Parallax scrolling for websites is the new hotness! Then again, so were glitter unicorns and type for MySpace pages and websites galore. The web moves fast and there’s a difference between a fad and a trend. So, is parallax scrolling a good addition to your website? Here’s a look at the top parallax scrolling websites, their strengths—and weaknesses.
Overview
If you haven’t seen a parallax scrolling site, it’s basically adding animation to a page where the elements can move independently to give a 2D space a 3D appearance. It’s actually an old animation technique from almost one hundred years ago when different animation cells were placed on different levels of glass and each glass plate was moved a little bit in conjunction with other levels to make the scene appear 3D as it moved.
- Layered Method – This is a basic parallax scrolling method where background layers move slower than the foreground ones. Depending on the way you want a story to be told, you can customize background layers to be scrolled both vertically and horizontally, which leads to a simulation of multiple cameras.
- Sprite Method – You may also develop pseudo-layers of sprites, i.e. controllable moving objects that may be displayed on the top, or back of the layers.
- Repeating Pattern Method – features scrolling displays that float over a repeating background layer (this is the old animation technique I mentioned).
- Raster Method – the lines of the pixel are composed and refreshed from the top to the bottom of the screen. This creates the effect of an optical illusion.
Parallax scrolling, however, has many applications for your business needs, aside from making a unique, animated website as you’ll see here…
Distancetomars.com uses parallax scrolling to show an example of great distance by using pixels to represent miles. Once the scrolling is started, it automatically takes the viewer on a non-stop journey. It’s fast and to the point. If you were to use this as a portfolio site, you could speed up the time it takes to show your process in designing a project. The downside is that it can’t be stopped or played in reverse to catch something you may have missed.

Nissan Japan created this cute animation, but what does it add in value to showcase cars? Beautifully done animation, but does it sell the product?
Unlike the Nissan site, sporting equipment Oakley uses parallax scrolling to show the product in a 360 degree view, dismantling the product for maximum effectiveness. Is the use of scrolling more effective than a video?
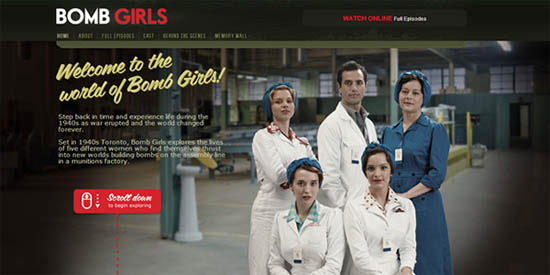
To promote the Canadian TV show, Bomb Girls, this site is a great use of parallax scrolling and interactivity for the viewer. Is there a better way to do it? Maybe, but this is a great example of the use of the technology. Unfortunately, the show only lasted a year and the full episodes link on the menu takes the viewer to a page where the episode guide says “coming soon.” As the show is over, perhaps the episodes should be added, since there won’t be any more?

Boy-Coy has no apologies to make for their simple and pleasing use of parallax scrolling. The home page is short and scrolling just gives the viewer of 3D in a well-designed, fun website. It’s cute and a nice surprise, but now that I’ve seen it, I really wouldn’t want to go through the parallax scrolling again and again. Some people can actually feel motion sick from even the slightest screen elements moving. This is done so well, you’ll appreciate the feeling of movement.

It’s hard to tell what this website does for the owner’s brand as it’s like one of those weird dreams you don’t remember when you wake up, but you’re uneasy for the rest of the day. Beautifully done and designed, the scrolling is smooth and fascinating. As with other sites, it will be interesting to see how long it takes this group to move on to something else.

Another beautifully designed and coded site, this brought up the memory of those old 19th century flip-book machines that would show a short “movie” as long as you cranked the machine. It is, however, a great use of the story telling use of parallax scrolling.

MADWELL uses scrolling to run through a slide show of their portfolio of work. Certainly a good use of parallax scrolling.

GLP Creative has created the finest example of an incredible use of the technology. Different from the other sites listed here, the video-infused scrolling is the height of WOW! factor!

The New York Times has an impressive brand and their website use of parallax scrolling is subtle but powerful. The written content, scrolled by the reader, is dotted with beautiful, moving images that drives the feeling of the story. I can see more online publications using this for their own websites.

If you want to show a portfolio of work, this Volkswagen scrolling site has a simple, easy to navigate slideshow. Sometimes holding back from the bells and whistles one CAN have, to see the end-user’s needs is the greatest design decision one can make.
Are Parallax Sites SEO Friendly?
There is a problem some people attribute to sites using parallax scrolling and it’s a major concern if you rely on having an SEO friendly site. Carla Dawson, in her article, “Parallax Scrolling Websites and SEO – A Collection of Solutions and Examples,” which appears on the MOZ blog, writes the following advice:
Before designing a website with parallax scrolling and for search engines it is important to keep in mind the following things;
- Parallax Scrolling is a design technique that moves different layers of content, images or backgrounds at different speeds.
- Regular onsite SEO requirements like schema, address in footer, etc. still apply. Remember, start with an SEO architecture, and then apply the design to the architecture.
- Parallax Scrolling is not ideal for mobile version. It makes the website to heavy. Remove parallax scrolling for mobile views.
There are three main techniques. Here are some real examples of parallax scrolling websites that are SEO-friendly or almost SEO-friendly.
Technique #1 – “One page” web design with parallax scrolling using Jquery
iProspect’s Senior SEO specialist Kevin Ellen created the following tutorial – Parallax Scrolling and SEO How to use JQuery to SEO your website.
This technique addresses the issue of one page web designs that use parallax scrolling and basically tweaks it for search engines. I am mentioning this technique first since there are so many one page parallax scrolling websites on the market. Please note that Kevin’s sample “Parallax SEO” site is not really parallax since it does not move different items at different velocities, however I am mentioning it because his technique can easily be applied to most one page parallax scrolling websites on the market.
Google Webmaster recently published this article Infinite Scroll Search Friendly. It addresses the same issue that Kevin did in his article but with more detail. I highly recommend reading both. You should be able to fix any one page parallax scrolling website with both these sources.
The solution’s use the help of jQuery’s ‘pushState’s’ functionality. This allows a parallax scrolling page to be ‘cut’ into various sections which can be identified in the SERPs, each with their unique URL and meta data. As a result, one single page to be indexed multiple times, for different content.
Pros – It is a good fix for an existing one page parallax scrolling website that needs to SEOed. It is a good technique for small websites that are not interested in hard core analytics.
Cons – Bad for analytics. I suspect bounce rates may be higher on these kinds of sites as scrolling through the website may occur rather quickly and to a software program it would appear as a quick enter-exit per URL.

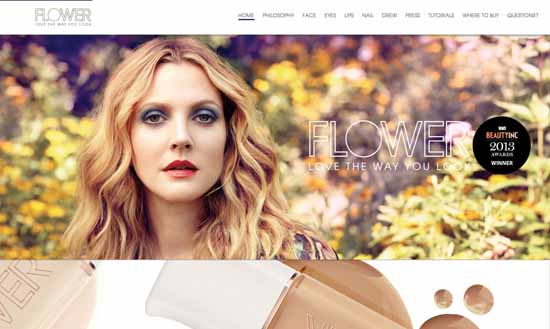
Woj Kwas mentioned this website in this Moz’s Q&A. This website does not fit the technical definition of parallax scrolling but it does use the JQuery /Infinite scrolling technique. FlowerBeaty.com allows the user to scroll through the entire website and through multiple URL’s. It doesn’t classify as parallax scrolling since it does not play with layers and velocities. I am mentioning it because it has received some visibility. It is not a parallax scrolling website since it does not have multiple layers that move at different velocities.
Technique #2 – Multipage parallax scrolling website on SEO architecture
This technique is very simple and easy to understand. You start with a SEO web architecture and then place the parallax scrolling design effects on each SEO URL. I have not been able to find any other tutorials that mention this technique, if you do, please let me know.
xDawson (Yes this is my website, but I have yet to find a perfectly SEOed parallax scrolling website.)

This website accomplished a very strict SEO architecture (definitely over optimized) and placed parallax scrolling on almost every internal URL.
It did accomplish the movement of layers at different velocities however it did not accomplish the “illusion of depth” or the “telling of a story”. Although it does qualify as parallax scrolling, it does not use parallax scrolling as the trend is today.
Pros – Good for analytics in that each URL has its own content, easy to implement.
Cons – Loading times can be a problem with this technique as too much parallax scrolling may make browser loading time longer than it should be. It may be a bit too “interactive”. Designing each for each URL can be expensive and keeps the design rigid.
Recommendations – Use parallax scrolling sparingly throughout the website instead of on every URL. Reduces loading time and makes the website more natural. It also will reduce design expenses and lets the website be a bit more flexible.

This website placed parallax scrolling on its homepage and on one internal page. Notice the homepage and the services page have parallax scrolling.
Pros – Good for analytics and easy to design and implement.
Cons – Does not have a 100% SEO Architecture. Notice the Services page did not divide up the topics of SEO, PPC, SMM, and Content Marketing onto unique URL’s with unique title and meta descriptions.
Recommendations – Divide up the content on the services page or use Jquery fix (see technique #2). Add unique titles and meta descriptions.
Technique #3 – Parallax Scrolling on homepage and regular SEO architecture

Another technique is to place parallax scrolling on the homepage and then include other URL’s that are SEO-friendly, but do not have parallax scrolling.
Pros – Keeps the website light and flexible. It is easy to design and more affordable than technique #1.
Cons – Not maximizing creativity or making the website super “interactive.”
No Coding?
There are websites that offer drag and drop website building and no coding, parallax scrolling is their new hook. There’s a problem with taking this shortcut and limited functionality is one of them. Still, will a little movement add to how you present your content? Yes, the sites we’ve spotlighted are terrific uses of the medium but do they pull in and keep the viewer focusing on the message and not the moving elements, which are guaranteed to draw the eye away from the main message.
Like those dark days of the MySpace glitter type and animated unicorn gifs, the tool can often rule the designer, rather than the other way around. If a technology like parallax scrolling isn’t the best for your particular needs, then skip it!
Waiting for Loading
As mentioned in the beginning of this article, the wen moves fast and that’s how viewers want it. Waiting through long load times is not in the best interest of your site, no matter how helpful parallax scrolling may be and certainly not for the entertainment factor. While researching sites for this article, it became obvious that many winning sites with parallax scrolling in 2013 had dropped using the technique. That, in itself is a good insight into how long this trend will last—as long as a fad.
The best, insightful comment I’ve seen on an article about parallax scrolling was from Nicole Aue, Co-Owner of 45th Parallel Web Design, LLC, who wrote:
“Websites, generally speaking, are places for businesses and organizations to provide easily accessible information to interested visitors. Parallax websites, however, are a lousy way of showcasing information. They leave little control to the user and make navigation difficult. They are also dizzying and time-consuming to view. They may be cool and fun due to being experiential, but once you’ve experienced it, you’re done.”
“Because they require so much effort to peruse on the part of the visitor, parallax scrollers discourage return visits. This makes them impractical for the vast majority of websites, which rely on consistent return visits—not a rush of one-time visits just to see the cool effects—for search engine optimization and continued sales. So they’re basically good for a quick marketing gimmick for a “cool” company, product, or idea, but not for sustained traffic.”
“There will be a content/information renaissance on the internet sometime soon… people are growing tired of unnecessary special effects and extra effort to get the information they are looking for—only to discover after spending all that time, there is no information… it’s all fluff.”
It would seem that parallax scrolling will soon go the way of glitter type, prancing away on the backs of those unicorn gifs that almost ruined the internet.
Image Photo by picjumbo.com from Pexels















Send Comment:
13 Comments:
More than a year ago
I don't think my vocabulary is large enough to explain how much I hate parallax scrolling. I can't stand it when a device 'does things' at random or for 'aesthetic'.
Product pages are the absolute worst- I was thinking of buying a Honor phone- but the website was so incredibly annoying and off-putting that
More than a year ago
It works well and if it codes well, And the persons who are against it, than they don't know the artistic approach behind this!
If Everything is going to be created by keeping in mind that it just only needs to sell, whatever if its a garbage!
You people are wrong!
Selling only works only when its eye catching, charming, appealing and compel the viewr to see more to serve the website more.
get of the old concepts guys!
Awwwards.com does not exist and give awwwadrs to developers or designer for there extensive artistic abilities.
World is moving Up :)
Every website should needs to tell story than the buyer must buy that :) and never create things from just aspect of selling it, Create from the aspect that You love to create :) it will automatically sell!
Thanks
More than a year ago
Bedankt vor artikel !
More than a year ago
I just return to Google or Close it when I hit parallax website. I hate them almost as FLSH site once they were popular.
More than a year ago
The main problem with parallax for us is that it is not unified. It works fine with most of browsers on mac including safari and chrome almost without any problems. However very laggy on windows, especially on IE
More than a year ago
I hate both parallax scrolling and responsive websites. I hate parallax for all the reasons stated. I hate responsive sites because I have yet to seen one that looks unique, makes the user experience better on a mobile device, and doesn't hide interface elements. The ONLY reason responsive sites are better is for reading large blocks of text, which would mean a blog. Any other type of website gets absolutely no benefits from being responsive. They all look the same, with square images that are flat colors and have no styling or design thought put into them.
I've asked at multiple blogs for people to find examples of mobile websites that use textures and break out of the "square mold" and none of them have come back with any examples at all, let alone good examples.
More than a year ago
The decision to use or not Parallax, is not complex, just to know if is well suited to the structure of the site and as someone said above, do not complicate the usability of the website.
More than a year ago
Thanks for all the comments! Dana, the write up on Kick Point actually was part of Carla Dawson's article (link provided), but we'll accept the love!
More than a year ago
I've found the majority of parallax web sites either distracting or confusing, at least to degree.
I think it's a mistake to present anything like an obstacle to the visitor and even more so if
the same results could be achieved without the chosen feature.
Just because you can do something doesn't mean you should and for me, less is more.
To be fair, I have seen several really well done examples (Medium/Matter site) but they're rare.
More than a year ago
You had me at "I hate parallax scrolling".
More than a year ago
Nice article Speider, I love some of these websites. So many Wordpress websites now, they are getting so similar. At least these scrolling sites have some degree of creativity and dynamism rather than the linear box structures of most sites. Sadly Flash websites have taken a dive in the last few years so any new areas of user experience are most welcome. And who cares about SEO? :-)
John
More than a year ago
Hey, thanks for including our site (Kick Point) in your article. It's true that the Services page isn't well optimized but we actually just wanted to experiment and didn't care about optimizing for our needs. We absolutely would have done it differently if we wanted a lot of inbound organic traffic to that page.
More than a year ago
I hate them too. They are just annoying to use.