Steps to create a WordPress image upload form
- Sign in to your Jotform account and click the create form button.
- Give your form a title.
- Click the Add Form Element button and select fields.
- Drag and drop fields onto your form or click each element to add.
- Customize and design your form.
- Click the Publish button to share.
- Select the Embed option.
- Copy the embed code or embed your form through Jotform’s WordPress plug-in.
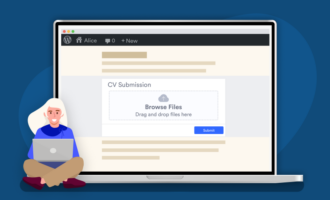
If you need to collect images or other media files through your WordPress website, adding an online image upload form can help. An image upload form allows site visitors to easily upload files themselves — whether it’s an image for a blog post or a photo for a product review.
Although an image upload form is a common element of WordPress sites, you may not know what exactly to include on one or which form tool best suits your needs. You need a form-building tool that’s effective and works well with WordPress.
Follow along as we cover the benefits of WordPress image upload forms, show you how to build one yourself, and highlight why choosing the right form builder will make all the difference in your forms’ success.
What is an image upload form?
An image upload form is a type of online form used to collect images from your WordPress site visitors for a variety of purposes. It allows users to upload their own files rather than sending them to you separately.
For example, if a user wants to add an image to a support request, they can upload it through a form. By providing your users with a way to upload their own images to your website, you save yourself time and effort while encouraging collaboration.
Pro Tip
Use Jotform AI Chatbot for WordPress, an AI chatbot plugin embedded directly in your site, to clarify image upload requirements, assist with file size or format issues, and guide visitors to complete their uploads without errors.
What WordPress image upload forms do
WordPress image upload forms allow your users to manage, upload, and share media on your website. These forms are useful for a variety of different purposes, including
- Gathering images for product reviews
- Allowing users to upload profile images
- Collecting images for blog posts, comments, etc.
By crowdsourcing media uploads through image upload forms, you create a more user-driven experience. These forms also allow you to collect valuable data to attract other users.
For example, allowing users to upload images to their product reviews increases the likelihood that other shoppers will make a purchase. In fact, one study showed that conversion rates increased to 5.9 percent for product pages with images submitted by users, compared to 2.9 percent for text-only pages. Including an image upload form for WordPress gives your shoppers the opportunity to share their experience with others and increases your likelihood of sales.
How to create a WordPress image upload form with Jotform
Building an image upload form is easy with the right tool. With Jotform, building WordPress forms is simple and quick. Just follow these few steps for a form that’s ready to upload to your WordPress site.
- Sign in to your Jotform account. (It’s free to create one.) Then click the Create form button to open a new form in the Jotform Form Builder.
- Give your form a title.
- Click the Add Form Element button on the left side of the Form Builder and select the fields you want to add to your image upload form.
- Drag and drop fields onto your form or click each element to add it automatically. Image upload forms typically include fields for the user’s name and email address, file upload, and a space for comments.
- Customize and design your form by clicking the blue Form Designer button on the right side of the Form Builder.
- Once your form is complete, click the Publish button at the top right to share.
- Select the Embed option on the left navigation bar.
- From here, either copy the embed code to paste into your WordPress site or select the WordPress option to embed your form through Jotform’s WordPress plug-in.
Once you’ve built and embedded your form, your users will be able to upload their media on their own. If you don’t have the time to build a form yourself, try using one of Jotform’s photo upload form and file attachment form templates instead. Using a template will save you even more time and offer the same great results.
How Jotform makes creating forms easy
Using Jotform provides your team with an easy way to build forms that fit the unique needs of your business. Jotform also features a number of powerful benefits that not only increase your form’s value, but also save your team time and money. These features include
- A drag-and-drop form builder
- More than 150 integrations and plug-ins, including a WordPress plug-in
- Thousands of form templates, with more than 100 dedicated WordPress form templates — including video upload forms
Not only does Jotform offer advanced form building features but it also gives users access to their full suite of products, including solutions like
- Jotform Tables for data storage, organization, and management
- Jotform Sign for e-signature collection
- Jotform Mobile Forms for offline data collection on the go
Each of these solutions adds value to your form process and increases your team’s productivity. By combining these solutions with your WordPress image upload form, your team will be able to manage your content and streamline your workflow with ease.
How WordPress image upload forms empower your users and your team
Creating and embedding an image upload form to WordPress is a quick and easy way to grant your users the autonomy to upload their own content. With Jotform, your team will be able to build forms in minutes and get results right away. Offer them the tools they need to succeed.
Photo by Mikhail Nilov






















































































Send Comment: