Every web designer tries to be creative when it comes to designing the main navigation of the website. Now we present you with 13 awesome Javascript CSS menus that will be very handy and easy to modify to suit your needs. Lets take a look at recent examples of these …
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
1) Sexy Sliding Menu
Andrew Sellick decided to use mootools due to the smoothness of their effects, however, he developed a sliding menu using script.aculo.us.
Demo: Mootols Version
Demo: Script.aculo.usVersion
2) FastFind Menu Script
This script allows for nested menus, based on dynamic “AJAX” responses. The menu can also be dragged/dropped thanks to the jQuery Interface Library.
Demo: FastFind Menu
3) Webber 2.0 Dock Menu
Great example of a dock type navigation.
Demo: Webber 2.0 Dock Menu
4) Phatfusion- Image Menu
Image menu using javascript, onClick event keeps selected item open and to close it again.
Demo: Mootools version with XML parser
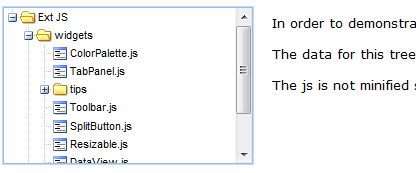
5) Drag and Drop ordering in a TreePanel
This example shows basic drag and drop node moving in a tree. In this implementation, there are no restrictions and anything can be dropped anywhere except appending to nodes marked “leaf” (the files).
Demo: Drag and Drop ordering in a TreePanel
6) Custom Menu Events
This is a combination of animation and custom events where Think Vitamin team show us how menu items sliding into view and firing off subscribable events using Yahoo! UI.One-time effect that shows off the menu opening up and firing an event.
Demo: Custom Menu Events | ThinkVitamin.com
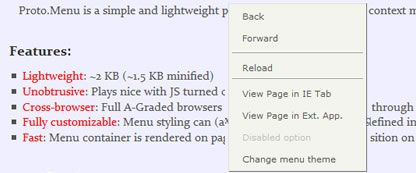
7) Context Menu Functionality
This is a combination of animation and custom events where Think Vitamin team show us how menu items sliding into view and firing off subscribable events using Yahoo! UI.

Demo: Context Menu Functionality
Another demo was suggested by one of our commentators Daniel Niquet:
Another Context Menu
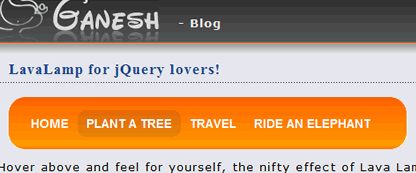
8) LavaLamp jQuery Sliding Menu
It is a jQuery sliding nifty effect menu with light weight code and extra two more interface styles. This effect was originally written by Guillermo Rauch using mootools javascript library.
Demo: LavaLamp jQuery Sliding Menu
Demo: Mootools Fancy Menu
9) Slashdot Menu- Dynamic Drive
This is a stylish collapsible menu modelled after the navigational menu found on Slashdot.
Demo: Slashdot Menu
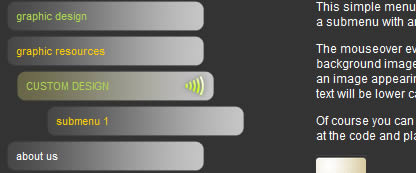
10) Mootools menu with Accordeon and Effects
This cool menu has a neat effect by hovering over the links, and opens a 2 level submenu with an accordeon.

Demo: Mootools menu with Accordeon and Effects
11) CSS Dock Menu
If you are a big Mac fan, you will love this CSS dock menu that Nick La designed. It is using Jquery Javascript library and Fisheye component from Interface and some of their icons.
Demo: CSS Dock Menu
12) jQuery Plugin: Sliding Menu
A very simple sliding menu using the effects provided by the Interface plugin.
Demo: jQuery Plugin: Sliding Menu
13) Accessible expanding and collapsing menu
Demo: Accessible expanding and collapsing menu
Web-developers can create amazing menus with Javascript and CSS. AJAX makes it possible to create more interactive, more responsive and more flexible navigation to any website. If you guys have an awesome Ajax/CSS menu that you think its should be added to the list, don’t hesitate to let me know and a link to your site will be added beside any amazing menu you find interesting.
Photo by Suhash Villuri on Unsplash























Send Comment:
52 Comments:
More than a year ago
A plugin worth trying:
More than a year ago
Thank you so much for such a good menus. It is very amazing.
So once again thank you so much.
More than a year ago
Thanks. Very good css Menus.
More than a year ago
wow all are nice css menu using javascript. thank you for sharing this one.
More than a year ago
CSS and JS can easily be stolen. Somebody sees your site, they like it, they'll help themselves.
Is there anyway to protect those? maybe by putting password protection or something?
very good post
More than a year ago
Nice post! I think the menu's all look very nice. The treepanel is impressive, might be worth spending some extra time on! Thx!
More than a year ago
Thank for this wonder full colleciton css menu
More than a year ago
Cooooooooool man but could u plz updates stuff it been 1 year we are seeing the same stuff
More than a year ago
Thx amigo for the great article.
very nice menus. maybe i'll use one.
awesome!
bookmark potential ;-)
best regards
rome
More than a year ago
Thanks for the menus; there are so useful!
More than a year ago
Thanks
More than a year ago
Wow great, thanks!
More than a year ago
we will keep looking for the most inspiring examples will continue posting it more often.
More than a year ago
Lovely! - love the amount of good resources this website have. I don't know how I hadn't seen it before! Thanks very much!
More than a year ago
Can i use these for my site?
More than a year ago
Thanks for this great article
More than a year ago
Good stuff. Thanks and greetings!
More than a year ago
Very Full Menus!
More than a year ago
Always loved pure css menus.
More than a year ago
I just fixed the problem, but I am still getting one last error:
this.elements[0] has no properties (in the imageMenu.js file)
Can anyone help?
More than a year ago
I've been trying to get the phatfusion image menu to work on my site, but I keep getting errors.
"Class is not defined":
(under the imageMenu.js file)
var ImageMenu = new Class({
and "ImageMenu is not a constructor"
(in the javascript embedded in my page)
onOpen:function(e,i){console.log(e)}
Can anyone help me solve this problem? Email me if you can help, thanks!
More than a year ago
your email is never !
More than a year ago
nice share. Thanx!
More than a year ago
hi;
thanks a lot.good works. ..
More than a year ago
Thanks for this article!