-
starkabschleppdienstGefragt am 27. Juli 2024 um 05:01
Hi,
ich habe ein Problem mit meinem JotForm-Formular, bei dem ich die Reihenfolge der Felder im Widget "Adresse vervollständigen" ändern möchte. Trotz mehrerer Versuche, benutzerdefinierten CSS-Code mit ChatGPT zu verwenden, um die Reihenfolge der Felder zu ändern, blieb die Anordnung unverändert. Ich benötige die Felder in der folgenden Reihenfolge: Straße, Hausnummer, Postleitzahl, Ort. Ich habe verschiedene Ansätze und CSS-Selektoren ausprobiert, aber nichts hat funktioniert.
Danke für Eure Unterstützung.
Page URL: https://form.jotform.com/242022194953353 -
Mary Jotform SupportGeantwortet am 27. Juli 2024 um 07:29
Hi Mike,
Our German Support agents are busy helping other Jotform users right now, so I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in German, let us know and we can have them do that. But, it might take a while until they're available again.
Now, coming back to your question, Could you share the order of the address fields that you would like so we can check if it is possible with CSS?
Once we hear back from you, we'll be able to move forward with a solution.
-
starkabschleppdienstGeantwortet am 27. Juli 2024 um 07:46
I would like the following order:
| Straße | | Hausnummer |
| Postleitzahl | | Ort |
Thanks for your help.
-
Sonnyfer Jotform SupportGeantwortet am 27. Juli 2024 um 10:14
Hi Mike,
You can inject the below CSS Code to your widget to re-arrange the Autocomplete address widget fields to your liking:
/* Rearrange autocomplete address fields -#17326533 */
.cell.house-number {
position: absolute;
margin-left: 265px;
}
.cell:nth-child(3) {
position: absolute;
margin-top: 51px;
margin-left: -60px;
}
/* Code ends here */
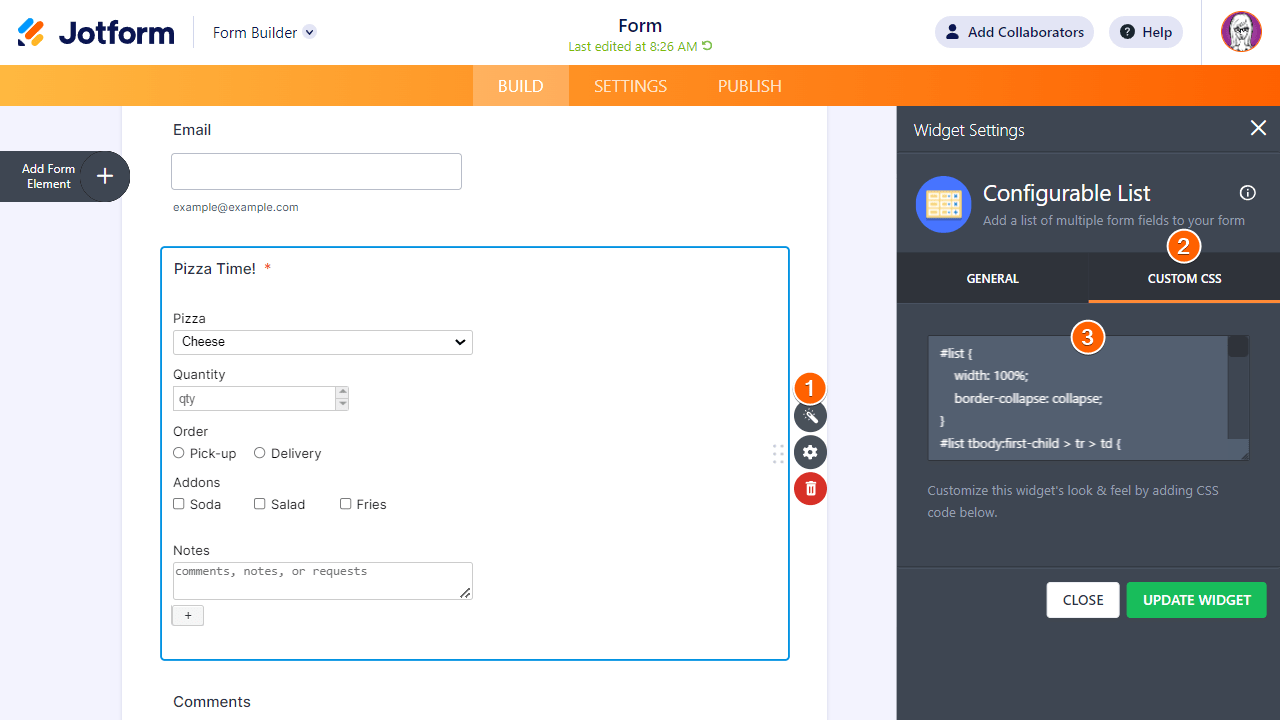
It's easy to add CSS Code to widgets, let me show you how:
- In Form Builder, click on the widget’s wand icon to open settings.
- Select Custom CSS tab.
- Enter the CSS code in the textarea. and click on Update Widget.

That's it. Here's a link to my demo form that you can clone, and here's what it should look like afterward:
Let us know if you need any more help.
-
starkabschleppdienstGeantwortet am 27. Juli 2024 um 11:11
Danke das hat funktioniert.
Ist es möglich, dass in der Eingabezeile "Adresse eingeben" in deutsch steht anstatt "Please enter your adress here" ?
Und ich wollte die Felder etwas größer haben und habe folgenden Code dafür verwendet, allerdings ist jetzt Postleitzahl und Ort jetzt verrückt und nicht auf einer Höhe (siehe Foto) Gibts dafür auch eine Lösung?Danke

/* Erhöhe die Höhe aller Eingabefelder */
input[type="text"] {
height: 30px;
}
/* Ändere den Platzhaltertext auf Deutsch */
input::placeholder {
color: #ccc;
font-style: italic;
}
/* Abstand zwischen den Eingabefeldern */
.form-line {
margin-bottom: 15px;
}
/* Flexbox Layout für das Formular */
.form-all {
display: flex;
flex-wrap: wrap;
gap: 10px; /* Abstand zwischen den Feldern */
}
/* Flex-Box Layout für die Zellen */
.form-line {
flex: 1 1 45%; /* Flex-grow, flex-shrink, flex-basis */
}
.form-line.full-width {
flex: 1 1 100%; /* Volle Breite für das Adressfeld */
}
/* Konkrete Anpassung für spezifische Felder */
.form-line.house-number {
flex: 1 1 20%; /* Kleinere Breite für Hausnummer */
}
label {
margin-bottom: 5px;
}
/* Rearrange autocomplete address fields -#17326533 */
.cell.house-number {
position: absolute;
margin-left: 265px;
}
.cell:nth-child(3) {
position: absolute;
margin-top: 51px;
margin-left: -60px;
}
-
starkabschleppdienstGeantwortet am 27. Juli 2024 um 11:24
-
Royce Jotform SupportGeantwortet am 27. Juli 2024 um 13:53
Hi Mike,
I’ll need a bit of time to look into this. I’ll get back to you as soon as I can.
-
Royce Jotform SupportGeantwortet am 27. Juli 2024 um 14:31
Hi Mike,
You can change the size of the input fields and change the placeholder using a custom CSS code on Custom CSS field on the Autocompleted Address widget. You can clone my demo form, or you can do it on your end. Let me show you how to do it:
1. In Form Builder, click on the Wand icon on the Autocompleted Address widget.
2. Copy the custom CSS code below:
/* Rearrange autocomplete address fields -#17326533 */
.cell.house-number {
position: absolute;
margin-left: 421px;
}
.cell:nth-child(3) {
position: absolute;
margin-top: 59.5px;
margin-left: -97px;
}
/* Code ends here */
/*To change the placeholder on Address input field*/
span::before,
::placeholder {
font-family: arial;
font-style: italic;
font-size: .75rem;
padding: 5px;
line-height: 1;
box-sizing: border-box;
}
::placeholder {
color: transparent;
background: transparent;
}
div.address-input {
position: relative;
}
div.address-input::before {
content : "Adresse eingeben";
position: absolute;
inset: 11px 12px;
z-index: 1;
width: calc(100% - 10px);
white-space: nowrap;
overflow: hidden;
pointer-events: none;
font-style: italic;
color: grey;
}
body:valid div.address-input::before {
display: none;
}
/*Ends here*/
/*To make the input fields larger*/
input {
height: 0.33in;
}
/*Ends here*/
3. Click on the Custom CSS tab next to the General tab.
4. Replace the existing CSS code on Custom CSS field by pasting the custom CSS code.
5. Click on Update Widget on the lower-right part of the screen.After that, you can change the width of the Autocompleted Address widget to allow the input fields to fully expand. Let me show you how to do it:
1. In Form Builder, click on the Gear icon on the Autocompleted Address widget.
2. Scroll down and type "650" on Width field on the right part of the screen.
That's it. As for your other question, I've moved that to a new thread. You can check that out here.
Let us know if there’s anything else we can help you with.
-
starkabschleppdienstGeantwortet am 27. Juli 2024 um 14:54
Danke das hat funktioniert.
Jetzt sind allerdings auf der Mobile Version die Felder verschoben.
-
starkabschleppdienstGeantwortet am 27. Juli 2024 um 15:08
Zusätzlich besteht das Problem, dass der Placeholder Schriftzug und die Eingebe sich überlappen.
-
Kyle Jotform SupportGeantwortet am 27. Juli 2024 um 19:16
Hi Mike,
Please add the Custom CSS code below to fix the issue where the placeholder text overlaps with the input text on your form:
/* Adjust placeholder text */
input::placeholder {
color: transparent;
}
/* Adjust input field when focused */
input:focus::placeholder {
color: #999; /* or any color you prefer */
/* Adjust input field padding */
input {
padding-top: 10px; /* Adjust as needed */
Reach out again if you need any more help.