El Creador de Formularios de Jotform tiene incorporado un diseñador de formularios que se puede utilizar para hacer que vuestro formulario se vea exactamente como lo necesitáis sin necesidad de codificar. También se admiten códigos CSS personalizados si buscáis más opciones de personalización.
Nota
Esta guía es para aplicar CSS a formularios clásicos. CSS personalizado no es compatible con formularios de cartas. Para obtener más información, revisad la guía de cambiar el diseño del formulario.
Para añadir un CSS personalizado a vuestro formulario clásico:
- En el Creador de Formularios, abrid el Diseñador de Formularios al seleccionar el icono de la brocha en la esquina derecha superior.
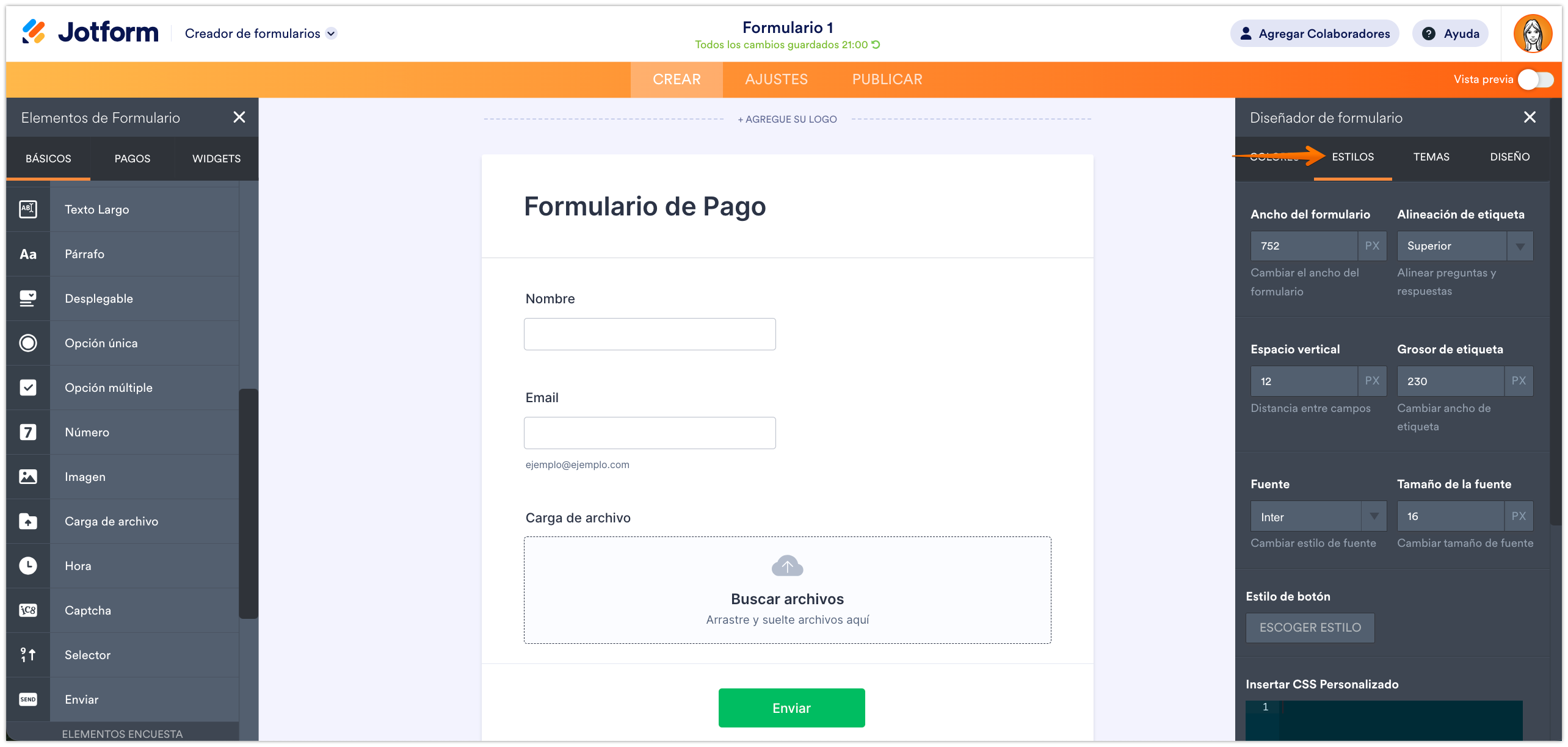
- En el panel de Diseñador de Formularios, a la derecha, ve a Estilos en la parte superior.
- Deslizad para Inyectar CSS personalizados e introducid vuestro código CSS en el área de texto — todos los cambios se guardarán automáticamente.
- Una vez lo tengáis listo, seleccionad Guardar en el botón al final.
- Revisad vuestro formulario en Previsualización o en modo en vivo para revisar como quedará el formulario.
Puede encontrar códigos CSS personalizados en esta guía. Para aplicar códigos CSS a los widgets, revisad la guía a continuación de cómo inyectar códigos CSS a los widgets.




Enviar Comentario: