WordPress es el sistema más popular de gestión de contenido en el mundo. Empezó como plataforma exclusivamente para hacer blogs, pero ha crecido y avanzado significativamente a lo largo de los años. A partir de abril, 2022, más del 3.3 porciento de páginas web han utilizado WordPress.
Jotform se esfuerza en asegurar que sus formularios funcionan para uno de los CMS más populares del mercado. Para los usuarios de WordPress.org (autoinstalado), podéis exponer el formulario en cualquier publicación o página utilizando nuestra conexión.
Hemos separado la guía de usuario en diferentes partes:
- Cómo utilizar las extensiones del formulario para conectarlo con WordPress
- Cómo utilizar la extensión de Jotform para unirlo con WordPress
- Cómo establecer el botón de conexión de feedback para WordPress
- Cómo obtener y utilizar el código de inserción para WordPress
- Añadir el formulario Jotform a WordPress.com
Utilizar las extensiones del formulario para conectarlo con WordPress
Para los usuarios de WordPress.org, instalad nuestro formulario de código de enlace con vuestro Jotform insertando el código corto del formulario.
- Asumiendo que ya habéis iniciado sesión en vuestro panel de WordPress, clique en el Añadir Nueva opción bajo las extensiones a insertar.
- Busque Jotform. Encontrarás tres extensiones diferentes autorizadas por Jotform.com. La extensión a insertar se llama Jotform Online Forms – Drag & Drop Form Builder, Securely Embed Contact Forms.
- Clique en Instalar ahora.
- Tras instalar la extensión, clique en Activar.
- Ve hacia atrás a vuestro panel de control, y, edite la publicación o la página donde le gustaría mostrar el formulario.
- Si está utilizando el editor Gutenberg, tendrá que añadir el bloc Clásico para ver el icono de Jotform.
- En el editor clásico, clicad el icono de Jotform en vuestro formulario. A este paso, la ventana emergente solicitará el acceso para iniciar sesión en vuestra cuenta de Jotform. Si tiene una sesión de Jotform activa a través de otra pestaña, automáticamente veréis vuestra lista de formularios.
- Seleccione el formulario a través de la lista.
- Clique Continuar.
- Automáticamente, verá el código corto del formulario en el bloque Clásico. Clique Actualizar para guardar la publicación/página.
Utilizando la extensión para WordPress
- Instale y active la extensión de Jotform.
- Copie el URL del formulario a partir de la pestaña de Publicar del Creador de Formularios.
- Edite la publicación/página donde quieras mostrar el formulario.
- Pegue el formulario en el editor. La inserción de la extensión funcionará tanto para el editor Clásico como el Gutenberg. En este paso, debes ver como se muestra el formulario en la página.
- Clique el botón Actualizar para que se guarden los cambios de la publicación/página.
Estableciendo el botón de opiniones para WordPress
- Instale y active la extensión de Feedback de Jotform.
- Ve a la sección de Ajustes, y, clique en el botón de Jotform Feedback en la opción de la lista.
- Clique el icono Búsqueda desde la opción del ID del formulario.
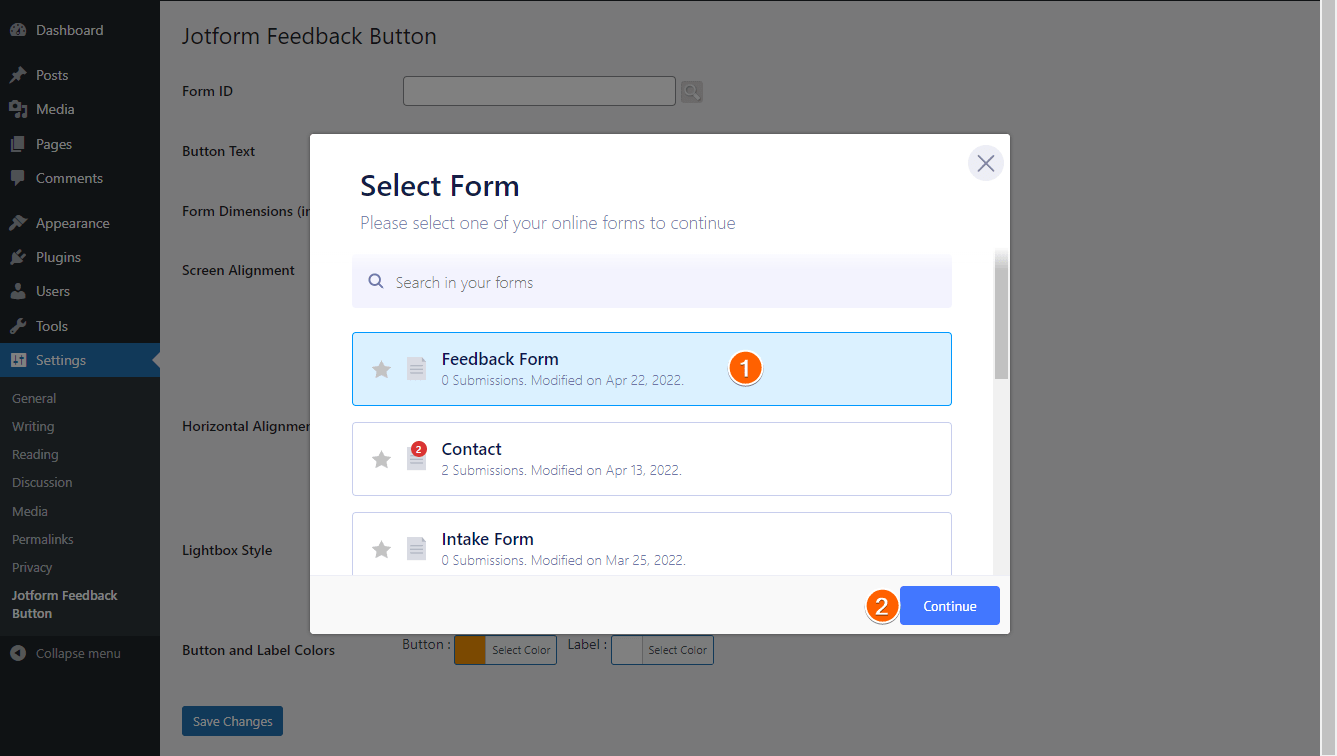
- Seleccione su formulario de opinión a partir de la lista.
- Clique en el botón Continuar.
- En este paso, el ID del formulario está en su lugar. Establece las otras opciones a las configuraciones que prefiráis.
- Clique Guardar cambios al final. Debéis ver el botón de feedback mostrado en su página web.
Ver también: Crear un botón de Feedback
Obteniendo y utilizando el código de inserción para WordPress
Si prefieres no utilizar una extensión, puedes también insertar el formulario a vuestra publicación o página de WordPress utilizando los métodos de inserción.
- En el Creador de Formularios, ve a la pestaña Publicar.
- Clique Plataformas a la izquierda.
- Busque y clique WordPress.org.
- Clique Copiar Código en la siguiente pestaña.
- Edite su publicación/página desde su página de WordPress.
- Si utilizas el editor de Gutenberg, añade el bloqueador de HTML Personalizado. Si aún estáis utilizando el Editor Clásico, deberéis seleccionar el editor de Texto/HTML para insertar el formulario.
- Pegue su código de inserción del formulario.
- Clique en el botón Actualizar para guardar los cambios a vuestra publicación/página.
Nota
Si la unión con WordPress no funciona por alguna razón, recomendamos utilizar nuestro método de iFrame. A veces, el WordPress enlazado puede desencadenar en conflictos de JavaScript con otros códigos de su página web.
Ver también: Añadir formularios a la versión de WordPress.org
Añadir el formulario Jotform a WordPress.com
Para su página web localizada en WordPress.com, añadir un formulario de Jotform dentro de una publicación o página es tan sencillo como unir etiquetas en el URL del formulario.
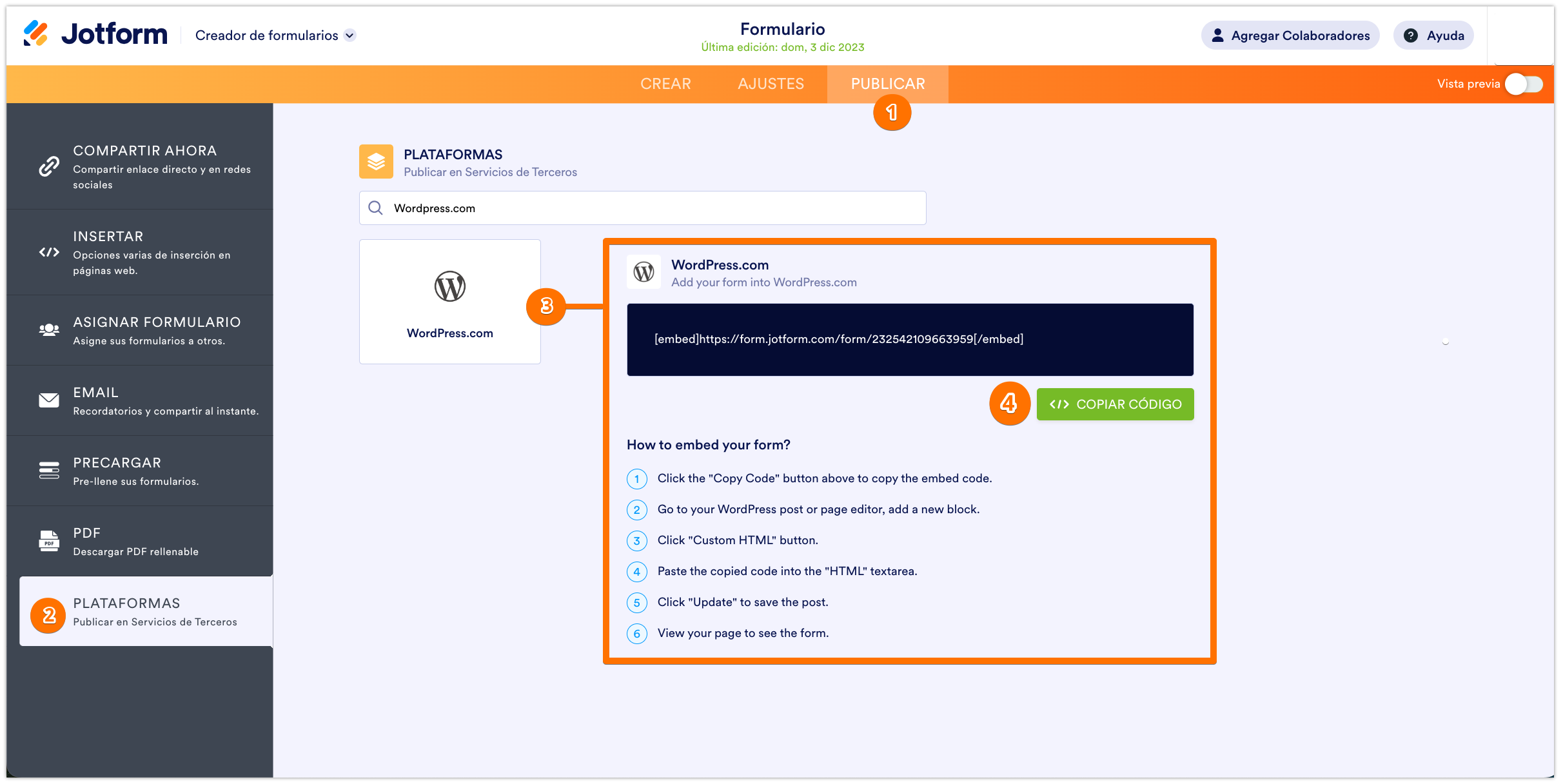
- En el Creador de Formularios, ve a la pestaña Publicar.
- Clique en la pestaña Plataformas a la izquierda.
- Busque y clique en WordPress.com.
- Clique Copiar Código en la siguiente página.
- En vuestra publicación/página de WordPress, añadid el código corto o HTML Personalizado y pegad el código o el bloque de HTML Personalizado y pegad las etiquetas de inserción a su formulario.
- Clique en el botón Actualizar en la parte superior para guardar los cambios.
Ver también: Cómo unir un formulario a WordPress.com



















Enviar Comentario: