La Máscara de Entrada puede ser infravalorada o no utilizada muy frecuentemente, pero es muy útil para diferentes escenarios. Especialmente, será una herramienta muy práctica, si queréis que la respuesta esté en un determinado formato – por ejemplo, el formato de una fecha personalizada, un número o número de teléfono.
Para que empecéis, revisaremos los diferentes escenarios.
Máscara de Entrada Escenario #1:
Para el primer escenario, empecemos utilizando el Elemento de Texto Corto, con lo que deberéis añadir un elemento al formulario. Para ver la opción de Máscara de Entrada, podéis seguir los siguientes pasos:
- Clicar en el elemento de Texto Corto.
- A la derecha del elemento, clique en Propiedades (el icono del engranaje).
- Ve a la pestaña de Opciones.
- Deslice y verifique la opción de Máscara de Entrada, aseguraros de que la activáis.
Con la máscara de entrada, únicamente necesitaréis utilizar tres caracteres de HTML, y estos caracteres los explicamos a continuación.
@ = Para enmascarar Letras
# = Para enmascarar Números
* = Para enmascarar Letras y Números
Para explicar lo siguiente de una manera simplificada, la Máscara de Entrada básicamente otorga mucho más control de lo que queremos que sea introducido y con lo cual limita a los usuarios a rellenar únicamente los espacios con lo que se haya establecido.
Esto debe parecer algo confuso aún, así que veamos algunos otros ejemplos a continuación.
Ejemplo A:
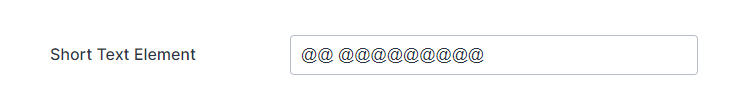
En este ejemplo, digamos, que quieres que se introduzcan los nombres de las ciudades para que empiecen con “St” (Saint), como “St Agustin” que se escribiría como “@@ @@@@@@@”.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo B:
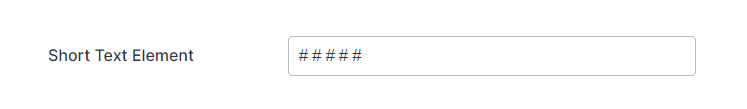
Ahora veamos con otro ejemplo donde querréis ver números con separaciones entre ellos y será así: “# # # # #“.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo C:
Un buen uso de la Máscara de Entrada con Números es establecer las fechas personalizadas donde no queréis poner el campo estándar “##/##/####”.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo D:
Los dos ejemplos anteriores son buenos, pero si necesitáis algo más adicionalmente a lo que os hemos enseñado, pero no queréis mucha información, por ejemplo queréis obtener una dirección de dónde está ubicado un negocio.
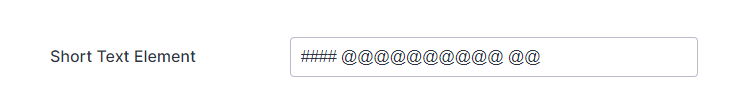
En este caso, en particular, combinaremos los símbolos anteriores, tanto @ como # de manera conjunta, y se verá como algo así “#### @@@@@@@@@ @@“.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo E:
También, no os olvidéis de que podéis permitir adicionalmente alguno de estos, pero aun así controlar los límites con la tercera opción utilizando * (asterisco), y esto se vería así “*** ** **** ** ****”
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo F:
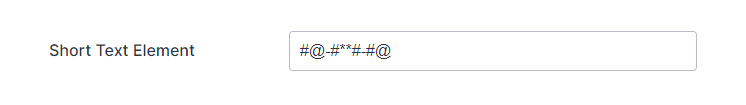
¿Pero qué sucede si ninguno de los anteriores era el idóneo para vuestra situación? ¿Qué sucede si trabajáis en el Gobierno, Abogacía, o incluso una Compañía de Partes de Coches? Podéis hacerlo también poner en compartimentos los caracteres y crear algo sistemático cómo: “#@-#**#-#@”.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo G:
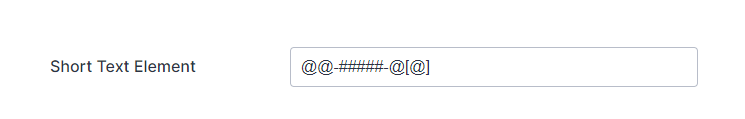
Algunos de los ejemplos anteriores están fijados con la máscara de entrada, con lo que si tenéis una manera de que los usuarios introduzcan los caracteres, pero que no sean todos un requisito. Como por ejemplo, un número de membresía que acaba con una o dos letras. Lo que se puede hacer es poner la máscara de entrada como “@@-#####-@[@]”. Cómo podéis ver, utilizamos un símbolo que da la posibilidad de poner un carácter opcional.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ahora, veamos una forma diferente de utilizarlo mostrando el segundo escenario para el campo de teléfono.
Máscara de Entrada Escenario #2:
La funcionalidad de máscara es muy útil, pero que sucede si sois un directorio telefónico que buscáis entre 1-800 números a enumerar, ¿o si tenéis usuarios que tienen números de teléfono del extranjero?
En situaciones como esta es cuando pongo la máscara de entrada con un campo de número de teléfono para así poder darte el control sobre los números que se introducen y se utilizan.
Ejemplo A:
Para el primer ejemplo, empecemos otra vez, pero esta vez, añadiremos un campo de formulario. Serás capaz de acceder a la opción de máscara de entrada de la misma manera que describíamos anteriormente en la guía.
Os daréis cuenta esta vez que podéis utilizar únicamente la máscara numérica con #, y también veréis el número de teléfono que aparece por defecto, que aparece separado con paréntesis y que aparece con este formato “(###) ###-####“.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo B:
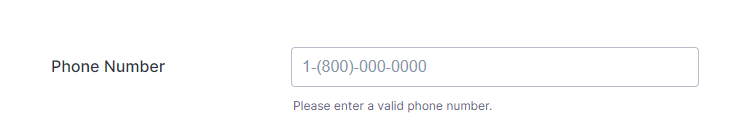
Ahora, para utilizar número o formatos como 1-800 y un número de teléfono, podréis ponerlo así “1-(8##)-###-####” para así dar a conocer a los usuarios el tipo de información que se necesita.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Ejemplo C:
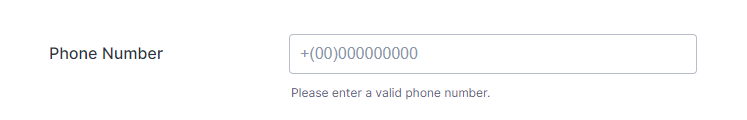
Como otro ejemplo, digamos que estáis planeando hacer una campaña de captación de clientes para un programa en Australia. Necesitáis recopilar números de teléfono con un formato limitado, con lo cual, acabaría viéndose algo parecido a esto “+(##)#########” pero podéis cambiar el formato que necesitéis.
En el back-end del formulario cuando lo establecemos:
Cómo se verá en el formulario:
Así que esperamos que esto os ayuda a clarificar todo lo que sea necesario para utilizar la máscara de entrada.
Tomaros la libertad de jugar con esta funcionalidad. Si tenéis preguntas, inquietudes, o preguntas, sentiros en total libertad de comentar a continuación o publicar una pregunta en nuestro portal de soporte













Enviar Comentario:
1 Comentario:
219 days ago
necesito un ejemplo para ingresar un dni