enregistrée dans le formulaire. Les utilisateurs doivent recommencer depuis le début s’ils ne soumettent pas le formulaire.
Options d’intégration
Intégration intelligente
Pour simplifier davantage les choses, nous avons une façon intelligente d’intégrer les formulaires de carte sur votre site web. Au lieu de concevoir votre formulaire pour correspondre au design de votre site web, le formulaire s’adaptera automatiquement au mieux à l’apparence de la page.
Plein écran
En plus de la fonctionnalité d’intégration intelligente, les formulaires de carte disposent d’un mode plein écran qui permet aux utilisateurs de cliquer ou de toucher l’icône plein écran pour bénéficier d’une expérience immersive complète. Si vous souhaitez que votre formulaire s’ouvre automatiquement en mode plein écran, il vous suffit d’activer cette fonctionnalité.
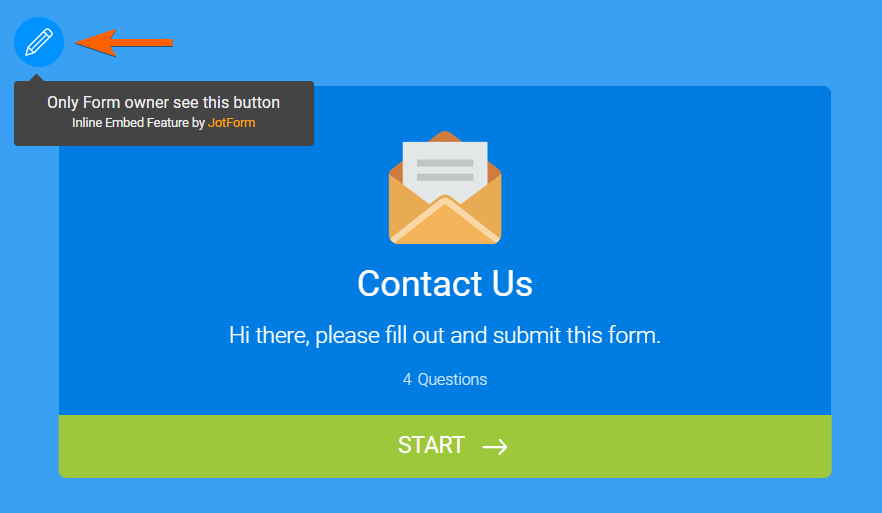
Intégration “en ligne” (inline)
Lorsque vous visualisez un formulaire intégré sur votre site web, vous remarquerez une icône de crayon bleu dans le coin supérieur gauche. Ce crayon vous permet (en tant que propriétaire du formulaire) de modifier les paramètres d’intégration en ligne de votre formulaire.
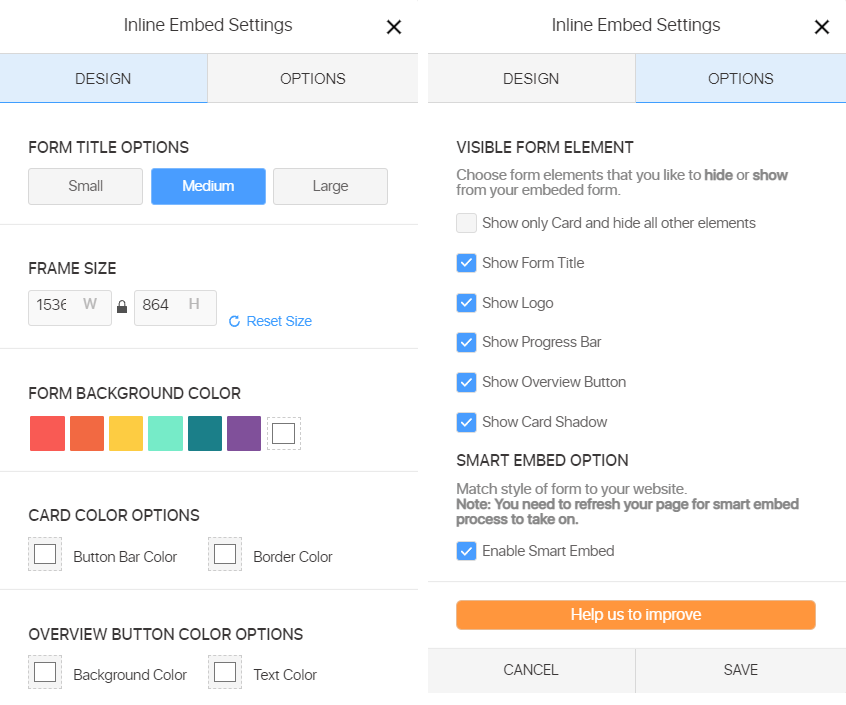
Une fois que vous avez cliqué sur l’icône, vous verrez une variété d’options d’intégration :
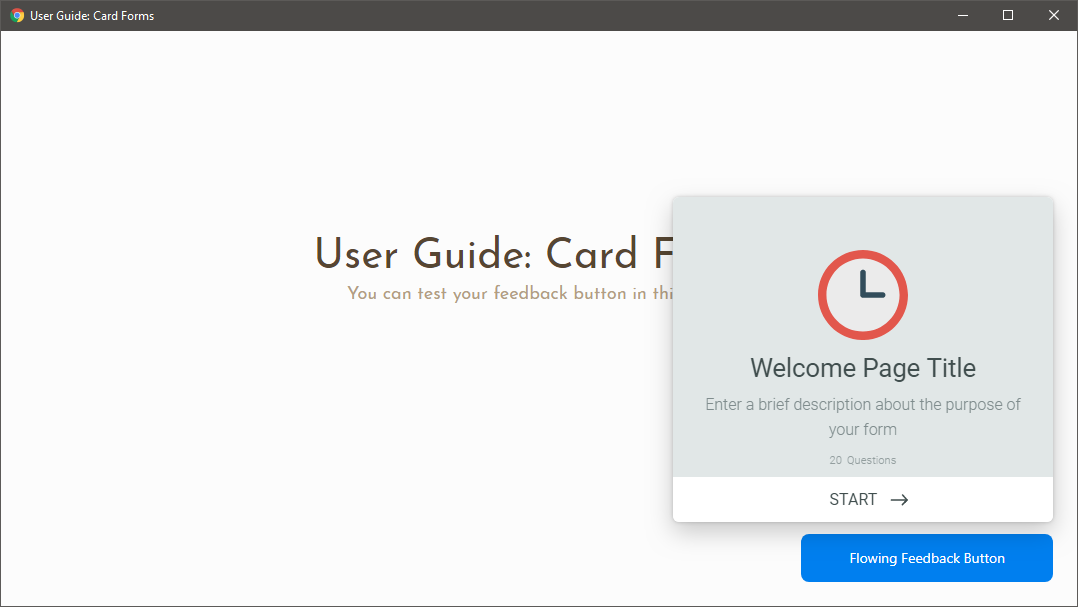
Bouton de feedback flottant
Ce nouveau code d’intégration peut être trouvé dans l’onglet Publier du Générateur de Formulaires. La méthode d’intégration du bouton de feedback flottant placera un bouton dans n’importe quel coin de votre page web. Vous pouvez également personnaliser le bouton selon vos préférences.
Page de bienvenue
Bien que cela était réalisable dans les formulaires classiques en utilisant des éléments de formulaire tels que Paragraphe, Saut de page, Image et En-tête, nous avons cette fois-ci intégré cette fonctionnalité directement dans les formulaires à cartes.
En haut du Générateur de Formulaires, vous verrez un bouton Modifier la page de bienvenue. Cela vous permettra de personnaliser les textes affichés sur la première page, de changer l’icône utilisée, d’afficher ou de masquer le nombre de questions dans l’ensemble de votre formulaire, ou de supprimer entièrement la page de bienvenue.
Quelles fonctionnalités ne sont pas disponibles dans les formulaires de carte ?
Certaines fonctionnalités ont été intentionnellement supprimées dans les formulaires à cartes. Cela a été fait pour correspondre à l’apparence générale et au style de la nouvelle mise en page.
Page de remerciement
Les réglages de la page de remerciement ont été déplacés de l’onglet Paramètres en bas du Générateur de Formulaires pour conserver un processus de création simple et fluide.
De cette manière, les utilisateurs commencent avec la Page de bienvenue en haut, ajoutent les champs du formulaire au milieu, puis terminent avec la Page de remerciement en bas.
CSS Personnalisé
Oui, de nombreux utilisateurs nous ont demandé pourquoi nous avons supprimé cette fonctionnalité, non seulement dans le Générateur de formulaires, mais également dans tous les widgets. L’objectif des formulaires à cartes est de rendre la création de formulaires aussi facile que possible. Cet objectif est justifié par la quantité de palettes de couleurs, d’images et de fonctionnalités intégrées disponibles. La personnalisation avancée à l’aide de codes CSS est destinée aux utilisateurs expérimentés qui souhaitent personnaliser davantage l’apparence de leurs formulaires.
Si vous pensez que cette fonctionnalité devrait exister sur les deux mises en page, n’hésitez pas à laisser vos commentaires et suggestions ci-dessous ou à ouvrir un nouveau fil de discussion sur notre forum d’assistance afin que nous puissions transmettre vos commentaires à l’équipe.
Widgets
Certains widgets ont été délibérément supprimés des formulaires à cartes afin de maintenir l’harmonie entre la fonctionnalité générale et le design des Formulaires à cartes Jotform. Si un widget que vous cherchez n’est pas présent, cest qu’il ne peut pas être utilisé dans les formulaires à cartes (pour le moment).
Quand devrais-je utiliser les formulaires à carte ?
Vous souhaitez créer des formulaires rapides et courts ? Utilisez les formulaires à cartes ! Idéalement, les formulaires à cartes conviennent mieux, mais pas seulement, aux formulaires d’inscription, d’abonnement à la newsletter, d’enregistrement et de sondage. L’objectif ici est d’obtenir une meilleure interaction avec les utilisateurs et des taux de complétion de formulaire plus élevés.
Quand devrais-je utiliser les formulaires classiques ?
Vous créez un formulaire d’admission client ou un formulaire de demande d’emploi ? Utilisez les formulaires classiques ! Ces types de formulaires sont conçus pour comporter de nombreux champs à remplir. Alors l’utilisation de la mise en page traditionnelle est la bonne approche. De plus, si votre formulaire nécessite une conception au pixel près, le choix des formulaires classiques est meilleur car il permet une personnalisation du code CSS.
Notre opinion ? La décision de choisir la mise en page à utiliser dépend des préférences personnelles. Cela ne devrait pas vous empêcher d’utiliser les formulaires à carte dans n’importe quelle situation. Les lignes directrices et suggestions exposées plus haut sont des cas d’utilisation idéaux, vous pouvez toujours créer des formulaires longs et complexes en utilisant la mise en page des formulaires de carte.














Envoyer un commentaire: