-
Nikita_BeckerGefragt am 26. September 2023 um 14:16
Sehr geehrte Damen und Herren,
ist es möglich eine Dropdown-Liste zu aktualisieren?
Bsp. : Wenn "Wie viele Standorte" Zustand "gefüllt" Dann Mehrere Felder kopieren "1.Standort 2.Standort " in Ausgabe "Standort für Berufswahl" Standort für Berufswahl ist jedoch als Dropdown-Liste konfiguriert. Im Element "kurzer Text" funktioniert es, jedoch nicht in der "Dropdown-Liste". Gibt es eventuell hierzu eine Alternative?
Beste Grüße
Viktor

-
Mikhail Enterprise SupportGeantwortet am 26. September 2023 um 21:06
Hi Nikita,
Thanks for reaching out to Jotform Support. Unfortunately, our German Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in German, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now for your question, I understand you want to update the Dropdown Element based on the answers on the other fields but unfortunately, we do not have a feature that will auto-update the Dropdown options. As a workaround for that, you can use Dynamic Dropdown Widget. Dynamic Dropdown is a dropdown with nested options. Another set of dropdown will be based on the answer in the previous field. Let me show you how to set that up:
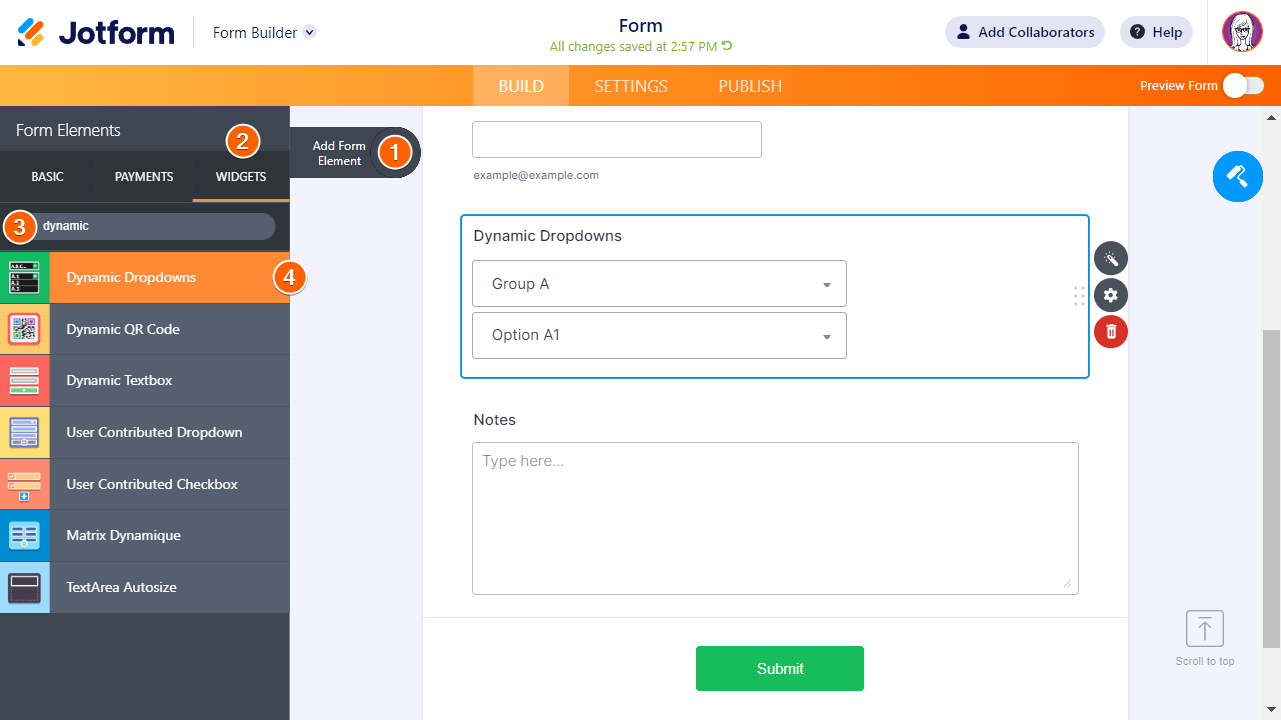
- In Form Builder, click on the Add Form Element menu on the left side of the page.
- Under the Widgets tab, search for Dynamic Dropdown, and drag and drop a Dynamic Dropdown Widget to your form.

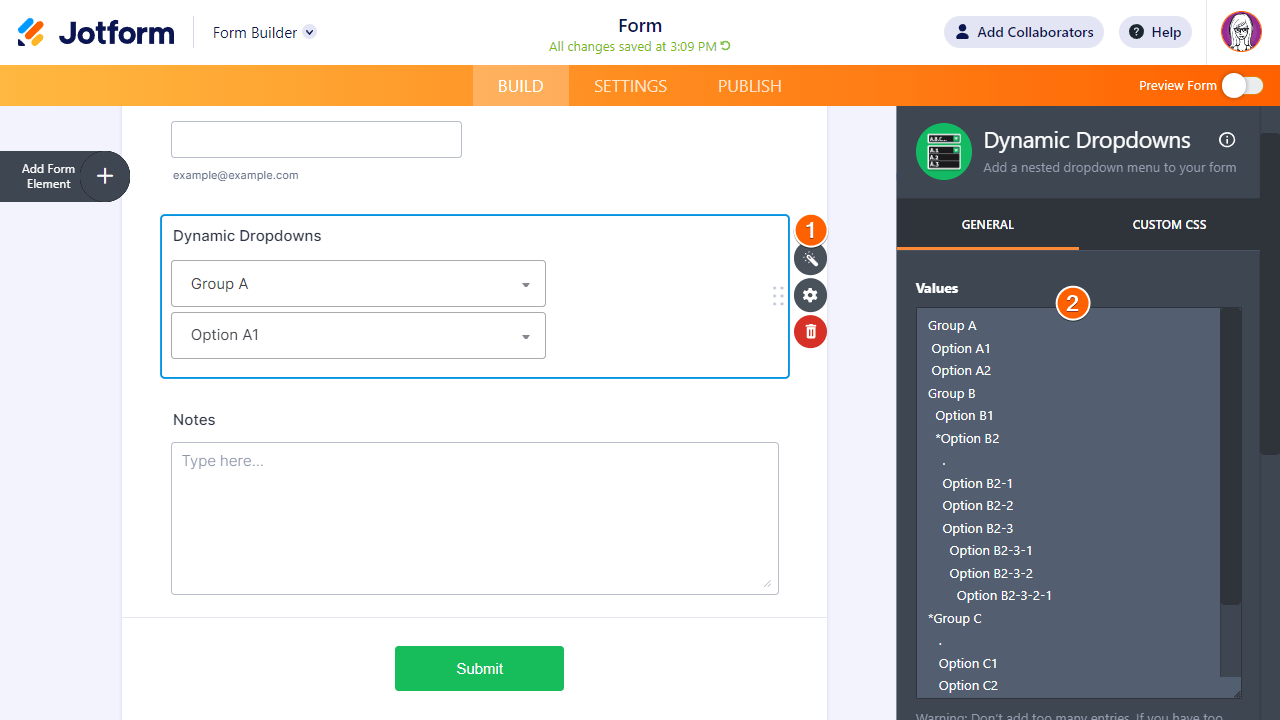
- On the right side of the widget, click the Wand Icon to show the widget's settings.
- You can set up your list on the Values area.

- Nesting or indenting the options with spaces creates a parent-child relationship between dropdown lists.
- Once done, click Update Widget and you're done!
To know more about Dynamic Dropdown Widget, you can visit here.
Give it a try and let us know if you need any help.