-
samylastmannDemandé le 1 septembre 2023 à 04:30
Bonjour,
Je suis sur le formulaire V3
J'ai 2 champs liste dans mon formulaire.
Je dois afficher/masquer des options d'une liste en fonction du premier choix.
Comment faire ?
merci
-
Gilbert Enterprise SupportRépondu le 1 septembre 2023 à 10:18
Hi samylastmann,
Thanks for reaching out to us for help. Unfortunately, our French Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in French, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now, let me help you with your question. There are two options you can use for this:
1st option, you can use conditional logic to show another field based on the user's answer. Please take note that you cannot conditionally show a dropdown field's options. Each option you set there is fixed so for this method, you'll create multiple dropdown fields that contain the options you want to show based on the answer from the 1st dropdown field.
Then, you can create a conditional logic to show the corresponding Sub topic field based on the selected option from the Topic field. Here's a sample screenshot of what the conditions would look like:
And here's how it would work in the form:
The 2nd option would be to simply use our Dynamic Dropdown widget. Our free Dynamic Dropdown widget adds a dropdown menu that changes based on previous answers chosen. You can follow the steps below on how you can set up the Dynamic Dropdown widget on your form:
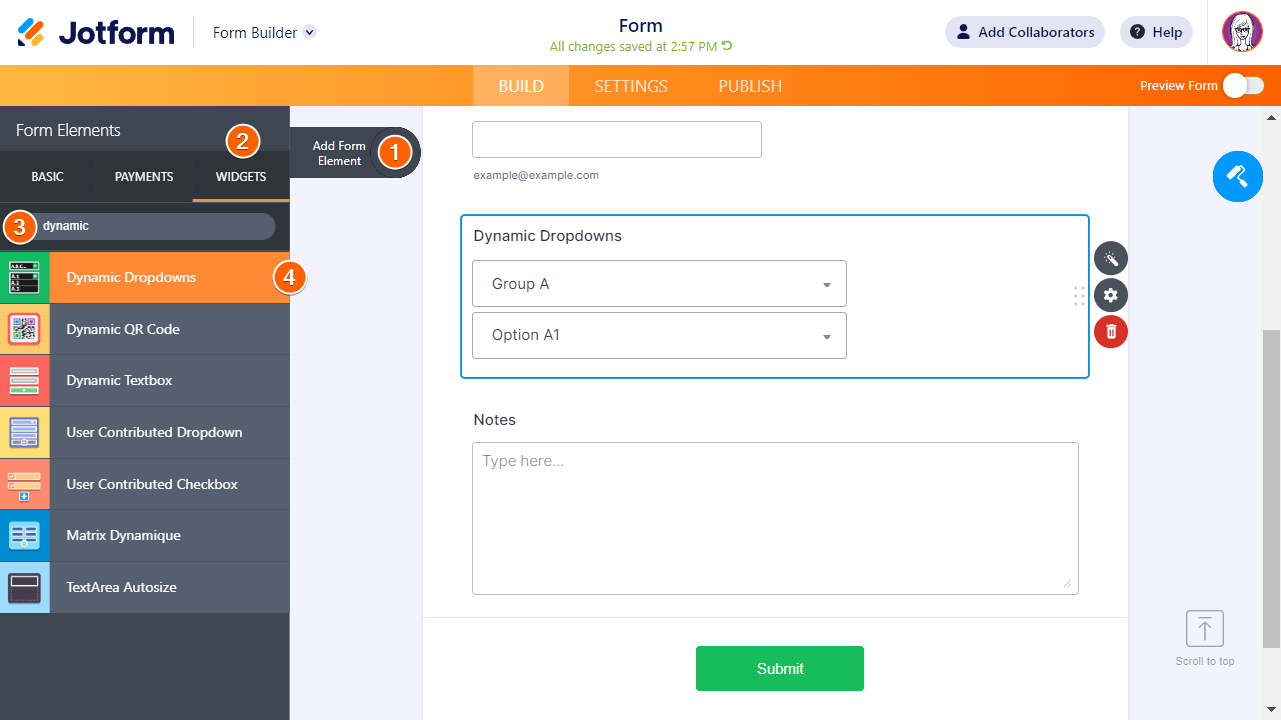
1. In the Form Builder, select Add Form Element in the upper-left corner.
2. In the left pane, go to Widgets at the top.
3. Search and select Dynamic Dropdowns to add it to your form.

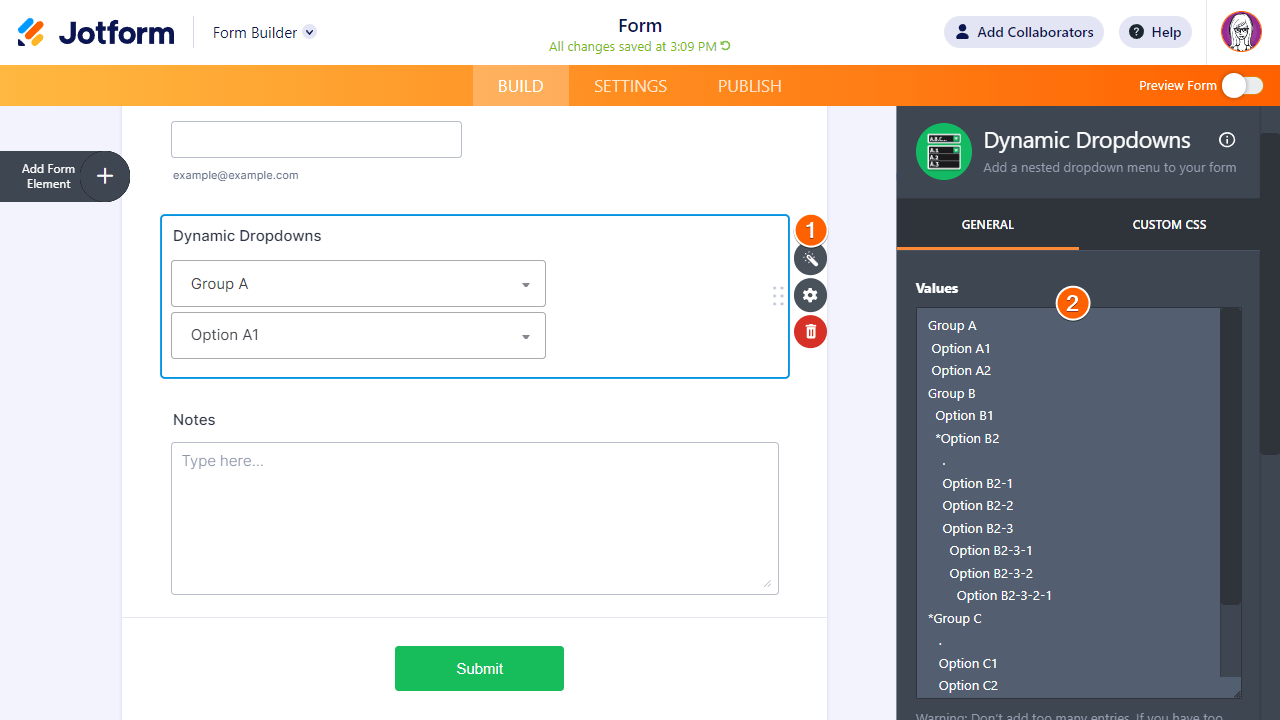
4. Next, select the widget’s wand icon to open settings.
5. In the settings pane on the right, set up your dropdown options in the Values field.

Nesting or indenting the options with spaces creates a parent-child relationship between dropdown lists.
Here’s an example:
Vertebrates
Warm-blooded
Dog
Cat
Bird
.
Cold-blooded
Goldfish
Turtle
Frog
.
.
Invertebrates
With legs
Beetle
Ladybug
Spider
.
Without legs
Earthworm
Leech
.
.
.
To break that down, the top-level options are
Vertebrates
Invertebrates
.
To create choices for “Vertebrates,” add a new line under it and list the options, each with one leading space.
Vertebrates
Warm-blooded
Cold-blooded
.
Invertebrates
.
To create choices for the 2nd-level “Warm-blooded” option, add a new line under it then list the choices, each with two leading spaces.
Vertebrates
Warm-blooded
Dog
Cat
Bird
.
Cold-blooded
.
Invertebrates
.
And so on. See what it looks like in this demo form.
Notes
- Setting up the list and nestings using a text editor like Notepad is recommended.
- Include dot (.) as one of the choices in a set to initially display an empty “Please select” option for that set.
- Append asterisk (*) to a parent option to make its children required.
- The Values field has a 65000 character limit.
- The longer the list, the slower the widget becomes.
Give it a try and let us know if you have any other questions.