-
online21Gefragt am 16. August 2024 um 08:51
Hallo,
ich würde gerne diese zwei Dropdown Listen Felder von der Breite verändern so das beide Felder die maximale Breite ausfüllen.
Habe alles bei den Einstellungen und auch bei den Weiteren Optionen bei Stile versucht. Nur die werden nicht breiter. Mir kommt vor das hat schon mal ganz normal funktioniert?

Bitte um Hilfe!
Danke!
Gruß
Manuel
-
Sonnyfer Jotform SupportGeantwortet am 16. August 2024 um 09:09
Hi Manuel,
Thanks for reaching out to Jotform Support. Our German Support agents are busy helping other Jotform users right now, so I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in German, let us know and we can have them do that. But, it might take a while until they're available again.
Now, coming back to your question, you can inject the below CSS Code to your form to adjus your specific dropdowns to maximum width:
/* Increase dropdown width -#18011963 */
li#id_64, li#id_65{
width: 50%;
}
div#cid_64, div#cid_65 {
min-width: 100% ! important;
}
/* Code ends here */
It's really easy to do, let me show you how:
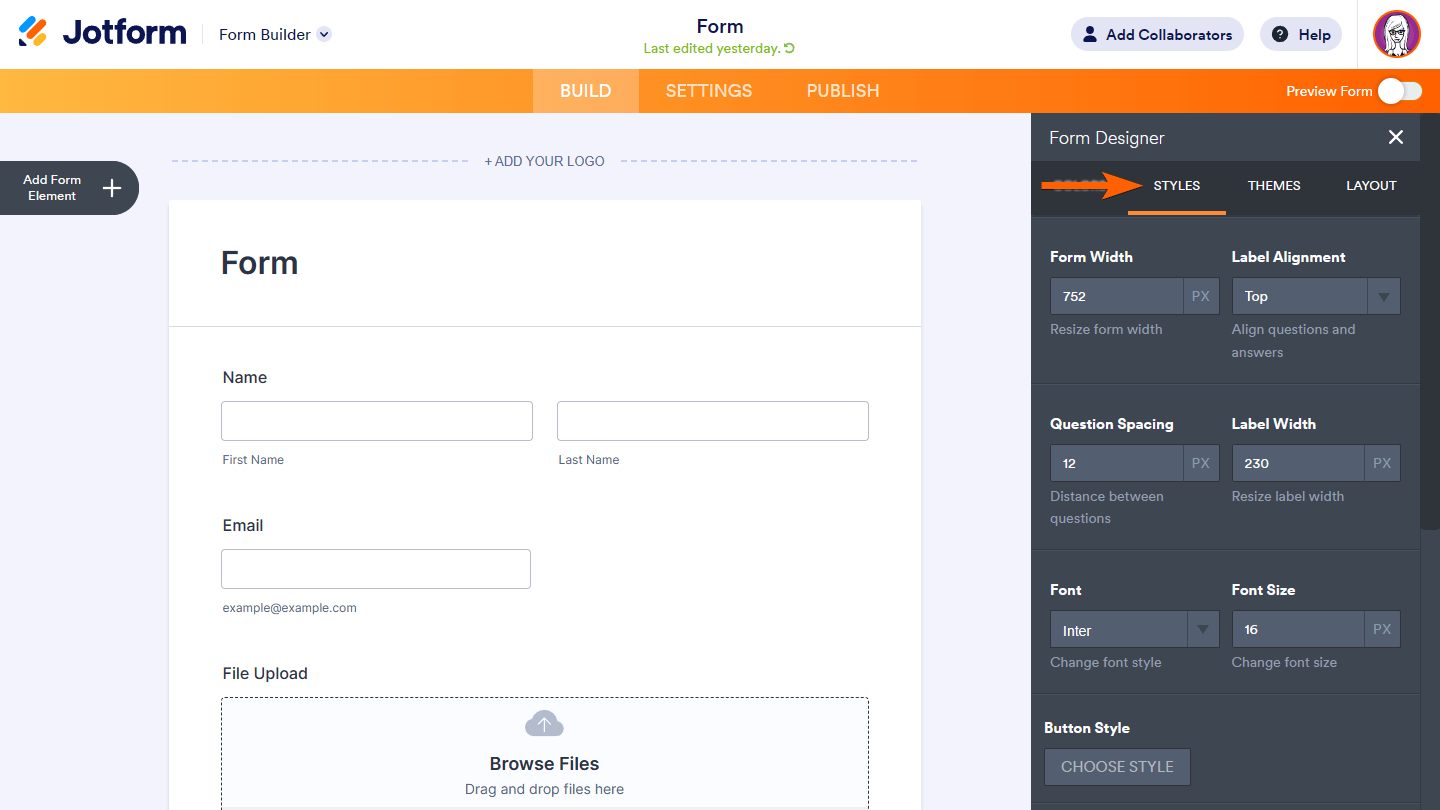
- In Form Builder, click on the paint roller icon.

- Select the Styles tab.

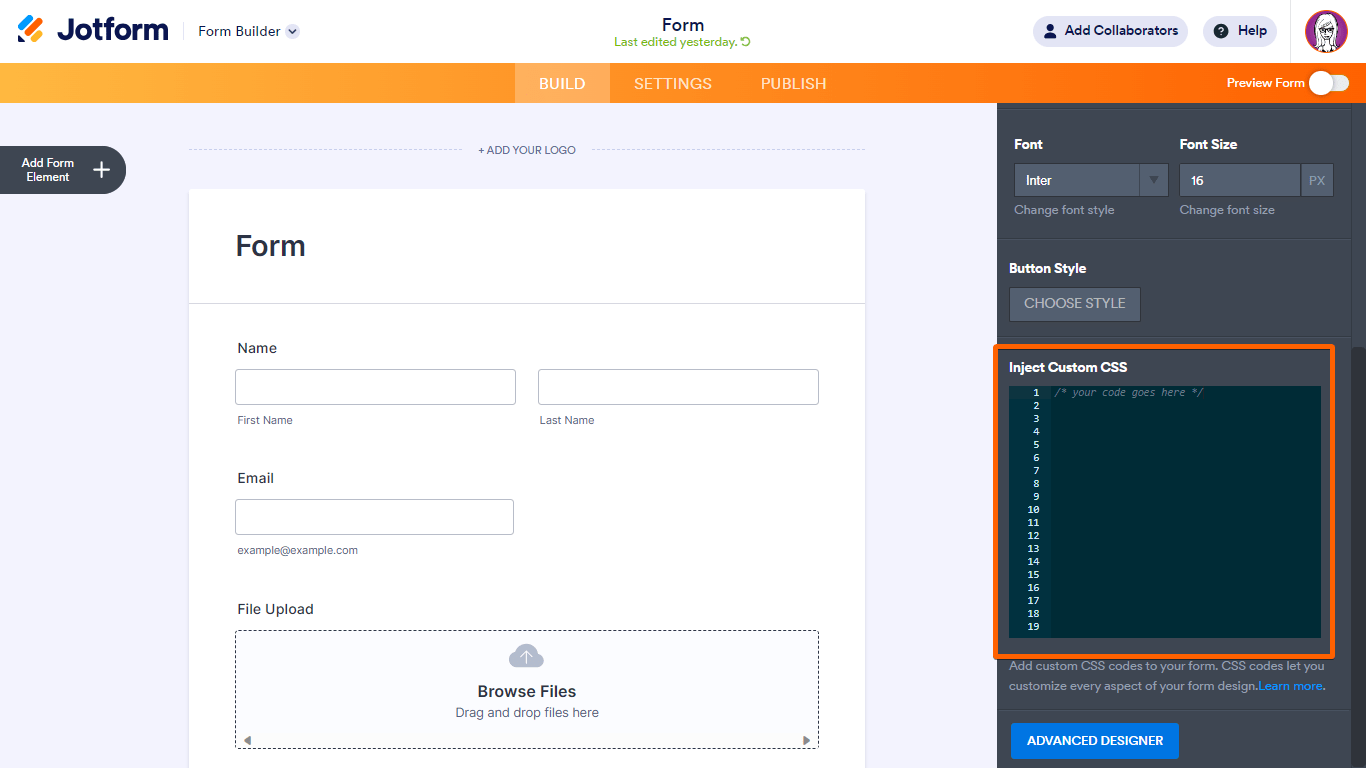
- Scroll down through Inject Custom CSS and enter your CSS code.

That's it. Here's a link to my demo form that you can clone, and below is what it looks like afterward:
Let us know if you need any more help.
- In Form Builder, click on the paint roller icon.
-
online21Geantwortet am 16. August 2024 um 18:54
Hallo,
Super & Vielen, Vielen Dank! Hat Super funktioniert!
Müsste trotzdem noch was fragen!
Wie würde ich es schaffen das ich dieses "Einzelauswahlfeld" etwas größer mache, so das der Text von der zweiten Auswahl "Rechnung" nicht so rechts am Rand ist, da es irgendwie nicht so schön aussieht! Sondern den gleichen Abstand wie von der ersten Auswahl "Normal" auf die Linke Seite hat?
Klingen wahrscheinlich etwas seltsam meine Fragen! Aber dann wäre es für mich halt Perfekt! :-)

Gruß
Manuel
-
Afzal Jotform SupportGeantwortet am 16. August 2024 um 21:11
Hi Manuel,
I cloned your form and tested it to see if I could replicate the issue, and I ran into the same problem. This can be fixed by adding custom CSS to your form. Check out the steps below to see how it's done:
- Open your form in Form Builder and click on the blue Paint Roller icon on the right side of the screen.
- Under the Styles tab, paste the code below into the Inject Custom CSS area.
/*Increase field width and move the option - 18011963*/
li#id_3 {
min-width: 36% !important;
}
div#cid_3 span.form-radio-item:nth-child(2) {
margin-left: -8px !important;
}
Here's what the result will look like:
Here's the cloned version of the form that you can test.
Please give it a try and let us know how it goes.