My workmates are all over the world — thousands of miles apart.
They are in every continent. It’s a special work culture where a lot rides on remote collaboration.
With 383 Web Applications to maintain, and a remote team spread all over the globe, I’ve learned three lessons.
About 383 Jotform Widgets
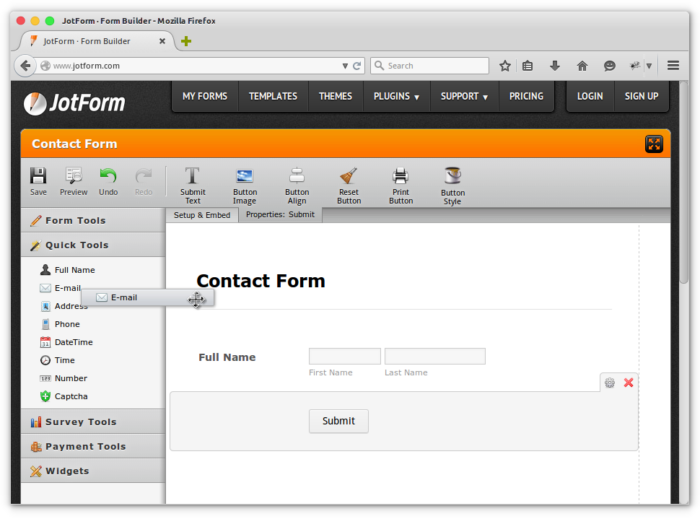
Jotform is the first WYSIWYG form builder, and has over the years established and surpassed the benchmark in form building. The form builder helps website and web app owners create and publish stunning forms without writing a single line of code.
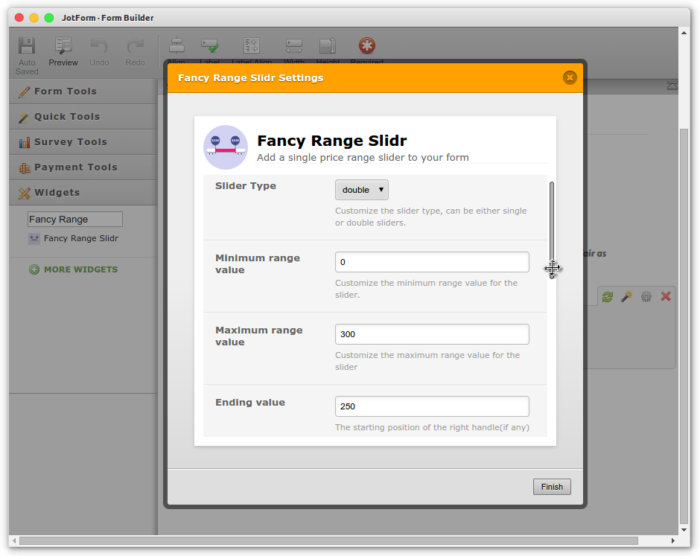
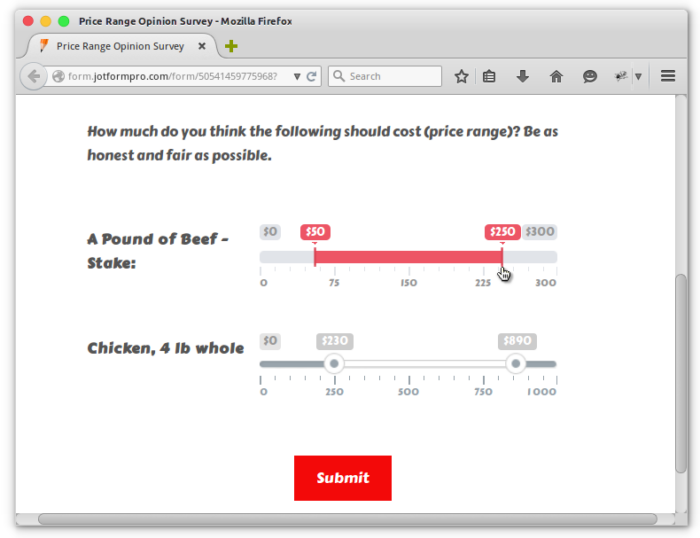
Jotform widgets are added to the Jotform Builder as form fields. They are unique in the sense that they help form builders add specialized fields to their form that meet a specific purpose or need, for instance:
- Mapping or Auto-detecting a form user’s location
- Managing your Item inventory
- Running simple or complex calculations in the background
- Security and verification fields
These and 300+ widgets help form owners optimize the functionality of their web forms. The widgets not only look great on web forms, but they help in accurately collecting and managing information.
Basically, with widgets you can do anything with your form.
There are currently 383 live widgets that add all sorts of specialized functionality to a Jotform created form.
The widgets we have developed are being used on 1 million forms!
All the widgets run as individual applications so as to leverage specialized functionality. As you can imagine, they all need maintenance, fixing, patching, updating and improving — constantly.
Enter the Widgets Team.
383 Applications Need Maintenance too.
Any useful and robust web application requires maintenance.
Between changing web-browser standards, old browsers, program interactions and script conflicts, a web developer needs to constantly update their application. Fixing bugs and anticipating change through standardization and compatibility is not optional.
Since the creation of Jotform Widgets during the winter of 2013, hundreds of bug reports and feature requests were submitted, through Jotform users and internally.
Bug reports and feature requests on new and existing widgets were being reported everyday through the support forum, the developer forum and email.
A focused effort was needed to manage widget updates and fixes. So the following spring, the Widgets Team was formed.
Lesson 1: Understand the Infrastructure
As the Widgets Team Manager, my job is to review and approve changes made on existing widgets (among other administrative responsibilities). In the case of new widgets, it is my job to review them before they are made available to all Jotform users.
This means testing every change made on each widget on as many mainstream browsers as possible, inspecting the code for errors and reporting back to the team developers.
Initially, everything looked straightforward:
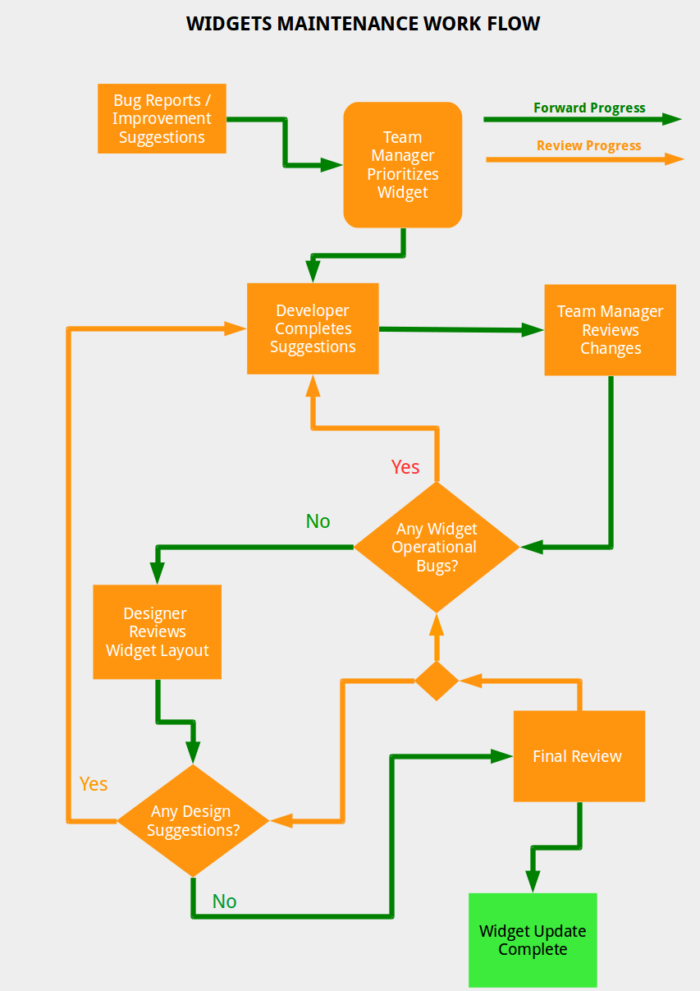
- I had a workflow for issue management
- I had a team comprising of a few developers and one UX /IU designer.
But it soon became clear to me that Jotform Widgets operate on a unique infrastructural environment. It was absolutely essential to to see the bigger picture:
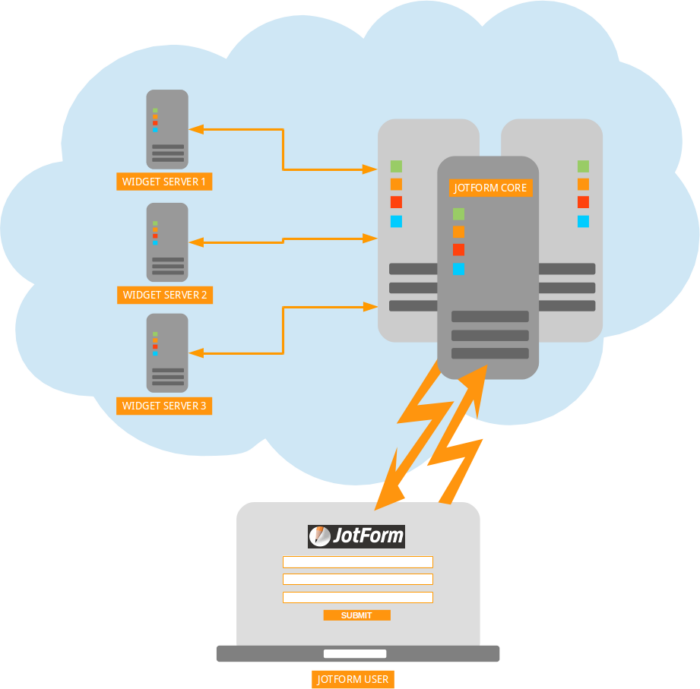
- How Widgets work with the JotF0rm Core (The Jotform core comprises of the networking and programming infrastructure that helps users create forms, publish them to their websites and manage incoming form submissions)
- How updates or changes made on Jotform Widgets can affect updates on the Jotform Core.
So I put everything into perspective:
Jotform Widgets are hosted on different servers from the Jotform Core. This gives them the flexibility to stretch functionality beyond what is available on the Jotform Core.
The illustration shows three widget servers. There are actually more of them, but this works for illustration purposes.
The reason why there is more than one server is based on the following factors:
- Whether the widgets are written with server-side scripting (PHP)
- How the widgets are loaded onto the form (an iframe, oEmbed or direct-embed)
Each widget server sends resources and receives instructions for each widget it hosts as it interacts with the Jotform core.
This setup allows Jotform Widgets to work seamlessly with the Jotform builder.
Most widgets can be customized further to change how they look, display different options, collect or format submitted information.
This multi-server setup also helps to efficiently deliver the customized settings to a form when it is opened by website visitors or form users.
With this basic understanding, I was able to review changes easier — and better.
Even if the technical language is daunting, it is still absolutely essential to understand the nuts and bolts. You may not be able to connect all the dots, but as long as you understand how things work, you are better poised for progressive decision making.
Lesson 2: Manage Team Dynamics
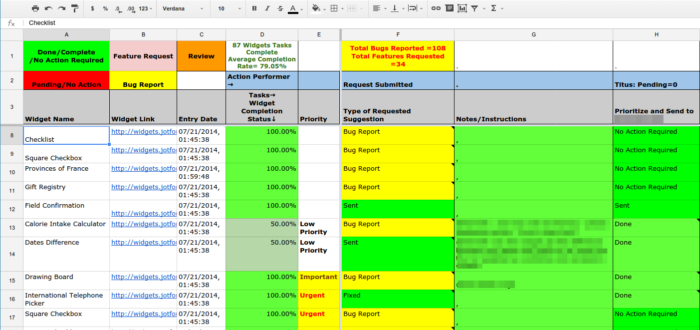
When we started off in the Spring of 2014, all we had were spreadsheets that reflected the different tasks that needed to be completed.
Most of the communication was done over email — I did not mind at all . I love email — and spreadsheets.
The email-spreadsheet system was essentially our issue tracker.
In hindsight, It was an incredibly tedious process, because each team member had to update their own section of the spreadsheet.
For a while, it looked like a simple spreadsheet would do, but as more issues were reported, it became increasingly difficult:
- Updating the spreadsheets when two or more related issues were reported separately
- Updating the reported issues statuses on all corresponding systems (that would be the ticketing system, developer forum and email)
- The spreadsheets kept getting heavier — and sometimes even crash the browser
I have to admit that spreadsheets make great reports. You can extract any kind of data from a spreadsheet and present it in any way you would like.
But it was still not ideal.
Eventually what really made the email-spreadsheet system collapse was the fact that we had no way of collaborating at issue level.
The essential back and forth between team members with comments and illustrations was completely lacking. There are some things that email just can’t do.
A little detour.
Remote teams lack the intense one on one collaboration that office based teams have. For remote teams, communication and intentions are expressed on a bare, technical template.
There’s nothing much one can do about that; geographic distance is inversely proportional to the quality of communication in any team setting.
But it can be easier.
It is the responsibility of the messenger to format what they intend to say in a clear, technical way. This will reduce the time it takes for receiver the to absorb and respond to a message. Time is a precious commodity for remote teams.
Screenshots and screen-casts have revolutionized the way remote teams work. It makes it easy and fast to say what you mean without verbose text in a comments box.
Taking well illustrated screenshots is now a Jotform culture. It reduces the annoying back and forth that yields little progressive results.
Screen-casts are great, but they take longer to prepare, which is not ideal when you need to review an issue and send it back in a couple of minutes.
If you are not using screenshots or screen-casts, you should.
Back to the story.
After a discussion with the team and a little research, we made a decision to migrate the issue tracking system:
- We needed a way to have the entire team on board on what was currently happening to one widget, what changes had been made in the past(a change log, if you will), and what was still pending.
- Spreadsheets and emails had merits, but the Team felt fragmented and almost ineffective. One issue would take a series of redundant email threads before it was closed out, so that was not going to work.
- We needed a way to share screenshots, screen-casts, code snippets, images and review notes all in one place.
- We also needed a way to comment on issues — send and receive replies on an issue or change.
We finally made a decision.
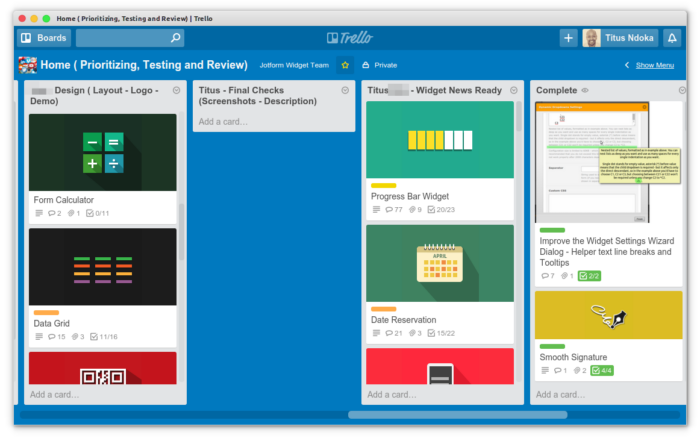
Enter Trello.
Trello changed the issue tracking organism into a vibrant, colorful experience. An incredible load was lifted.
We used the Trello API to automatically create issues (in Trello’s language: cards) whenever they are reported through the developer or support forums.
I’ve seen a lot of articles on how to best to use Trello. But I would advise that you jump in and get started. It is highly customizable. You can make things work exactly as you’d like.
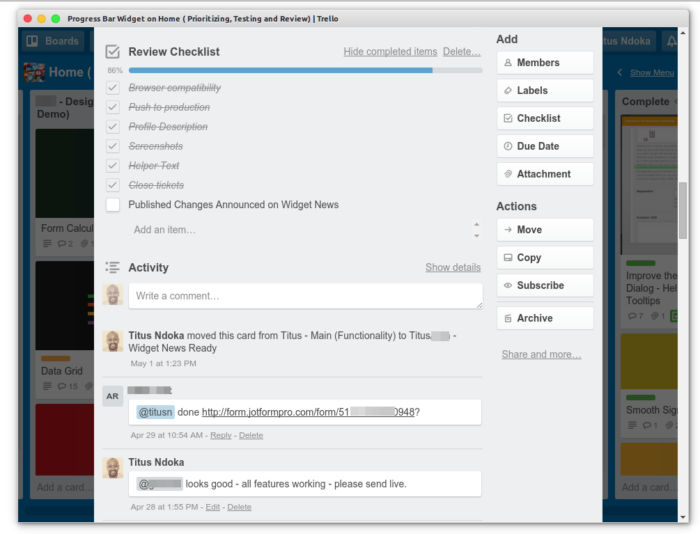
The best part of Trello is that you can have engaging conversations as you track an issue. You can even add checklists, set due dates and labels to make tracking easier.
Find ways of making the collaborative experience unique and enjoyable. It does not have to be a rigid system that works like an if -else statement.
Here are some good tips you can adopt:
- Use an online collaborative environment that is highly customizable by each team member.
- Use vibrant colors and logos to caption issues.
- Always use screenshots and screen-casts.
- Always express gratitude with every progress.
- Use a smiling profile picture on your collaboration system(You’d be surprised how effective this is)
- Don’t be in a hurry. Everyone is in a different time zone, so patience pays.
Lesson 3: Keep Your Objective Clear
Ever since the Widgets Team was formed last year (2014), the objective has not changed. It remains simple and clear.
We address all reported bugs first, then work on additional features and improvements.
For each widget, live updates are not published to production servers until they meet some basic checks:
- Functionality and visual compatibility to Internet Explorer 8+, the latest versions of Mozilla Firefox, Google Chrome, Opera and Safari.
- Compatibility with core Jotform features like the form page and section breaks, field validations and errors, conditional logic(to a reasonable extent) and form logic and calculations(also to a reasonable extent).
- A solid out-of-the-box UI design that works for most form designs.
The team has internalized these basic checks and stops, which has become part of the work culture.
Keeping simple and clear objectives greatly reduces the possibility of confusion. When clear direction on a particular issue is not immediately apparent, the objective is.
Make sure the role of each team member is clear (use a workflow).
Create and update technical guides and documentation for quick reference.
This makes reviewing changes less than difficult.
One last tip:
As the Team Manager, I approach the Jotform experience as if I was a novice form owner or Jotform user. Through those eyes, it is easy to find bugs that might not be purely technical, but might be about optimizing user experience (UX).
Summary
I’ve said a lot, and you may not have 383 applications to maintain. So if you scrolled all the way to the bottom, here’s the takeaway:
- Understand the infrastructure you are maintaining.
- Manage team dynamics.
- Keep your objective clear.






















Send Comment: