-
YGUDemandé le 9 août 2023 à 01:17
Bonjour
J'aurai souhaité, que dans mon formulaire les zones en rouge soient au format numérique et les zones en bleu soit zone de texte?
CordialementM Guillermin
-
Gaetan_BRépondu le 9 août 2023 à 04:10
Bonjour Yves,
Merci de nous avoir contactés. Cela est possible, mais nous avons besoin de créer du CSS personnalisé. Comme vous avez de nombreux formulaires, est-ce que vous pourriez nous fournir un lien vers le formulaire en question pour que nous puissions créer le code pour vous?
Au plaisir de vous assister.
-
YGURépondu le 9 août 2023 à 04:41
Bonjour Gaétan
Merci de ta réponse, mais j'avais mis le lien vers un formulaire, le voici
https://form.jotform.com/YGU/TEST_JUNIORS_ET
-
Gaetan_BRépondu le 9 août 2023 à 05:33
Bonjour Yves,
Merci pour votre réponse. J'ai pu générer le code nécéssaire:
[id^="input_108_"][id$="_1"] {
background-color: blue;
}
[id^="input_108_"][id$="_0"] {
background-color: blue;
}
[id^="input_108_"][id$="_2"] {
background-color: red;
}
[id^="input_108_"][id$="_3"] {
background-color: red;
}
Ce qui donne ce qui suit:
Comme je ne sais pas si les couleurs sont bonnes, je n'ai pas appliqué les changement sur votre formulaire, mais vous pouvez ajouter le code mentionné au-dessus de manière simple:
Pour ajouter du CSS personnalisé à votre formulaire classique :
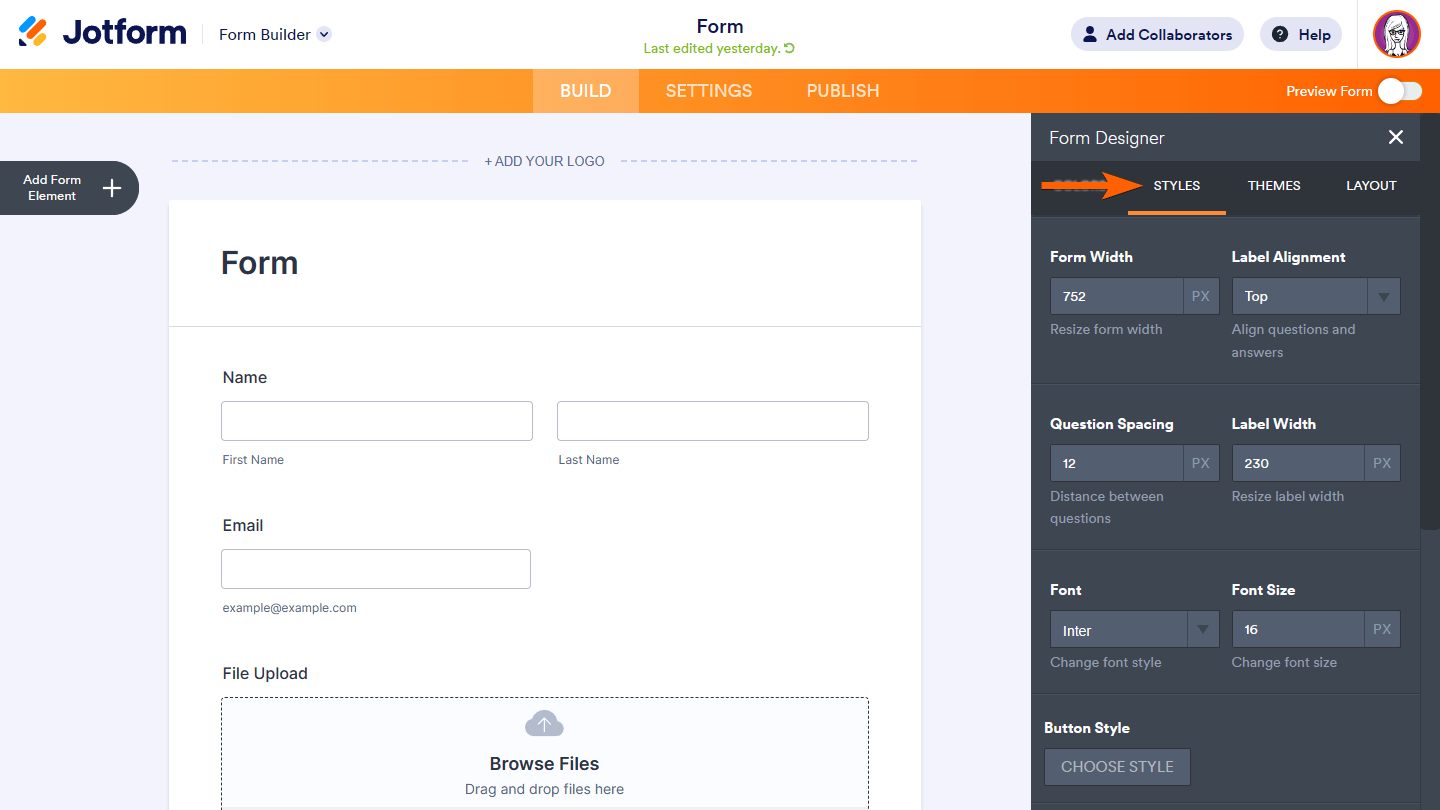
- Dans le générateur de formulaires, cliquez sur l’icône Générateur de formulaire.

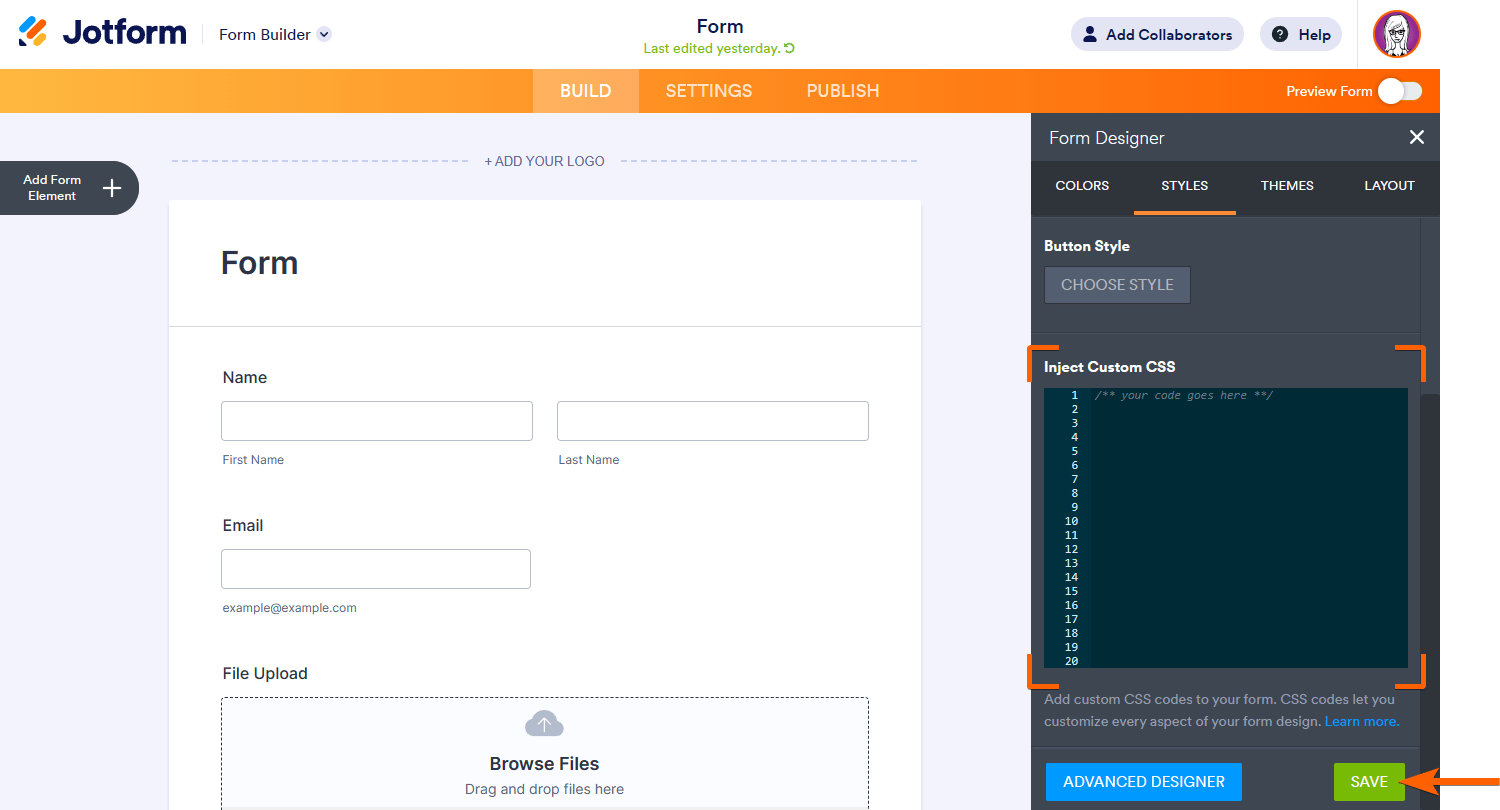
- Cliquez sur l’onglet Styles, faites défiler un peu vers le bas et collez le code dans la zone Injecter du CSS personnalisé

- Une fois terminé, sélectionnez Enregistrer en bas de la page.

N'hésitez pas à nous faire savoir si vous avez besoin d'assistance supplémentaire.
-
YGURépondu le 9 août 2023 à 05:52
Bonjour Gaétan
Vous n'avez pas compris ma demande, ce que je veux, c'est que dans les colonnes
H/A/T et TRE les valeurs rentrèes soient du texte et dans les colonnes B.M. et Value des valeurs rentrées soient numériques
Cordialement
-
Gaetan_BRépondu le 9 août 2023 à 06:14
Bonjour Yves,
Au temps pour moi, je donnais un coup de main pour du CSS et je suis resté centré sur cela. Dans ce cas, vous pouvez choisir l'option Colonne multi-types, cela permettra de définir quel champ est numérique et quel champ contient du texte.
Au plaisir de vous assister.
-
YGURépondu le 9 août 2023 à 06:28
L'idée est très bonne, mais je ne peux pas choisir numérique !!!! je ne peux mettre du texte et du numérique!
-
Gilbert Enterprise SupportRépondu le 9 août 2023 à 09:21
Hi Yves,
Unfortunately, our French Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in French, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now, let me help you with your question. I'm afraid that the Numeric input type is not yet available for Multi-type columns in the Input Table. But this has been forwarded already in the past as a feature request to our developers to see if the Numeric type can be included in the supported input types on the Multi-type column. We just haven't received an update yet regarding its progress or status but hopefully, this will be implemented soon.
As an alternative to the Input Table element, you may consider using a Configurable List widget. You can combine 'Number' and 'Text' inputs with the Configurable List widget.
Let us know if you have any other questions or need any other help.
-
YGURépondu le 9 août 2023 à 09:43
Merci beaucoup de votre retour, mais j'attendrai qu'un correspondant soit disponible en français,
Mais avec du code CCS on peut mettre de la couleur alors pourquoi on ne peut pas imposer du numérique sur une colonne et du texte sur une autre ?
Thank you very much for your return, but I will wait for a correspondent to be available in French, But with CCS code we can put color so why can't we impose numbers on one column and text on another?
Cordialement