First of all, what’s a preprocessor?
In a nutshell, a preprocessor is a computer program that modifies data to conform with the input requirements of another program. For CSS, a preprocessor is a scripting language that extends the capabilities of regular CSS with variables, nested rules, functions, and logical blocks.
Why should I consider using one?
Often, you will find yourself using the same value for a particular CSS property in several places in your stylesheet. For example, you’ve started off making the primary color on your website red. Later on, you want to change this to green.
When you use variables, you don’t need to worry about finding and replacing every occurrence of red. Instead, you define the value of a variable, say, ‘primary color’, just once, and then use that variable as the value.
Redefining the value of ‘primary color’ only has to be done in one place. It’s also possible to import CSS files from other sources without worrying about too many network requests, since it’s possible to pre-combine them when it’s time to compile.
You’ll have leaner code with the same output, thanks to the nested nature of CSS preprocessors. Both LESS and SCSS are based on the DRY principle, which stands for: ‘Don’t repeat yourself.’
What is wrong with LESS?
Since there are already lots of discussions about LESS vs. SCSS, I’m not going to dive deeply into each topic. Instead, I’ll bring up the smaller issues we’ve had with LESS.
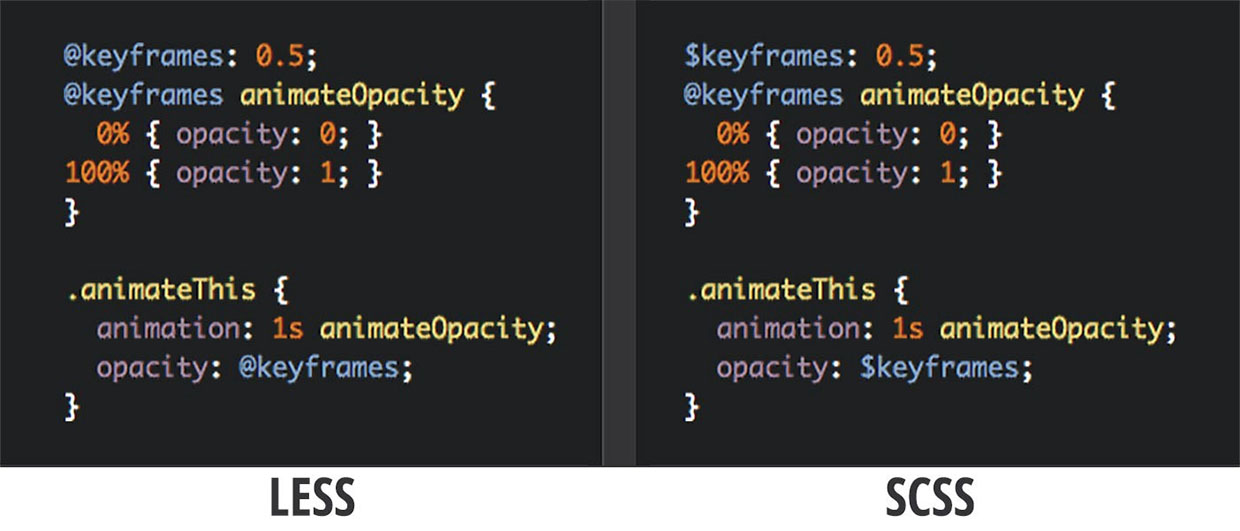
SCSS uses the symbol $ for variable definitions and LESS uses @. Since CSS also uses the @ for media queries and imports and as animation keyframes, this can create confusion for the developer.
On the other hand, the $ has no meaning in CSS. The@ still exists within SCSS but it’s used for control directives only, such as @if , @else , @each, @for and @while.
While this may not be a real world scenario for everyone, having separate identifiers for separate items is always welcome.
SCSS has superior support for more traditional logical statements, such as if/else blocks and loops. Guarded mixins provided by LESS may be easier on the eyes, but they are much harder to master.
You can do this with LESS…
…or simply this with SCSS.
Since LESS matches only one of your guarded mixins, you can’t just pass a second argument and handle it within the same mixin without writing everything twice, for every possible scenario. LESS is literally more.
I know this can be shortened by using argument values as property names for this case, but the issue is: I can’t conditionally match two different parts of the same mixin with LESS.
This is definitely more headache inducing…
…than this.
To achieve the same result with LESS, I had to predefine everything, write a mixin, get the index position, iterate it with my logic until the index value was zero, and call the mixin manually.
Though this is a personal preference, I feel that SCSS handles calculation values and mathematical values better overall.
Why?
What is wrong with this?
LESS, on the other hand, is much more difficult. For instance, when I’m using it, I’m not trying to do the math. But even if I was, since when is subtracting 50px from 100% equal to 50%?
Why do you ignore unit values, LESS?
Why do you make me learn your quirks on top of my already existing CSS knowledge?
And lastly, SCSS has many wrappers for other languages such as C, Go, PHP, Python, Dart and much more thanks to the LibSass project.
Why did we decide to drop LESS for SCSS?
While we were developing Jotform Cards, our work required us to handle variable values — pre-compiling and server-side caching at the same time; and it all had to be done without a hiccup.
We wanted users to be able to customize the look and feel of their forms, with any changes made by the user displayed and cached on the servers instantly and simultaneously. For the sake of our users, we didn’t want to run the client-side LESS wrapper because that would require the processing power of the client — and loads of things could go wrong.
We didn’t start our development cycle with the intention of switching from LESS to SCSS. But halfway through the development process, dealing with these minor issues while being unable to find a decent wrapper for LESS was the straw that broke the camel’s back.
That said, the differences between LESS and SCSS are less important than what they share. At the end of the day, it doesn’t matter which preprocessor you use, as long as you use one.
Trying to govern a huge project with a single CSS file and the traditional CSS structure is much more of an obstacle than using a preprocessor that comes with a few minor headaches.













Send Comment:
3 Comments:
More than a year ago
Hi, awesome article. But one tiny question: in section "What is wrong with LESS?" the last example goes correct behavior with subtraction in percents and pixels, isn't it? Maybe LESS developers fix that problem already?
More than a year ago
LESS the Best!
More than a year ago
>LESS uses @
>@each, @if, @else