The nice thing about the website builder Squarespace is that it’s chock-full of awesome features and convenient tools. It gives you almost everything you could ever want to build the website of your dreams.
The problem with offering a huge assortment of tools, though, is that each individual tool tends to be less sophisticated. And the form tool in Squarespace is no exception.
Don’t misunderstand: Squarespace is a great tool, but it can’t do everything. For example, it doesn’t offer the ability to upload images. In fact, your visitors aren’t able to upload anything if you’re using the form tool.
Fortunately, there are a couple of workarounds to help you add an upload form in Squarespace. Let’s take a look at them.
Squarespace forms: Getting started
If you’re reading this article, you probably already know how to use Squarespace and how to add a form to it. If that’s the case, you can skip to the next section. But for those who don’t know how to use it, we’re going to give a quick intro.
When you sign up for Squarespace, the first thing it does is walk you through the process of choosing how you want your site set up. It gives you a few options and templates for that.
After you’ve set up your site, you can add a form to it. Start by clicking Edit in the upper-left corner of your website’s preview.
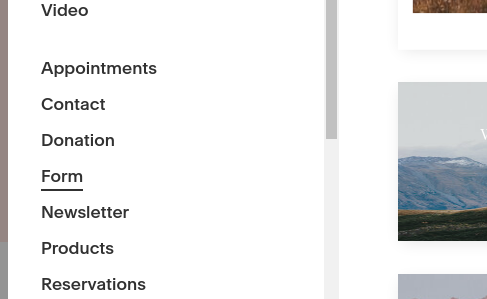
From the edit screen, click any Add Section button. Select Form from the menu and choose any layout you like.
Now you have a basic form. Here are two ways to add an image upload option to it.
Workaround 1: Linking
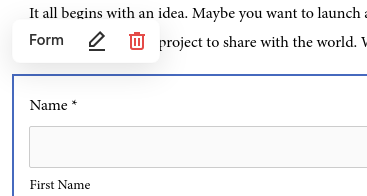
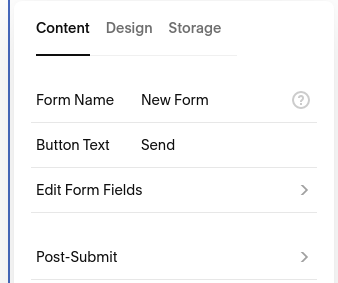
First, we’ll need to edit the form. Click on the form and then the Edit button. That’ll give you a sidebar menu.
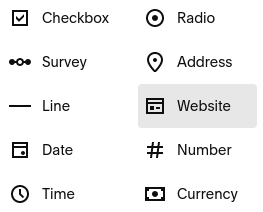
From there, click Edit Form Fields, then Add Field. Finally, select Website.
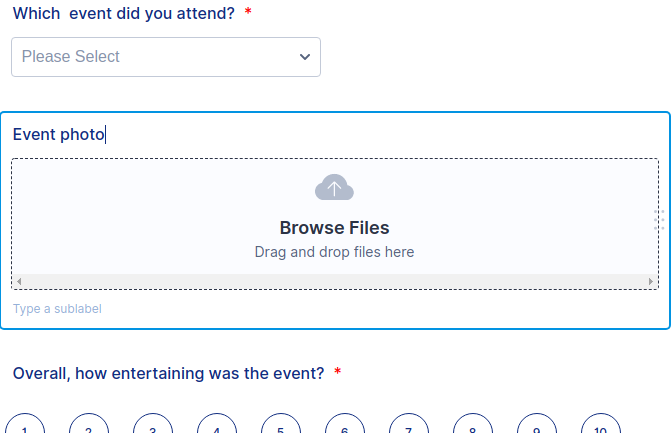
After you’ve added the field, edit it by selecting it from the list of fields. Then change the description to something like “Add a link to your photo.” And that’s how you can get photos from your visitors.
Admittedly, this is not the best solution. It’s just here to show you that it’s technically possible. That solution is a bit kludgy, but it’s not the only one.
Squarespace openly acknowledges that you can’t let your visitors upload files, so it recommends embedding a third-party form tool into your site. It suggests using Wufoo. But there’s a better tool with many more options: Jotform.
Workaround 2: Embedding
Getting started with Jotform is free, and you won’t even need to build a form from scratch. Just pick one of our thousands of templates and click the Use Template button underneath it.
Now click Add Form Element on the left, then drag and drop the File Upload element into your form.
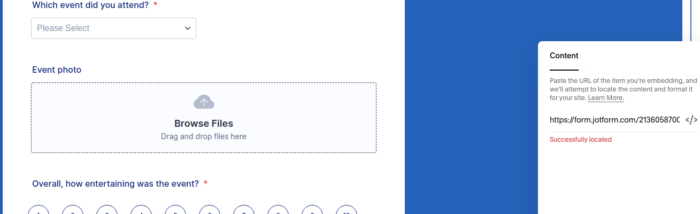
When you’re done setting up your form, navigate to the Publish tab. The first page has a link for embedding the form in a website. Copy that and go back to Squarespace.
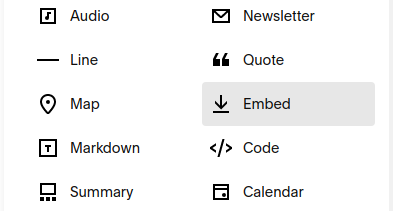
From the edit page in Squaresapce, click any plus button in any section of your site. Then select Embed.
Now paste your link. In a few seconds, you’ll see your form.
Of course, you can upload more than images with Jotform. Any file type — like a PDF, ZIP, or even a video — is acceptable. You can also allow only specific file types to be uploaded.
Other benefits of embedding
Ultimately, Squarespace doesn’t offer the shine and polish you’d get from a dedicated form tool. The form interface feels like an add-on. For example, you have to click four times just to add a field to your form, and making changes to your field requires further navigation.
There also just aren’t that many field options. You can’t upload files, of course, but you also can’t accept payments, get signatures, or integrate other software, for example. It’s not that big of a deal if you just have basic website needs, but the little things can add up, especially if you’re a power user. And that’s where Jotform comes in.
Jotform is a dedicated form-building tool with all the bells and whistles, and, as you’ve seen, Jotform’s interface makes it incredibly easy to create a form quickly. While embedding that form is an extra step, it’ll still take you less time to create and embed your form than it does just to create a form with Squarespace.







































Send Comment: