-
evensbelizaireDemandé le 10 mai 2024 à 21:54
Bonjour
Y a-t-il un moyen de modifier la largeur des colonnes
link: https://form.jotform.com/241245182677056
Merci de votre support
-
Sonnyfer Jotform SupportRépondu le 11 mai 2024 à 00:16
Hi evensbelizaire,
Thanks for reaching out to Jotform Support. Unfortunately, our French Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in French, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now, coming back to your question, can you tell which columns you would like to resize? You can also inject the below CSS Code to your form and to play around with your input table columns:
/* Adjust column width of input table -#14769711 */
/* 1st column */
th.form-matrix-headers.form-matrix-row-headers {
width: 10px;
}
/* 2nd column */
th.form-matrix-headers.form-matrix-column-headers.form-matrix-column_0 {
width: 100px;
}
/* 3rd column */
th.form-matrix-headers.form-matrix-column-headers.form-matrix-column_1 {
width: 110px;
}
/* 4th column */
th.form-matrix-headers.form-matrix-column-headers.form-matrix-column_2 {
width: 120px;
}
/* 5th column */
th.form-matrix-headers.form-matrix-column-headers.form-matrix-column_3 {
width: 130px;
}
/* Code ends here */
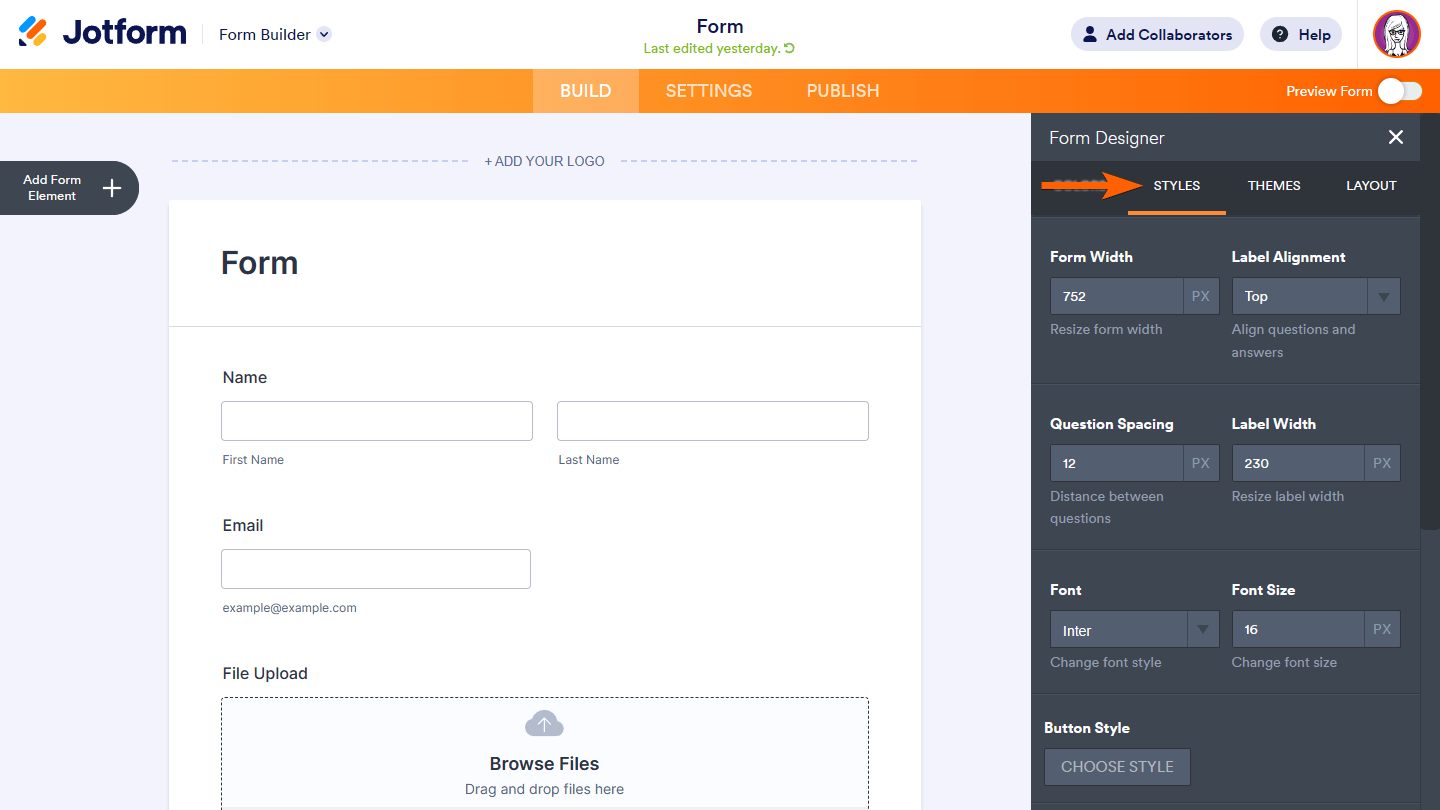
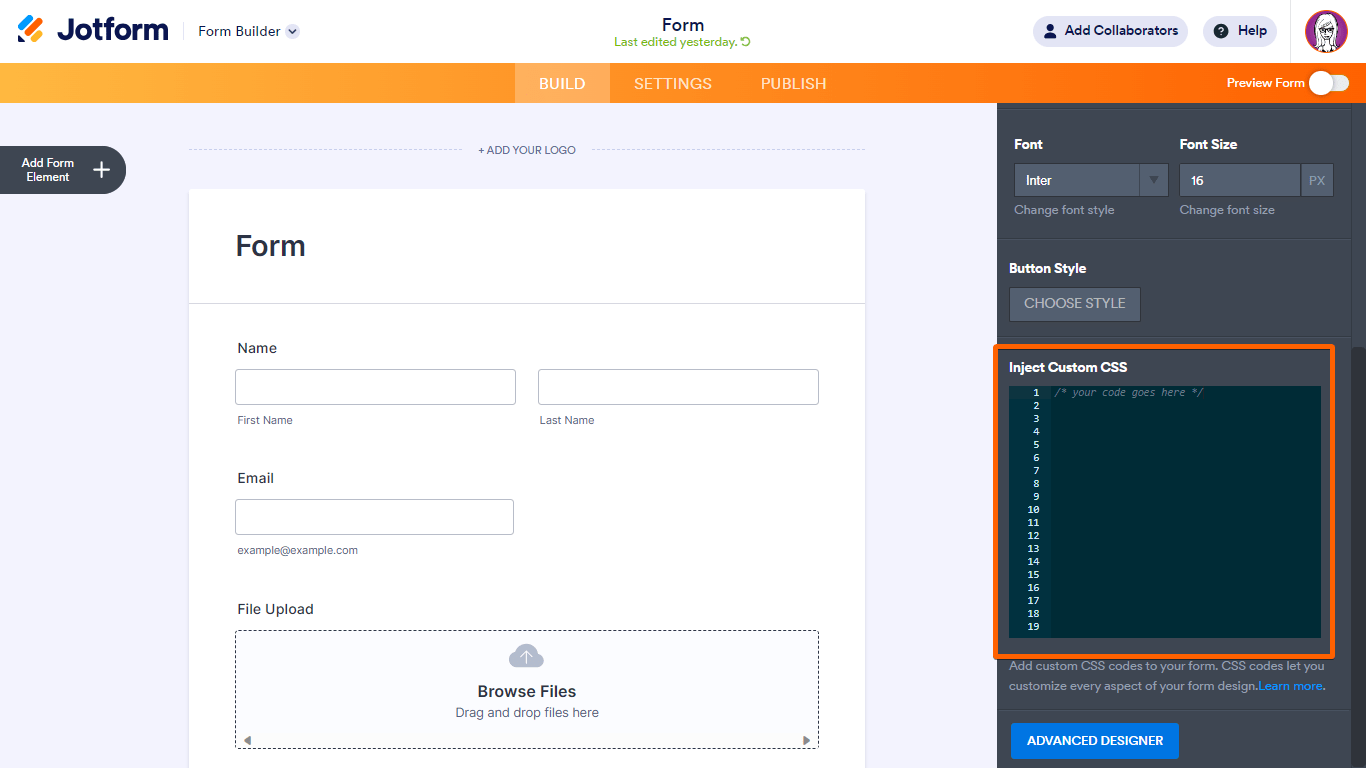
It's really easy to do, let me show you how:
- In Form Builder, click on the paint roller icon.

- Select the Styles tab.

- Scroll down through Inject Custom CSS and enter your CSS code.

That's it. Here's the expected result:
Here's also a cloned version of your form that you can test. Feel free to clone it to your account if you wish.
Give it a try and let us know if you need any more help.
- In Form Builder, click on the paint roller icon.
-
evensbelizaireRépondu le 12 mai 2024 à 18:41
Merci Sonnyfer
Peux-tu ajouter le code CSS pou la la colonne 1ere colonne aussi, ou encore les etiquettes de la colonne 1,
ou bien le mette a "autofit to contents"
Est ce que c;est possible que cela soit responsive pour les mibiles (cellulaire ou tablette)
Merci de votre retour
-
evensbelizaireRépondu le 12 mai 2024 à 22:33
Bonjour
Y -a-t-il un mooyen pour ne pas afficher les 0 dans la colonne TOTAL svp
voir couleur jaune ci-bas
-
William Jotform SupportRépondu le 12 mai 2024 à 23:10
Hi evensbelizaire,
Thanks for getting back to us. The first column is the numbered elements in the table, which is this part of the code:
/* 1st column */
th.form-matrix-headers.form-matrix-row-headers {
width: 10px;
}
If what you would like to do is to have the width automatically adjust based on the content entered by the form user, unfortunately, it's not possible. This kind of functionality is controlled by javascript which is not available here in Jotform and there is no way to enter javascript codes in the form builder.
If you would like to make this work, your solution is to export your form's HTML source code, place it on your web page, and then add a code there that will perform the function. But we can't build the code for this for you. In case you would like to consider this thought, you can check out this guide to know how to get your form's HTML source code.
I also noticed that you have adjusted the 3 last columns by percentage, and in mobile, it seems that this is the shortest width that the columns can have because it follows the width of the label on top.
But if you have more questions or need more help, feel free to let us know.
-
evensbelizaireRépondu le 13 mai 2024 à 10:57
Bonjour
Y -a-t-il un moyen de ne pas afficher les "0" dans la colonne TOTAL svp (voir couleur jaune ci-bas)
Ou afficher le total quand le taux et l'horaire n'est plus vide
Merci de votre support
-
Christopher Jotform SupportRépondu le 13 mai 2024 à 15:05
Hi evensbelizaire,
It is not possible to set the Input Table cells indicated on your screenshot with the yellow marker as blank due to how the condition is set up as shown in the screenshot.
As you can see from the condition, the Input Table is checked as filled entirely and not with individual cell of the Input Table. While the feature you’re looking for isn’t currently available, rest assured we’re always working to add new services and features to Jotform. I've gone ahead and escalated your request to our Developers. When or if it's implemented depends on their workload, how viable it is, and how many other users request it. If there are any updates, we’ll circle back to this thread and let you know.
-
evensbelizaireRépondu le 14 mai 2024 à 19:08
-
evensbelizaireRépondu le 14 mai 2024 à 19:19
Mettre Ville et Code postal sur une meme ligne
-
William Jotform SupportRépondu le 15 mai 2024 à 00:28
Hi evensbelizaire,
Thanks for getting back to us. I have moved your question to the other thread so we can focus on the other issue following the topic from the title. I will respond to your question in a while through this link.
We appreciate your understanding.