Adding conditional logic in Microsoft Forms
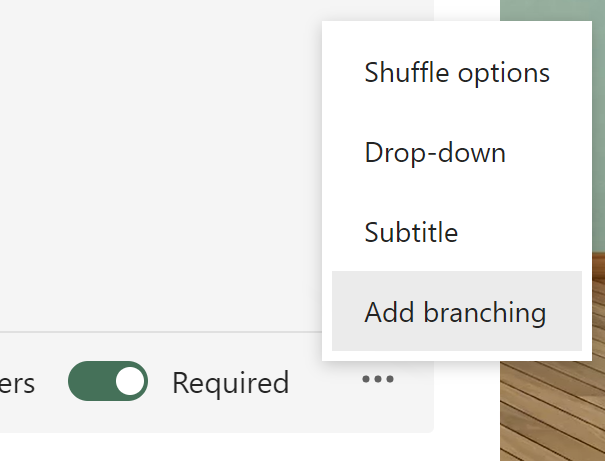
- Open up the three-dot menu
- Select Add branching
- Select the dropdown menu
- Skip to another question
- Skip to another section
- Skip to the end of the form
- Test the logic
Microsoft Forms is a relatively simple form tool, but it does allow you add conditional logic to guide users through your forms. With conditional logic, you can allow users to jump to certain questions, navigate through sections, and skip past questions that are irrelevant to them, based on their previous answers.

Migrate existing forms instantly
There’s no need to rebuild your online forms from scratch. Instead, migrate existing forms and submission data into your Jotform account in one click — so you can collect data without skipping a beat.
Your form can not be migrated.
Please ensure that your form URL is correct and that your form is set to “public” before attempting to migrate it again.
The 3 navigation targets for conditional logic
In Microsoft Forms, you can set up conditional logic to trigger one of three actions when a user answers a question: skip to another question in the section, skip to another section, or skip to the end of the form. You can send users to different parts of your form based on their answers.
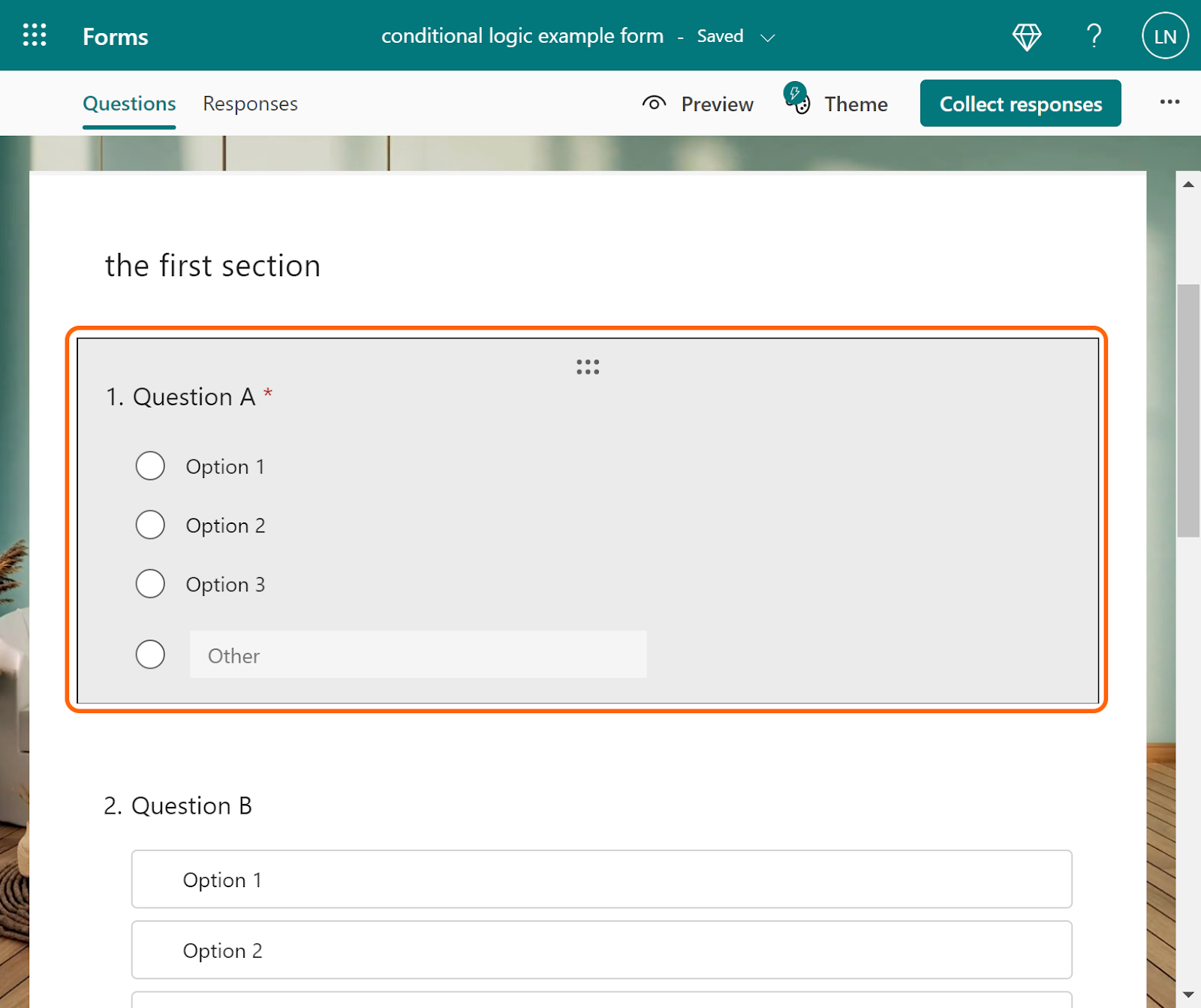
Let’s look at an example using a multiple choice question. To set up the triggers and navigation, start by clicking on the question you want to add conditional logic to.
Next, open up the three-dot menu in the lower right corner of the question you’re editing.
Then select Add branching.
Now select the dropdown menu next to one of the answer choices.
This dropdown will show you the navigation options you have for each answer. They fall into one of the following three categories.
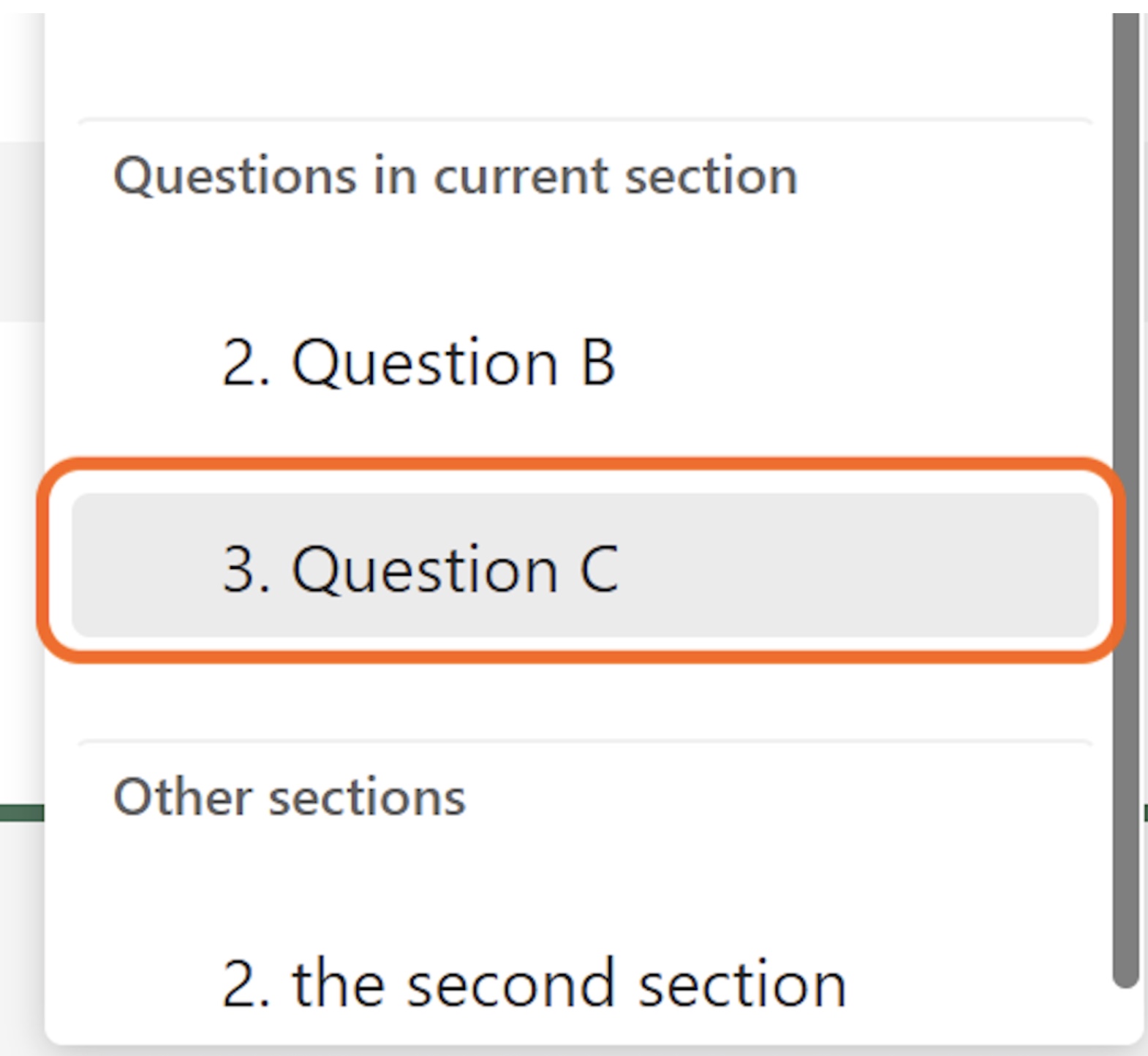
Skip to another question in this section
The current section should be at the top of the menu. From there, you can select any question you want.
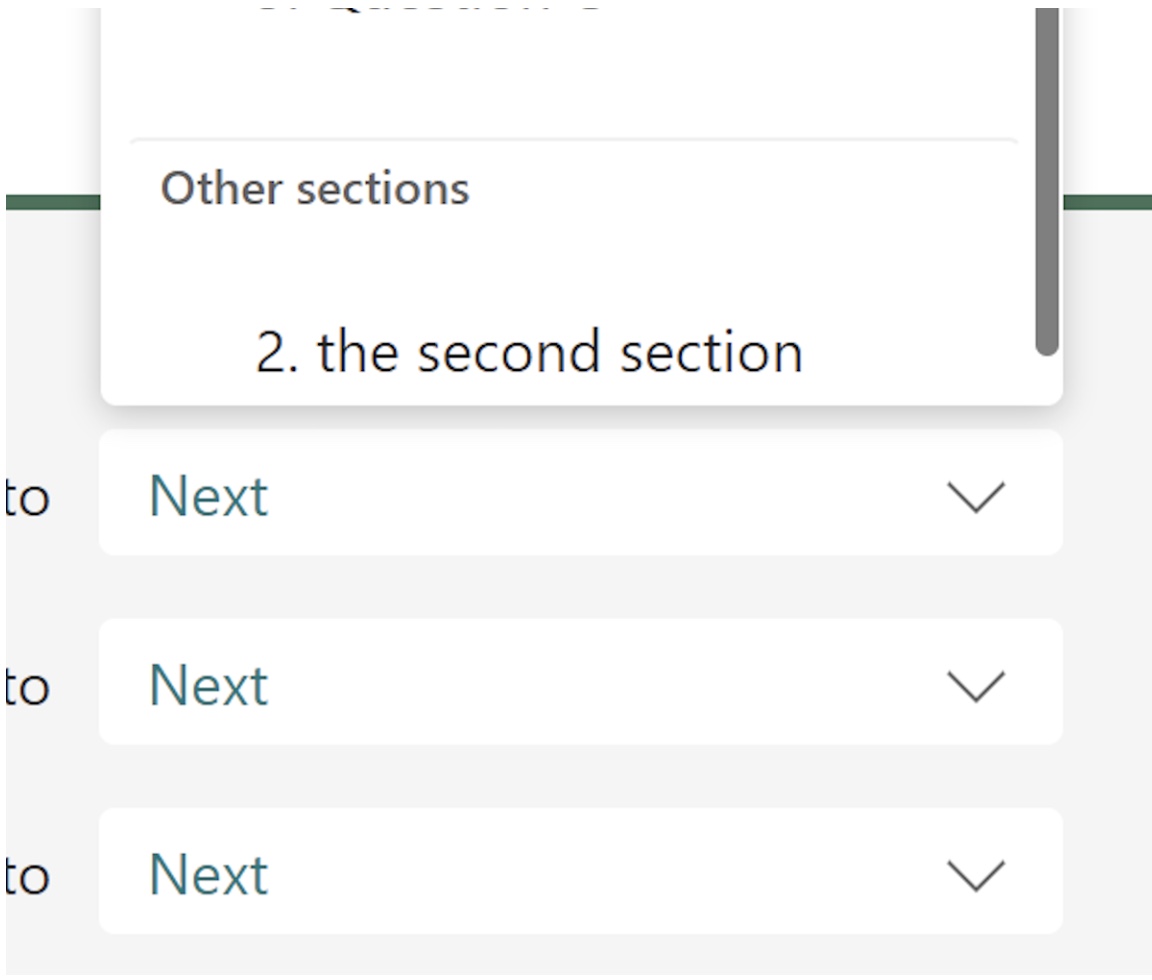
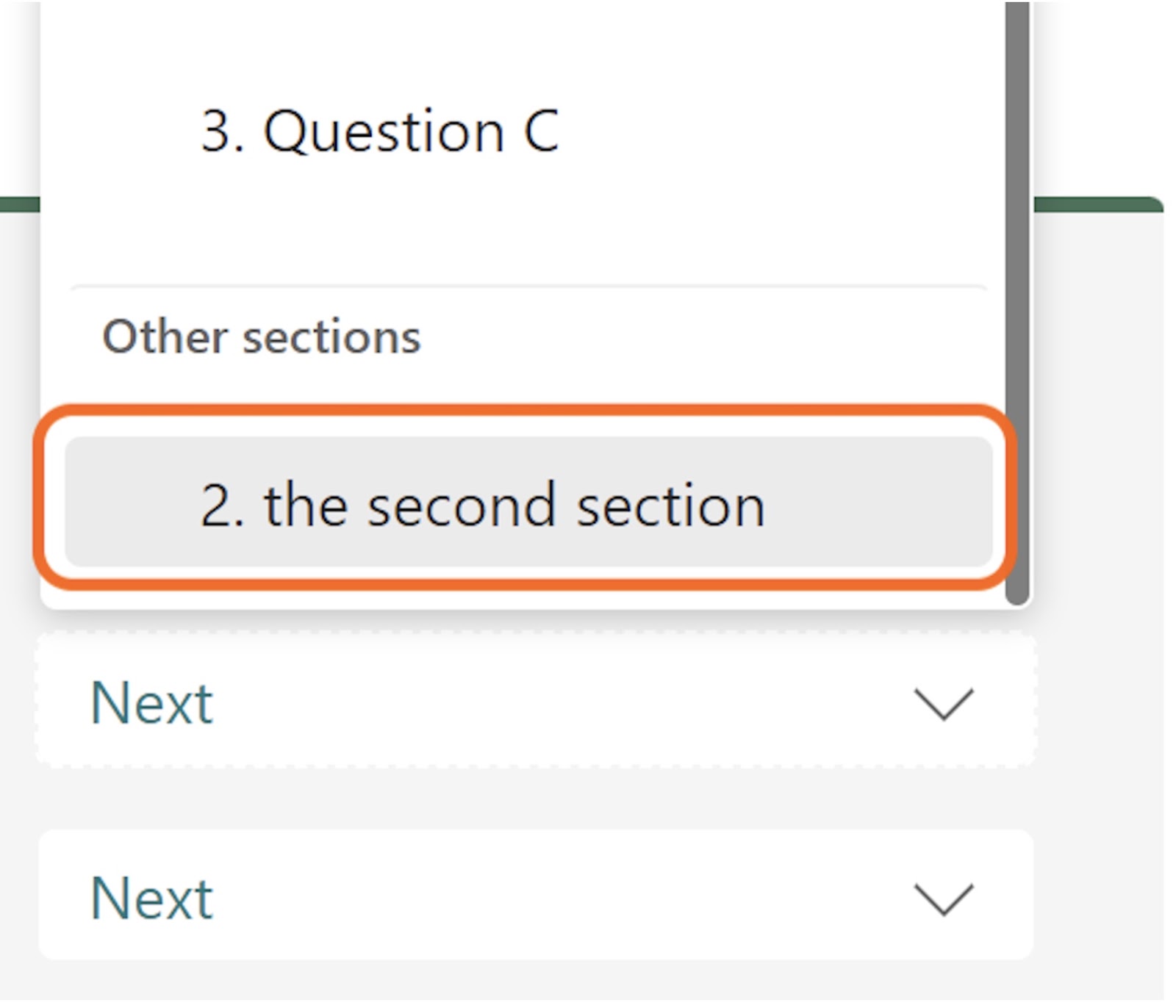
Skip to another section
You also have the option of sending the user to another section entirely. This option can be helpful if you want to pose different questions to different groups of people. For example, you could group questions into sections for particular demographics, like age groups.
Unfortunately, you can’t navigate to a specific question in a different section.
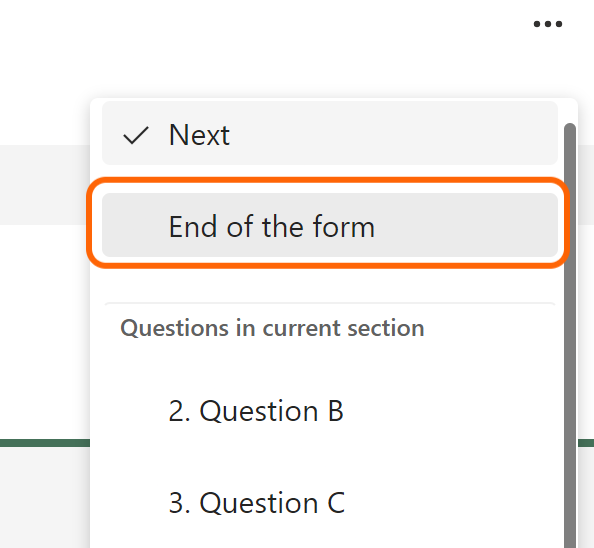
Skip to the end of the form
Finally, you can send the user to the end of the form. This option is helpful if you have a complex form with multiple sections. It will allow people to skip sections of questions that are irrelevant to them. For example, you can have the user jump to a section that’s relevant to their demographic, and once they’ve answered the last question in that section, they’ll be taken to the end of the form.
Test the logic
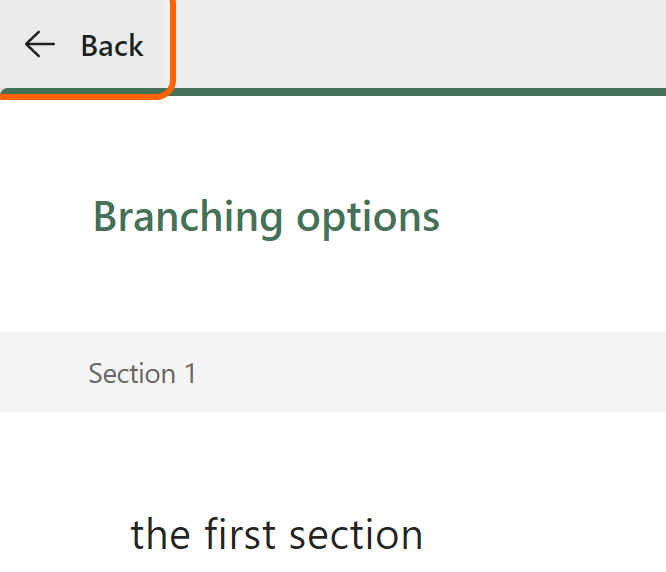
When you’re done setting up all of your conditional logic, you can go back to your form by clicking the Back button in the upper left corner.
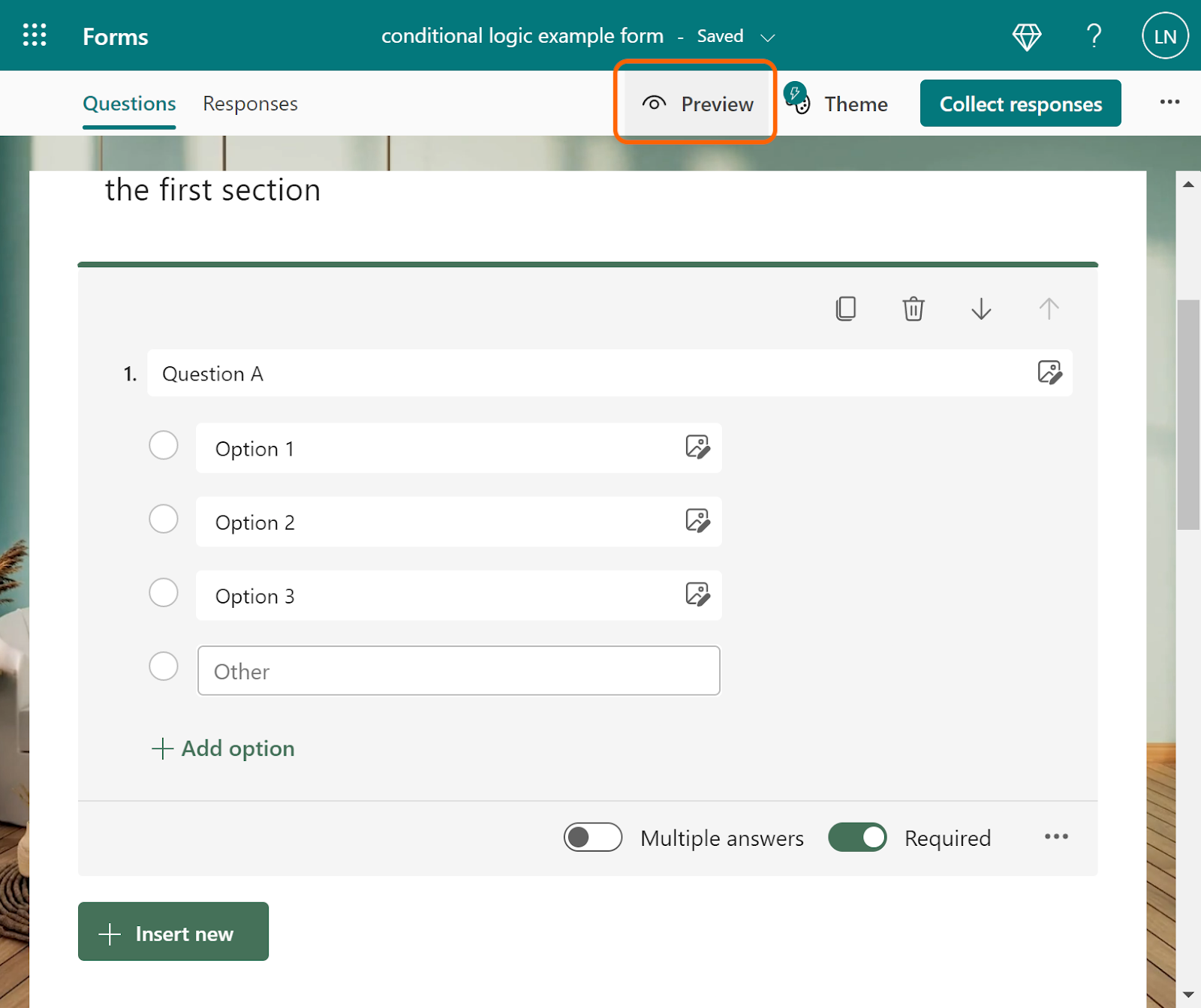
Once you’re back at the main form area, click the eye icon to preview what your form will look like when you share it with others. From there, test out different answer options to make sure the branching logic in your form is working as expected.
More conditional logic options with Jotform
While Microsoft Forms offers basic branching logic for forms, Jotform allows you to add advanced conditional logic options like showing or hiding fields, performing calculations, offering different PDF download options, and showing custom thank-you pages to users depending on their answers. Test it out to streamline the form-filling experience for users and boost your response rates.































































Send Comment:
1 Comments:
More than a year ago
Is there a way to do this on Forms with Multiple answers selected questions