Espérez-vous remplir vos champs de formulaire à partir d’une feuille Excel externe? Peut-être vouliez-vous extraire des enregistrements existants et les afficher sur votre formulaire? Si c’est le cas, la longue attente est terminée. Découvrez le nouveau widget Tableur vers formulaire.
Le widget vous permet de télécharger une feuille de calcul dans votre formulaire et d’utiliser les valeurs que vous avez sur la feuille de calcul pour pré-remplir le formulaire. En utilisant un code unique présent sur chaque ligne de votre feuille de calcul, vous pouvez accéder à cette ligne spécifique lorsqu’elle correspond au code unique saisi sur le formulaire. Considérez-le comme une requête de base de données en utilisant le code unique comme index de clé.
Exigences et Limites
Avant de continuer, voici quelques limitations et points clés que vous devez connaître:
- Le widget nécessite des fichiers XLS, XLSX ou CSV; il n’acceptera aucun autre format.
- Le Code Unique sur votre feuille n’a pas nécessairement besoin d’être sur la 1ère colonne. Vous pouvez le placer n’importe où tant que vous configurez le widget avec l’index de colonne respectif (nous en parlerons plus tard).
- Le Code Unique est sensible à la casse.
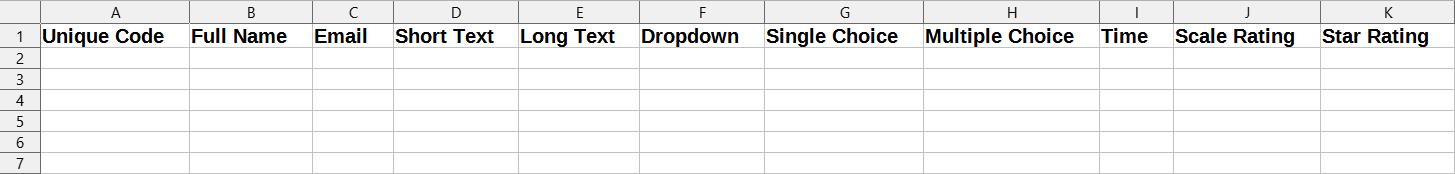
- Les Noms de Colonne sur votre feuille doivent correspondre aux Étiquettes de champ sur votre formulaire.
Par exemple, si vos champs de formulaire étaient libellés comme ceci:
Ensuite, les noms de colonnes sur votre feuille doivent être étiquetés exactement de la même manière.
- La disposition des champs de formulaire sur votre formulaire n’aura pas d’importance même si vous avez d’autres champs entre les deux. Ce qui est important, c’est de s’assurer que les Étiquettes de Champ et Les Noms de Colonne correspondent.
- Le widget ne prend en charge que les champs suivants:
- Nom complet
- Heure
- Texte court (zone de texte)
- Texte long (zone de texte)
- Liste déroulante
- Choix unique (Bouton Radio)
- Choix multiples (Case à cocher)
- Échelle de notation
- Notation par étoiles
- Lorsque le code unique est correct, les valeurs à l’intérieur des champs à remplir seront effacées et remplacées par les valeurs extraites de la feuille de calcul.
Si tout ce qui précède semble bon, allons-y!
Configuration du Widget
Pour configurer le widget:
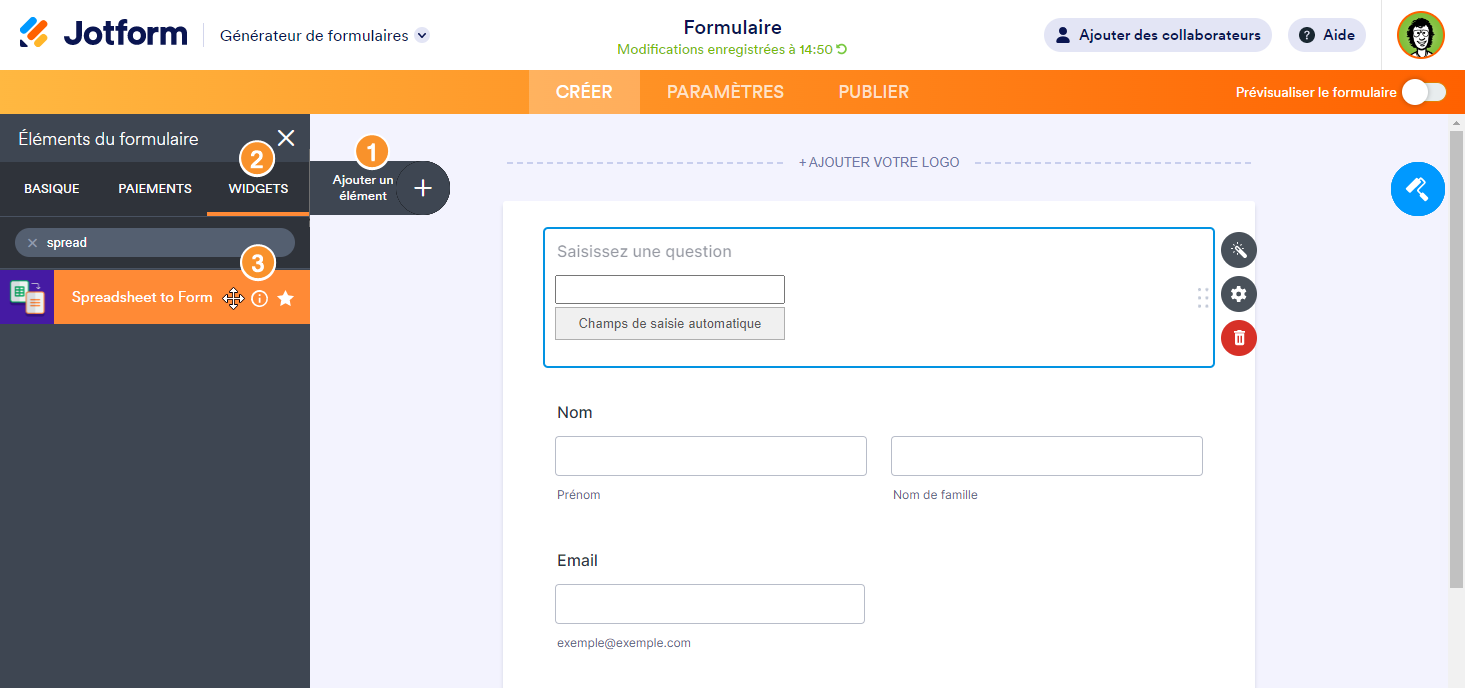
- Cliquez sur le bouton Ajouter un élément dans le générateur de formulaires.
- Accédez à l’onglet Widgets.
- Recherchez et sélectionnez le widget Tableur vers formulaire.
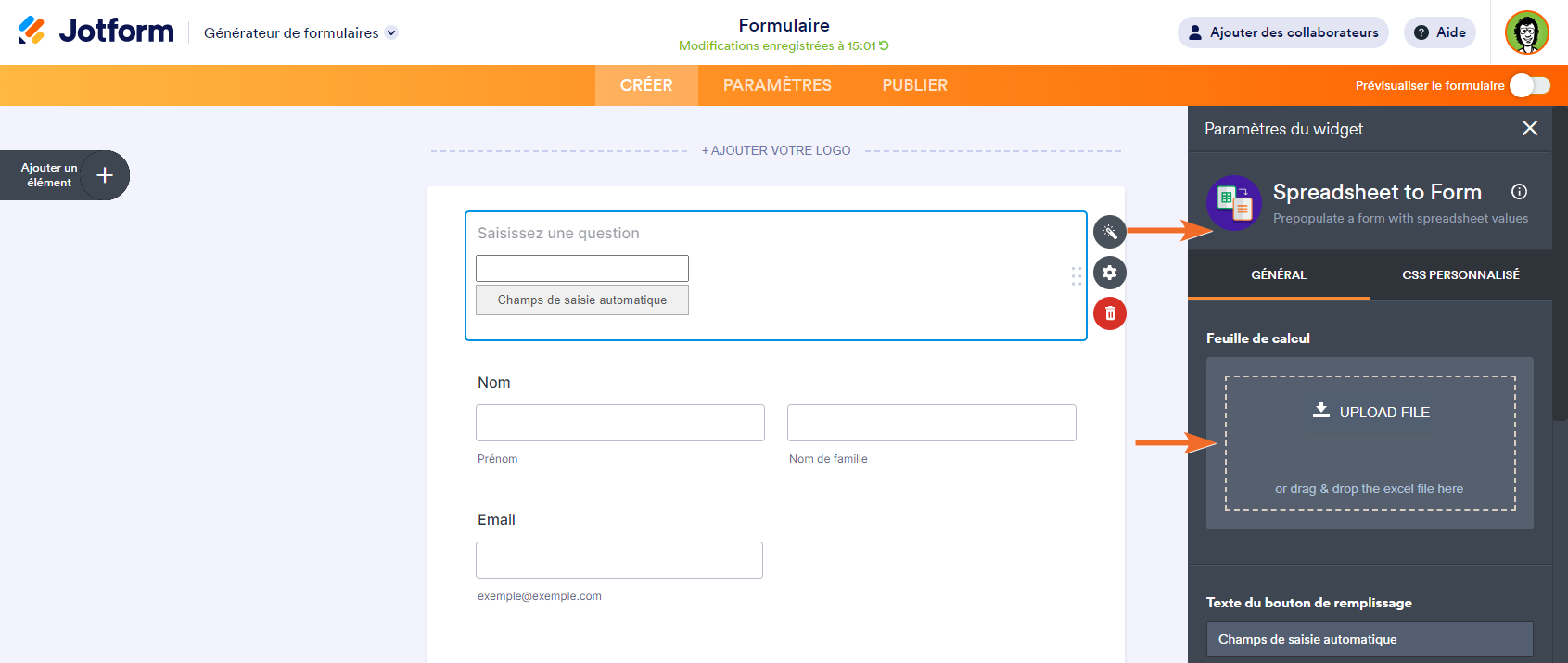
- Cliquez sur Envoyer un fichier dans le panneau des paramètres du widget.
- Téléversez le fichier de feuille de calcul.
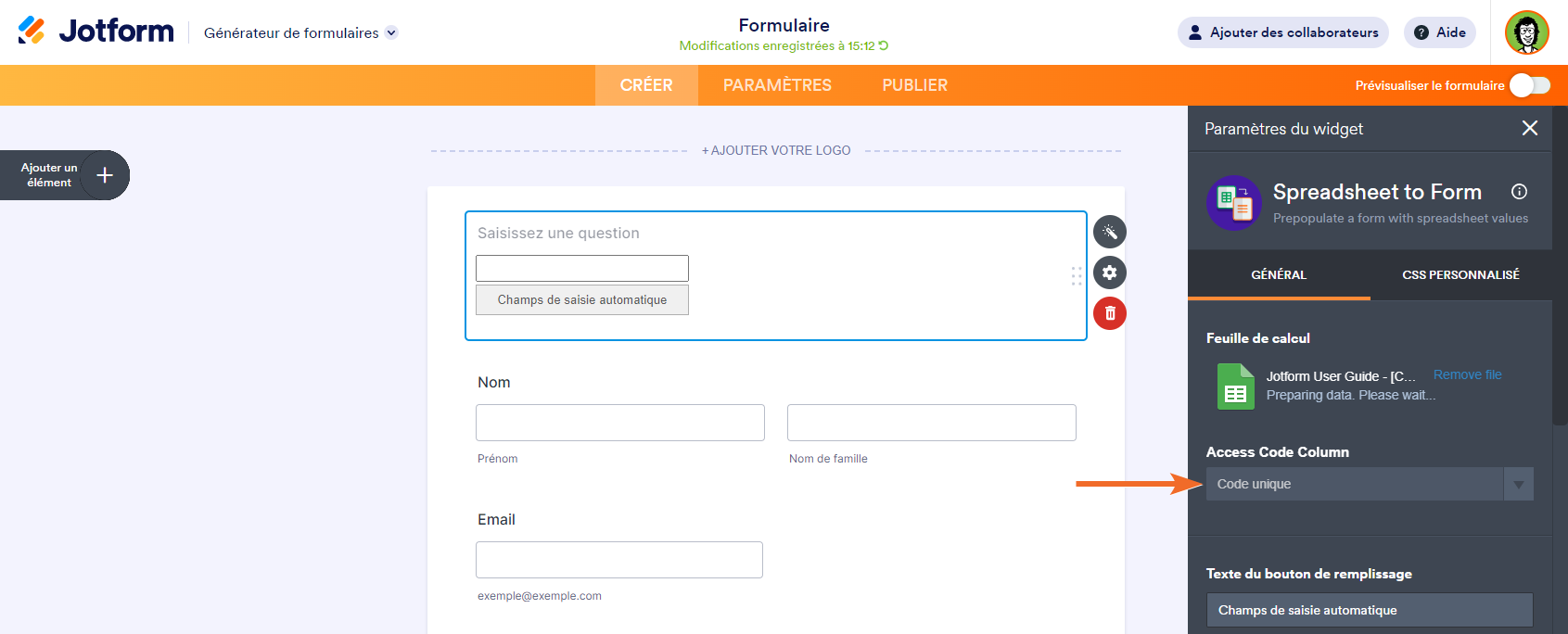
- Sélectionnez la colonne de code d’accès dans une liste déroulante. Le widget vous demandera également de sélectionner le nom de la feuille si vous avez plusieurs feuilles dans le fichier de feuille de calcul.
Voici un formulaire de démonstration et un exemple de feuille de calcul.
- Configurez les autres options. Certaines des options, telles que les textes, sont relativement simples, alors passons à ce qui suit:
- Soumettre la valeur du champ de saisie: Cette option vous permet d’inclure le code unique dans le cadre de la soumission, afin qu’il soit visible à la fois dans les e-mails et les soumissions page.
- Remplissage automatique par condition: L’activation de cette option permet au widget de remplir automatiquement les champs sans cliquer sur le bouton de remplissage automatique si le champ de saisie du widget obtient une valeur à travers les conditions. Voici un formulaire de démonstration pour le voir en action.
- Réinitialiser les champs lorsqu’ils ne sont pas valides: choisissez d’effacer automatiquement la valeur du code unique saisie si elle n’est pas présente dans le fichier de feuille de calcul téléchargé.
- Exécuter en arrière-plan: Au lieu de masquer le widget lorsqu’il est configuré pour être rempli par condition, activez cette option pour l’exécuter en arrière-plan.
- Enfin, cliquez sur le bouton Mettre à jour le widget en bas, et c’est tout !
Si vous avez des questions, des suggestions ou des commentaires, veuillez poster un commentaire ci-dessous. Vous pouvez également nous joindre en créant un ticket d’assistance.






Envoyer un commentaire: