Jotform verfügt über eine Einbettungsoption, mit der Sie Formulare als Pop-up-Fenster öffnen können. Sie können wie folgt aussehen:
- Klicken Sie auf diesen Link: Pop-up-Formular
- Oder dieser Button: Pop-up-Formular
Wenn Sie auf diese Weise ein Formular in Ihre Website einbinden möchten, folgen Sie einfach diesen Schritten.
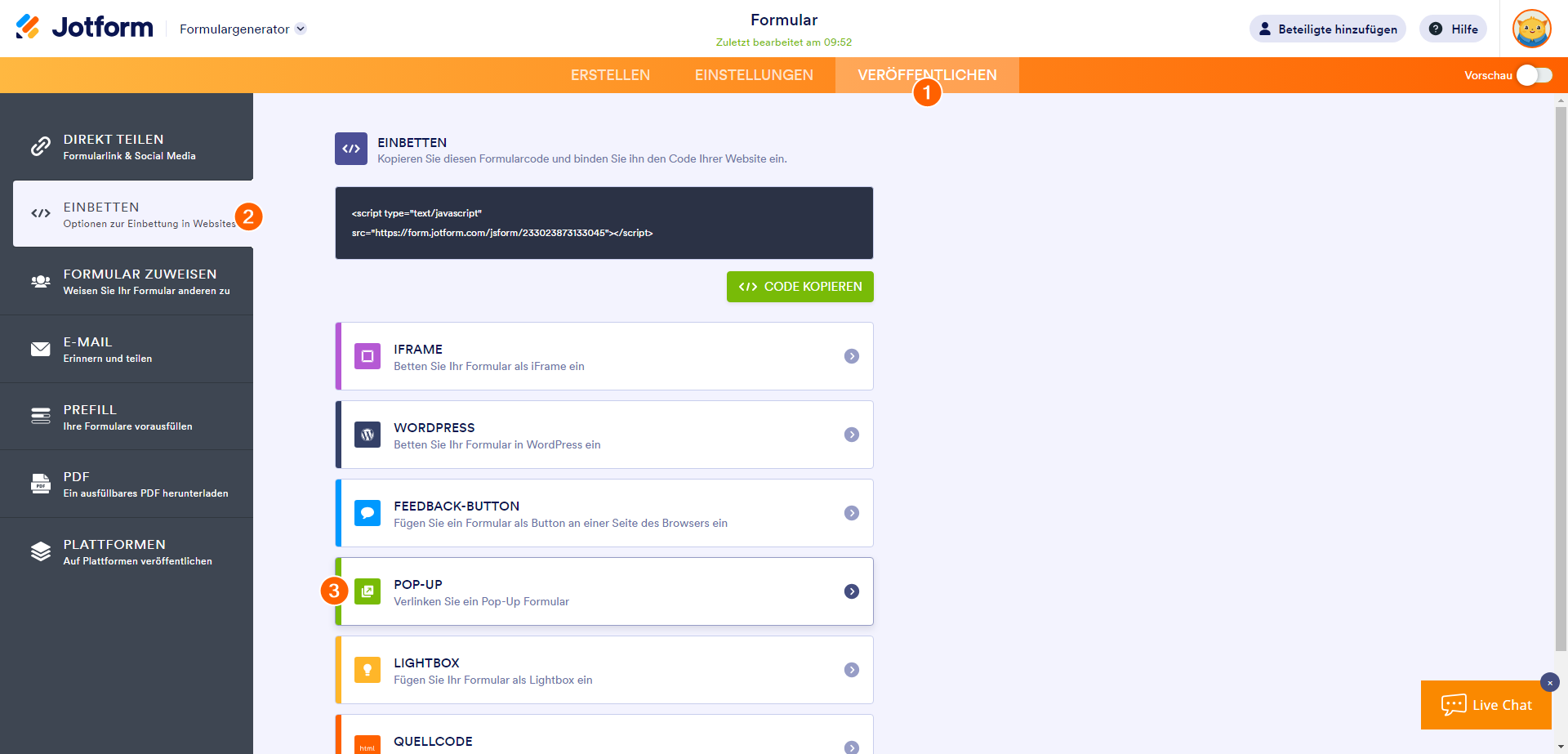
- Klicken Sie im Formular-Generator ganz oben auf Veröffentlichen.
- Gehen Sie zu dem Einbetten Abschnitt im Navigationsmenü auf der linken Seite des Bildschirms.
- Wählen Sie Pop-up und kopieren Sie dann den mitgelieferten Code.
Fügen Sie den Code in den Quellcode Ihrer Website ein und das war’s auch schon!
Der eigentliche Link wird den Titel Ihres Formulars tragen. Sie können hier aufhören und der Code sollte so funktionieren, wie er ist, aber wenn Sie ihn ein wenig anpassen möchten, finden Sie hier einige wichtige Hinweise, die Sie kennen sollten.
Werfen wir zunächst einen Blick auf den eigentlichen Einbettungscode (wobei {formID} Ihre Formular-ID ist):
<a href="javascript:void( window.open( 'https://form.jotform.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) "> Formular Titel geht hier </a>- Sie werden feststellen, dass das href Attribut JavaScript enthält. Wenn Sie also einen Generator verwenden, der Skripte ausblendet, wird es nicht funktionieren.
- Sie können die Breite und Höhe des Pop-up-Fensters nach eigenem Ermessen einstellen, indem Sie die Werte Breite und Höhe im Einbettungscode ändern.
- Sie können dies in einen bestehenden Link, Button oder ein Menü auf Ihrer Website einbinden. Alles, was Sie dazu benötigen, ist der Wert des Attributs href, den Sie anstelle des Attributs href Ihres bestehenden Links, Buttons oder Menüs verwenden können.
Beispiel:
Angenommen, Sie haben einen Link „Meinen Platz reservieren“ auf Ihrer Website. Damit Ihr Einbettungscode für diesen Link funktioniert, ersetzen Sie einfach den Wert des Attributs href mit:
javascript:void( window.open( 'https://www.jotform.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' )Kommentare und Vorschläge sind unten willkommen. Wenn Sie eine Frage haben, kontaktieren Sie uns, indem Sie ein Support Ticket erstellen.


Kommentar abschicken: