Introduction
Avec le widget Liste Paramétrable, vous pouvez définir et afficher un ensemble de champs ou de questions sur votre formulaire. Vos répondants peuvent ensuite ajouter et répondre à autant de ces groupes de champs que vous le permettez sur votre formulaire. C’est idéal pour poser un ensemble de questions plusieurs fois.
Comment Configurer le Widget
Voici comment paramétrer le widget Liste paramétrable:
La Boîte de dialogue de Configuration s’ouvre lorsque vous ajoutez le widget à votre formulaire. Vous pouvez toujours y accéder en cliquant sur l’icone baguette magique de l’assistant du widget à partir du générateur de formulaire:
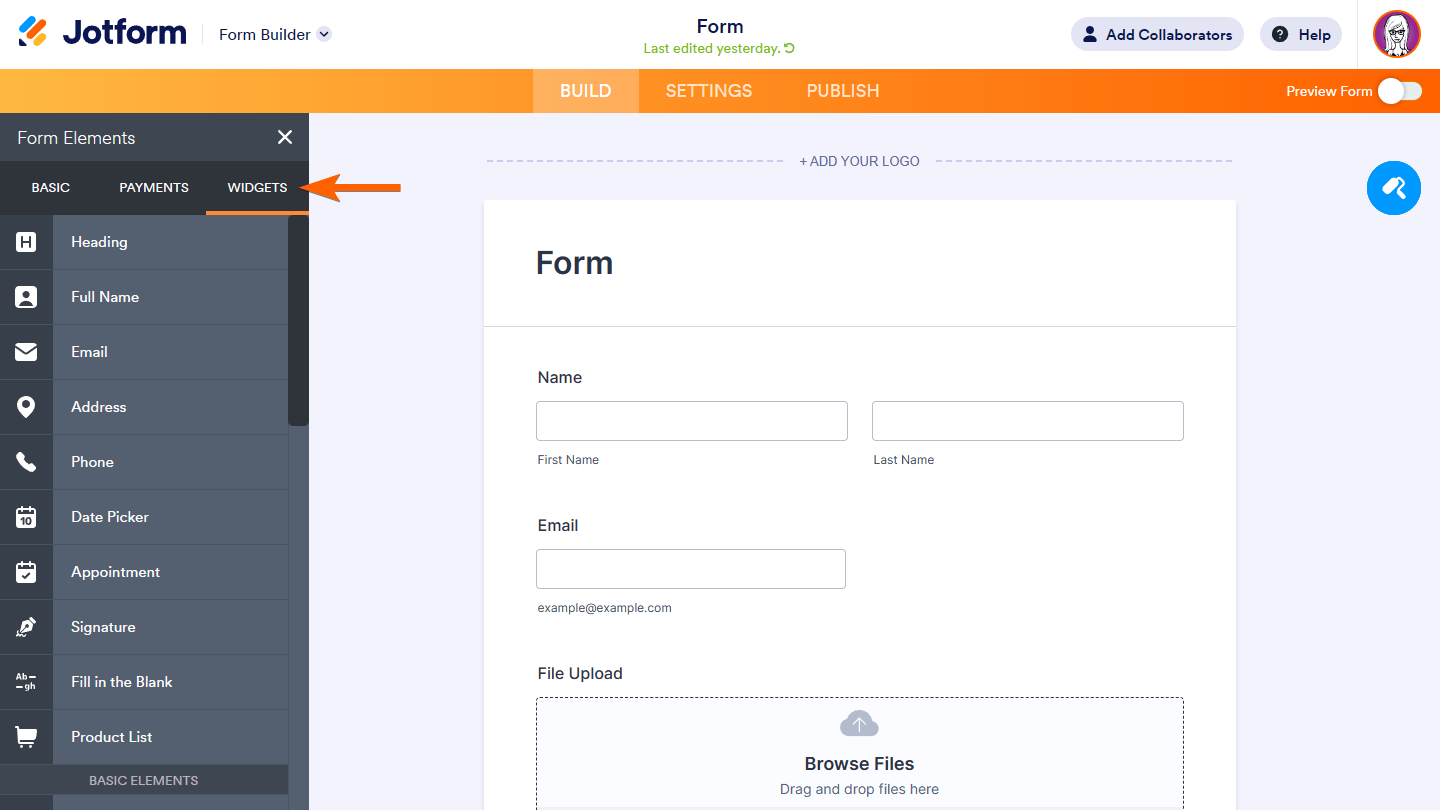
- Dans le Générateur de Formulaires, sélectionnez Ajouter un élément dans le coin supérieur gauche.
- Dans le volet Éléments de formulaire à gauche, sélectionnez Widgets en haut.
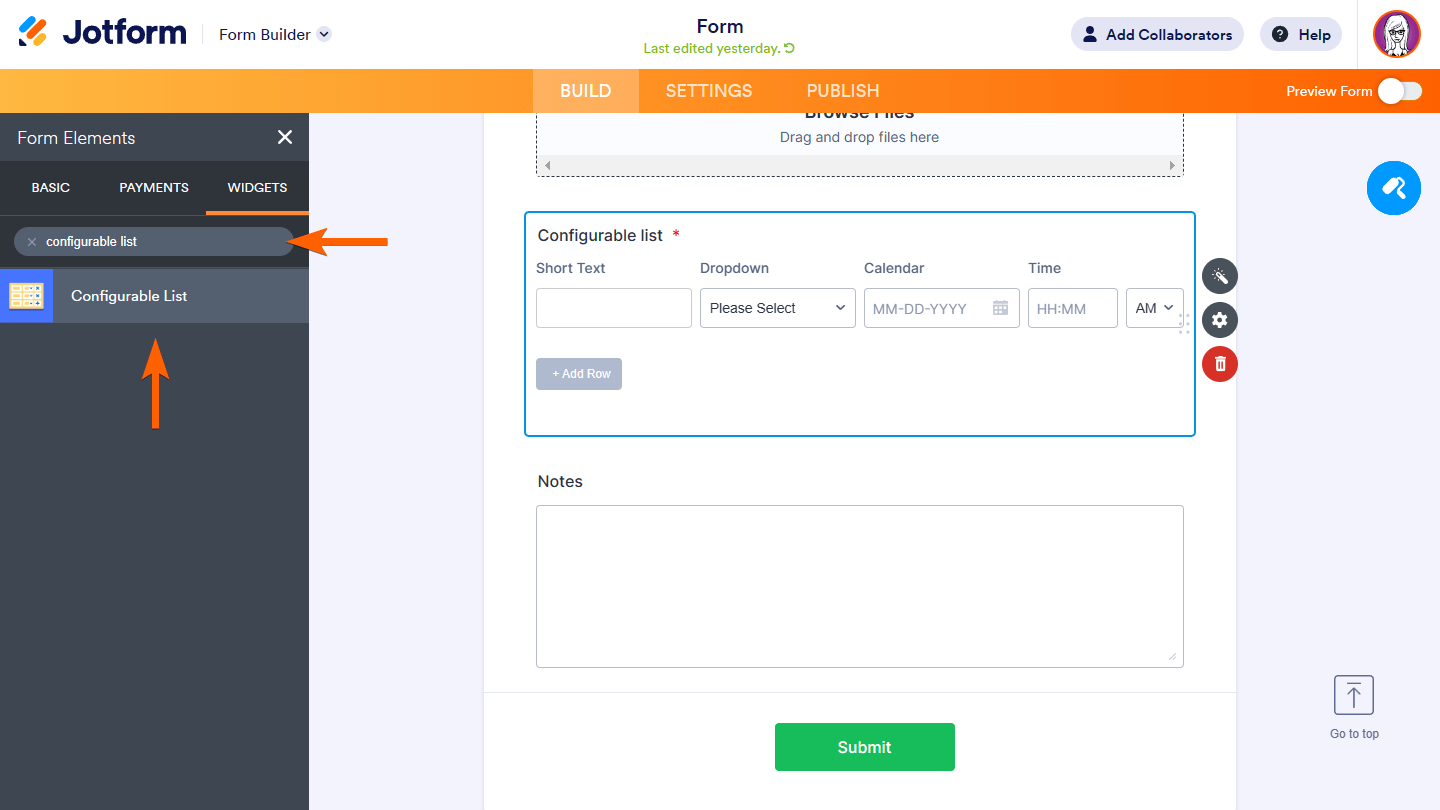
- Recherchez et sélectionnez Liste paramétrable.
Après avoir ajouté le widget à votre formulaire, son panneau de paramètres devrait s’afficher sur le côté droit. Sinon, cliquez sur l’icône baguette magique du widget pour ouvrir les paramètres du widget.
- Dans le panneau Paramètres du widget à droite, définissez vos champs dans la zone de configuration des champs.
Note: Les déclarations de champ doivent être séparées par un saut de ligne.
Voici la liste et la syntaxe des types de champ pris en charge que vous pouvez utiliser dans votre liste dynamique :
Nous avons préparé un tableau qui vous guidera dans la mise en place de votre liste dynamique grce à ce widget.
Commençons par la liste des configurations de champ:
Types de Champs
- texte
Accepte le texte brut.
{étiquette}:text:{espace réservé}
Exemple:Nom : text : Saisissez votre nom - chiffre
Accepte uniquement les chiffres.
{étiquette}:number: {espace réservé}
Exemple: Age : number : Saisissez votre ge - zone de texte
Accepte plus de texte dans les paragraphes ou les narrations.
{étiquette}:textarea: {espace réservé}
Exemple: Commentaires : textarea : Saisissez votre commentaire - liste déroulante
Une liste d’options dans une liste déroulante.
{étiquette}:dropdown: {option1},{option2},{…}: {espace réservé}
Pour que l’une des options soit sélectionnée par défaut, remplacez simplement le {espace réservé} par l’une des options de votre liste.
Exemple: Fruits : dropdown : Pomme, Banane, Mangue, Orange : Banane - radio
Choix unique (bouton radio) – sélectionnez l’une des options disponibles.
{étiquette}:radio: {option1},{option2},{…}
Exemple: Accepter les conditions? : radio: Oui, Non - case à cocher
{étiquette}:checkbox: {option1},{option2},{…}
Choix multiples – cochez les options disponibles.
Exemple:Paiement : checkbox : Complet, Partiel - date
Un sélecteur de date avec un calendrier pop-up.
{étiquette}:date: {format}:{plage}
Si la date {format} n’est pas définie ou n’est pas valide, sa valeur par défaut est y/m/d (a/m/j). Vous pouvez intervertir les lettres à votre guise.
L’année {plage} a le format de début-fin, par ex. 2021-2031. S’il n’est pas défini ou n’est pas valide, la valeur par défaut s’étend d’il y a dix ans à l’année prochaine.
Exemple:Date d’arrivée : date : m/d/y : 2021-2030 - heure
Un sélecteur d’heure.
{étiquette}:time: {format}[,now]
Les valeurs {format} autorisées sont 12 (avec sélecteur AM/PM) et 24. Si non défini ou invalide, la valeur par défaut est 12.
Pour définir l’heure actuelle comme heure par défaut, ajoutez “, now” au config. Example: Date d’arrivée: time : 24, now - statique
Afficher un message ou un texte.
{étiquette}:static: {texte}
Exemple:Message Iportant : static : Cliquez sur le bouton ‘+’ pour ajouter une nouvelle ligne.
La liste ci-dessus semble un peu effrayante, cependant, c’est assez facile. Voici un exemple de configuration:
Voici ce que la configuration affichera sur votre formulaire:
Après avoir terminé chaque configuration de champ, appuyez sur la touche retour (entrée) pour ajouter une nouvelle configuration de champ sur une ligne différente afin que le widget puisse la traiter comme un nouveau paramètre de champ.
Autres configurations
Entrez le nombre dans la zone de saisie Nombre maximal de lignes pour limiter le nombre de lignes qui seront ajoutées à votre formulaire.
Pour charger automatiquement un nombre de lignes, saisissez le nombre dans le champ Nombre minimum de lignes.
Pour modifier le texte des boutons (ajouter et supprimer une ligne), définissez-les dans les champs de saisie suivants:
Définir un champ ou une entrée comme “Obligatoire”.
Dans la plupart des formulaires, certains champs ne doivent pas être ignorés, comme les noms et les champs d’e-mail. Pour empêcher l’utilisateur du formulaire de sauter ces champs obligatoires, vous devez définir le champ comme obligatoire en ajoutant un astérisque (*) avant la configuration du champ, comme indiqué ci-dessous:
Les utilisateurs ne seront autorisés à soumettre le formulaire que si ces champs sont remplis:
Changer l’apparence de la liste
Il est souvent nécessaire de styliser votre formulaire pour qu’il ressemble exactement à ce que vous souhaitez – peut-être pour correspondre à l’image de votre produit ou à votre identité d’entreprise, entre autres raisons.
Pour appliquer du CSS personnalisé :
- Sélectionnez l’icône baguette magique du widget pour ouvrir les paramètres du widget.
- Dans le panneau Paramètres du widget à droite, allez à l’onglet CSS personnalisé.
- Saisissez vos codes CSS personnalisés dans la zone de texte.
- Une fois que vous avez terminé, sélectionnez Mettre à jour le widget en bas pour enregistrer vos modifications.
Et voici un exemple de forrmulaire. Vous pouvez cloner ou copier le formulaire; regardez de plus près ou modifiez le formulaire comme le vôtre.
La partie CSS personnalisée peut sembler un peu trop technique – mais ne vous inquiétez pas – nous serions ravis de vous aider – faites-le nous savoir.
C’est tout ce qu’il faut pour configurer le widget.
Si vous souhaitez rendre le widget de Liste paramétrable réactif pour mobile, consultez ce guide: Comment Rendre le Widget de Liste Paramétrable Réactif pour Mobile.
Nous aimerions entendre ce que vous en pensez ou partager votre expérience afin que nous puissions continuellement améliorer les outils qui rendent votre formulaire génial!












Envoyer un commentaire:
2 Commentaires :
Il y a 349 jours
Bonjour
J ai construit un tableau avec deux collones
colonne 1 [Activité : static : nomact]
colonne 2 [Période: dropdown : Activité réalisée à court terme, Activité réalisée à moyen terme, Activité réalisée à long terme, Activité réalisée tout au long de la formation , Activité non réalisée en entreprise : Choisissez la période de réalisation,]
Problème : il y a autant de colonne que de activité donc selon une condition en amont je peux avoir des tableaux très large
Question comment faire pour afficher les valeurs de activités + periode à coté et avoir un retour à la ligne pour aficher les valeurs par binôme
Il y a plus d'un an
aidez-moi, comment puis-je définir que l'utilisateur ne mettre que le texte sans espace dans la ligne de texte du widget liste paramétrable?