Social Media-Plattformen wie Facebook, Twitter, Linkedin usw. verwenden ein Protokoll namens OpenGraph, um eine Vorschau von Links anzuzeigen. Insbesondere müssen Sie die Metadaten-Eigenschaften wie og:image im <head>-Abschnitt Ihrer Website haben, um ein Vorschaubild anzuzeigen, wenn Sie einen Link von Ihrer Website teilen.
Jotform unterstützt dieses Protokoll, ohne dass Sie den Quellcode Ihres Formulars holen und die erforderlichen Metadaten manuell hinzufügen müssen. Sie müssen lediglich sicherstellen, dass das Bild als Logo in Ihrem Formular hochgeladen wird.
Ein Logo im Formular hinzufügen
Jotform hat zwei Formularlayouts; Classic und Card. Die folgenden Schritte beziehen sich auf das Layout Classic Form. Wenn Sie mit Kartenformularen arbeiten, besuchen Sie stattdessen Wie Sie ein Logo in Jotform Karten hinzufügen.
- Klicken Sie im Formular-Generator oben auf Hinzufügen Sie Ihr Logo, um den Bereich Logo-Eigenschaften zu öffnen.
- Wählen Sie aus den drei (3) Optionen, um ein Logo hinzuzufügen.
- Hochladen – Klicken Sie auf den Datei hochladen Button, um ein neues Logo in das Formular hochzuladen.
- Meine Bilder – Gehen Sie zu diesem Abschnitt, um ein vorhandenes Logo auszuwählen, das Sie zuvor hochgeladen haben.
- URL eingeben – Wenn Sie das Logo irgendwo gehostet haben, geben Sie hier die URL ein.
- Passen Sie die Größe des Logos und die Ausrichtung im Formular an, und das war’s.
Wählen Sie die beste Größe für Ihr Vorschaubild
Soziale Medienplattformen haben unterschiedliche Regeln. Stellen Sie also sicher, dass Ihr Bild genau dem jeweiligen Standard entspricht. In der folgenden Tabelle finden Sie die richtige Größe für Ihr Bild.
| Plattform | Bildgröße | Bildverhältnis | Bildtyp | Dateigröße | Referenz |
|---|---|---|---|---|---|
| Min: 200 x 200 px Empfohlenes Min. : 1200 x 630 px Seite Post Min: 600 x 315 px | 1,91:1 oder knapp | JPG, PNG, WEBP oder GIF | 8 MB | ||
| Min: 300 x 157 px Max: 4096 x 4096 px | Weniger als 2: 1 | JPG, PNG, WEBP, oder GIF | 5 MB | Cards Markup oder Großes Bild | |
| Min: 1200 x 627 px | 1.91:1 | JPG, PNG, WEBP, oder GIF | 5 MB | ||
| iMessage | Icon min: 108 x 108px Bild min: 900 x * px | – | – | 1 – 5 MB | Link-Vorschauen in Nachrichten |
| Min: 300 x 200 px | – | JPG, PNG, WEBP, oder GIF | 300 kb | – |
Fehlerbehebung bei häufigen Problemen mit der Bildvorschau
Wenn das beabsichtigte Vorschaubild nicht angezeigt wird, wenn Sie das Formular auf einer Plattform für soziale Medien teilen, entspricht es höchstwahrscheinlich nicht den oben genannten Regeln. Wenn Sie jedoch sicher sind, dass es den Regeln entspricht, geben Sie den Plattformen Zeit, das Formular in den Cache zu stellen. Bei einigen Plattformen können Sie sie auffordern, neue Informationen aus Ihrem Formular abzurufen, indem Sie die URL über ihren Inspektor, Debugger oder Validator angeben.
| Plattform | Link |
|---|---|
| Facebook/WhatsApp | Sharing Debugger |
| Twitter Card Validator (3rd Party) | |
| Post Inspector |
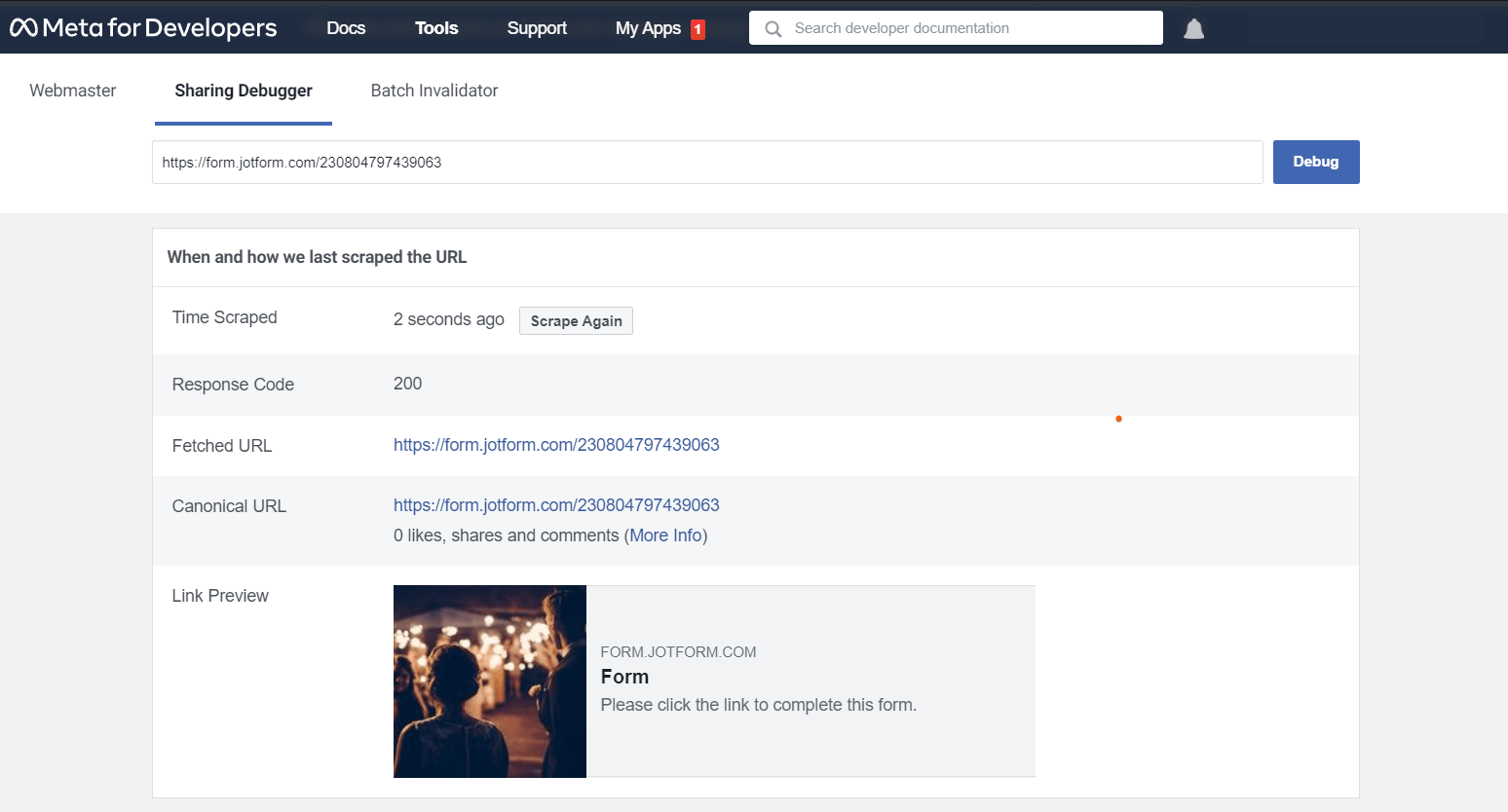
Hier ist ein Beispiel dafür, wie Facebook Sharing Debugger Ihr Vorschaubild anzeigt:
Wenn keine der obigen Maßnahmen funktioniert, liegt möglicherweise ein anderes Problem vor. Bitte kontaktieren Sie uns, indem Sie ein neues Support Ticket erstellen.





Kommentar abschicken: