Sisäänrakennettujen fonttien lisäksi Jotform tukee At-komentoja (@importand, @font-face). Voit käyttää näitä koodeja Google fonttien käyttämiseen lomakkeellasi. Voit myös käyttää fontteja jotka on tallennettu omalle serverillesi.
Tuo fontti Google Fonteista
1. Kopioi fontin koodi täältä: https://fonts.google.com/
a. Etsi ja valitse fontti.
b. Valitse tyyli jota haluat käyttää.
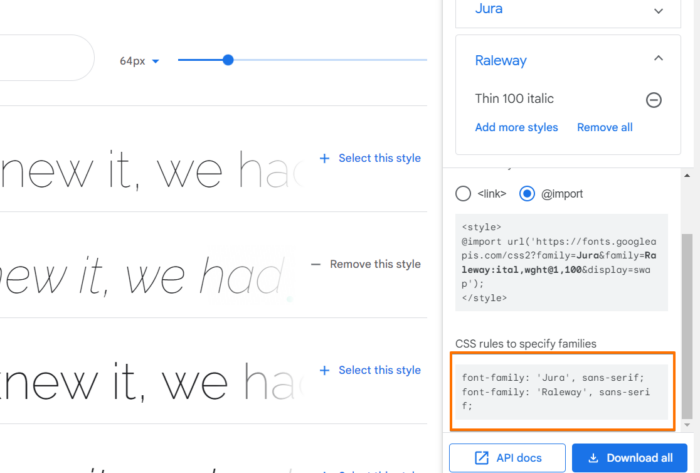
c. Valtse @import “Use on the web” kohdasta.
d. Kopioi @import -koodi.
2. Palaa takaisin Lomakkeenrakentajaan, ja avaa Tyylit-välilehti Form Designerissa. Liitä kopioitu koodi kaiken muun CSS-koodin yläpuolelle.
3.Käyttääksesi fontteja, käytä font-family attribuuttia.
4. käyttää seuraavaa koodia:
.form-all * {
font-family:’Raleway’,sans-serif;
}
Vaihda Raleway haluamaksesi Google fontiksi. Löydät fonttisi nimen Google Fonttien sivulta, josta kopioit koodin.
Mukautetut fontit tallennettuna omalle serverille
Voit käyttää alla olevaa koodia ja liittää sen Lomakkeenrakentajaan. Muuta font-family arvot käyttämäsi fontin mukaisiksi. Voit myös luoda oman @font-face koodin parantaaksesi fontin käytettävyyttä eri selaimissa käyttäen tätä työkalua: https://transfonter.org/.
Esimerkki:
@font-face {
font-family:myFirstFont;
src:url(https://www.yoursite.comfontscoolfont_bold.woff);
font-weight:bold;
}
.form-all * {
font-family:’myFirstFont’,sans-serif;
}
Jos sinulla on kysymyksiä, lähetä meille kommentti alla.






Lähetä viesti: