Вече можете да изградите поток с Jotform Одобрения! Без никакво кодиране можете да превърнете вашите онлайн форми в персонализирани автоматизирани потоци за одобрения. Просто плъзнете и пуснете, за да добавите одобрители, имейли, условни клонове и други към вашия процес за одобрение.
Имайте предвид, че всеки поток на одобрение започва с форма. Следното ръководство за потребителя ще ви помогне да създадете първата си уеб форма с JotForm.
Как да създадете вашата първа уеб форма
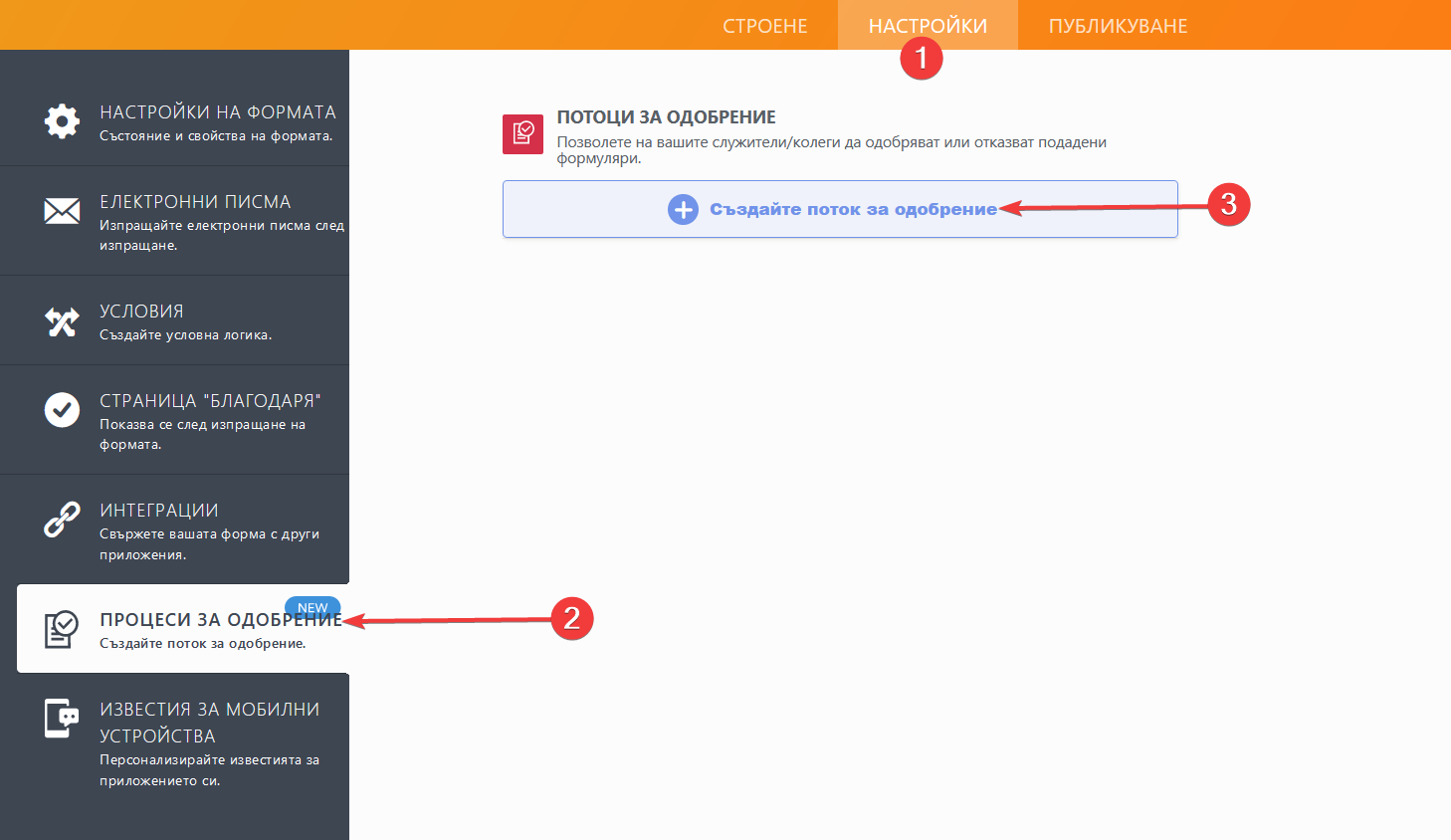
Ако приемем, че сте в конструктора на форми и лесно сте създали формата за вашия поток за одобрение, отидете в Настройки и щракнете върху раздела “Потоци на одобрение“.
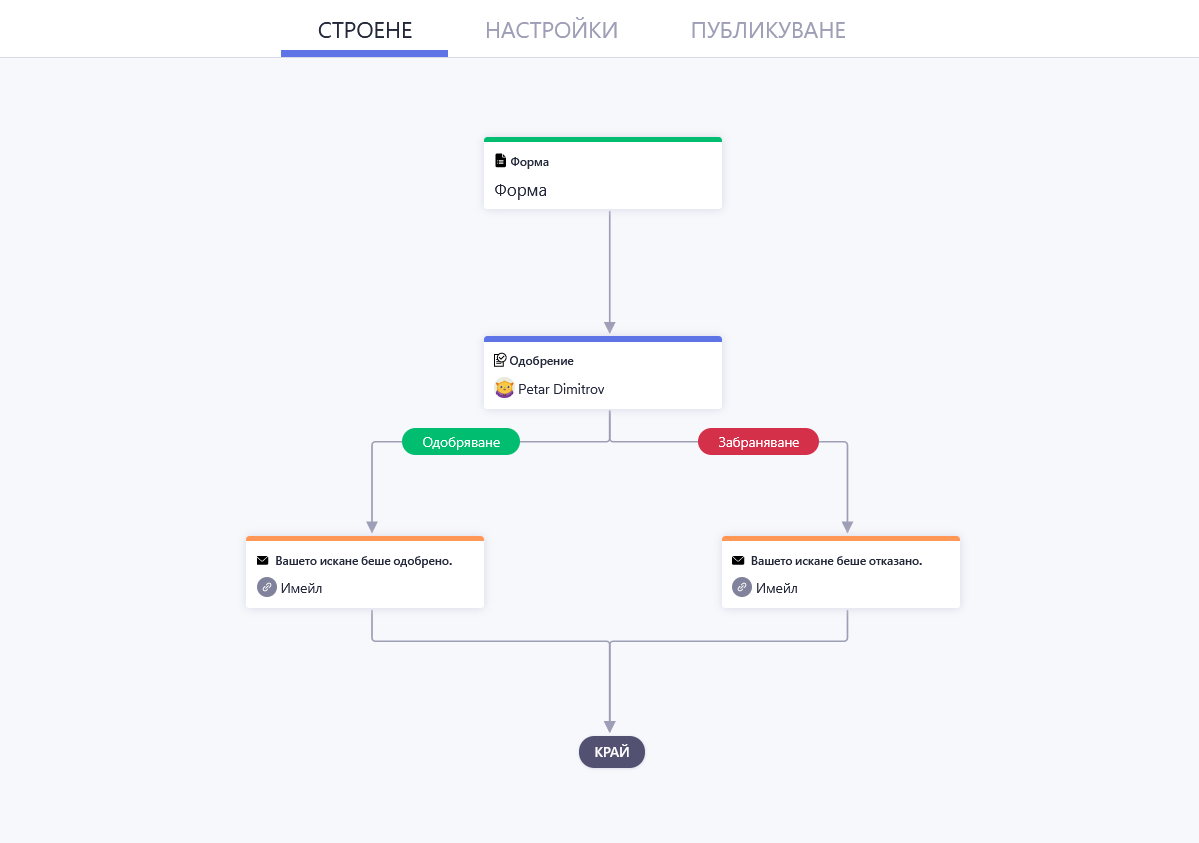
Щракването върху бутона „Създайте поток за одобрение“ ще ви пренасочи към конструктора за потоци за одобрения. По подразбиране основния поток се създава автоматично.
Можете също да създадете поток за одобрение чрез страницата „Моите одобрения“: https://www.jotform.com/myapprovals.
За да научите повече за създаването на поток за одобрение, моля посетете следното ръководство за потребителя или вижте нашето кратко видео по-долу.
Как да създадете поток за одобрение в Jotform
Информацията по-долу е нашия стар метод за създаване на процес за одобрение. Ние се стремим да обединим този метод с нашите Jotform Одобрения, но в някои случаи това все пак може да бъде полезно.
Създайте процес на одобрение в JotForm. Различните компании/фирми винаги ще имат свой собствен процес на одобрение. Със сигурност не можем да обхванем всички тях, така че това ръководство по-скоро ще обсъдим общи насоки за това как да направите работен процес, който отговаря на вашите изисквания.
Първо, какъв е процес за одобрение? Може би вече имате такъв и искате да го включите във вашите форми. Казано по-просто, този процес е просто начин някой да одобри (или да откаже) подаден формуляр, влизане или регистрация.
С Jotform обаче всички подадени формуляри се третират еднакво и нямаме вграден начин да одобрим или откажем подаден формуляр. Бихме искали да покажем някои ключови функции и опции, които имаме, от които можете да се възползвате, как да ги използвате правилно и да ги комбинирате, за да излезете изградите процес на одобрение.
Ето един типичен случай на употреба, за да ви дадем представа как работи:
1. Клиента изпраща форма.
2. Мениджър А я получава по имейл и преглежда записа.
3. Мениджър А го потвърждава и одобрява, като редактира подадения формуляр и го изпраща повторно.
4. Мениджър Б (или някой друг) получава друг имейл след одобрението на мениджър А.
5. Клиента получава имейл, независимо дали е одобрен или му е отказано.
При горния сценарий една ключова съставка ще бъдат имейлите. Независимо от продължителността на процеса на одобрение (напр. Ако 2 или повече мениджъри трябва да проверят и прегледат подадения формуляр), всичко се свежда до уведомяване на желания получател преди или след като подадения формуляр да бъде одобрен/отказан.
И така, на теория това са всички функции, от които се нуждаете, за да работи това нещо:
– Скрито поле – ще служи като статус на одобрение. Нашата препоръка е да използвате падащо меню. Това ще опрости процеса, като позволи на който и да е да избира само между 2 различни опции – Одобрено или Отказано.
– Известия по имейл – ще се използват за изпращане на имейли до мениджъри, персонал или всеки, който е необходим в процеса на одобрение.
– Автоматични отговори – ще се използват за изпращане на имейли до вашите клиенти. Можете да създавате различни шаблони за автоматичен отговор за одобрени или отказани клиенти.
– Джаджи – имате нужда от джаджата за получаване на URL на страницата, която ще се използва заедно с Условия и поле за подпис, като част от процеса на одобрение, ако е необходимо.
– Линк за редактиране на подаден формуляр или Линк за редактиране – ще се използва с Условия за задействане на действие, въз основа на URL адреса, където формата се попълва.
– Условия – това ще бъде сърцевината на целия работен процес и има много причини, поради които се нуждаем от условия, всички Скоито ще бъдат обсъдени по-късно.
И така, нека започнем:
- Създайте вашата форма или ако вече имате такава, използвайте я.
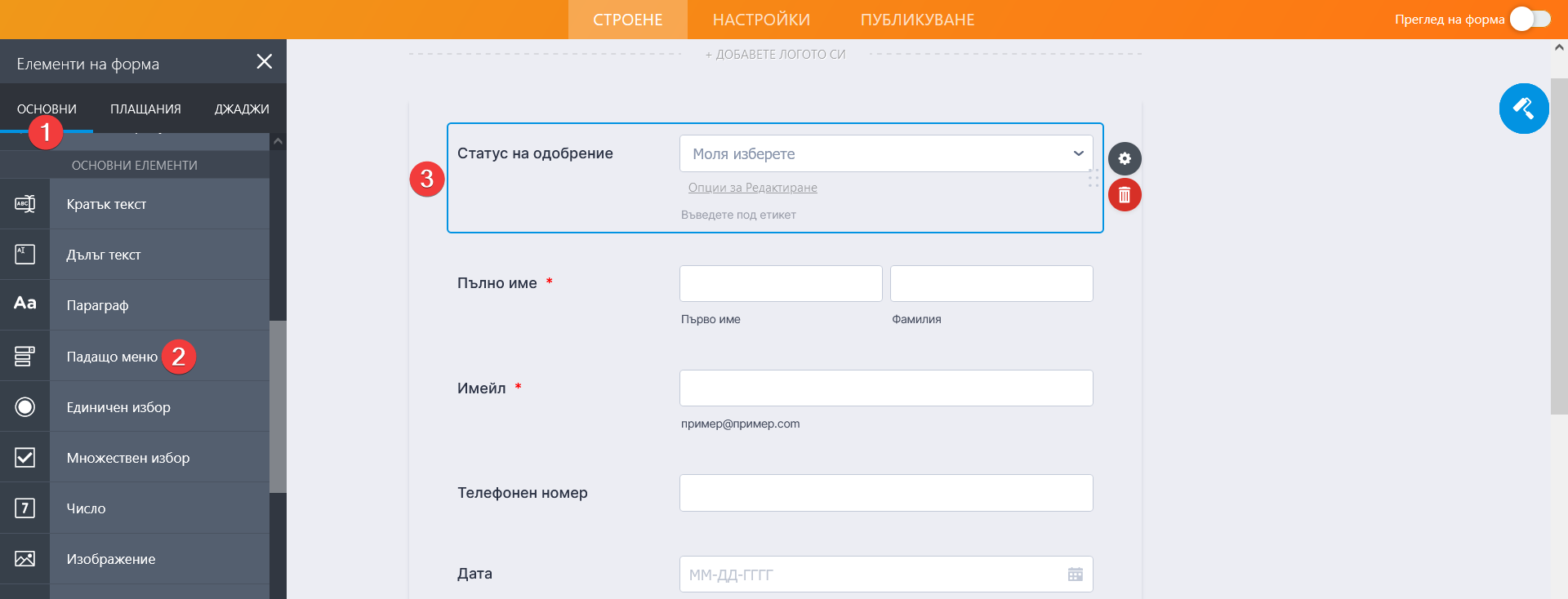
2. Добавете падащо поле към вашата форма.
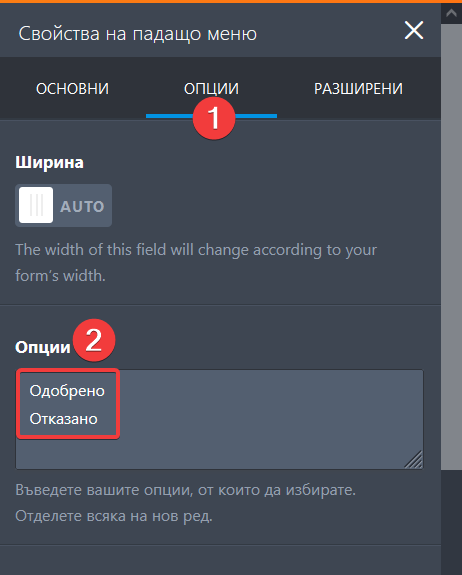
Задайте опциите на падащото меню, като Одобрено/Отказано.
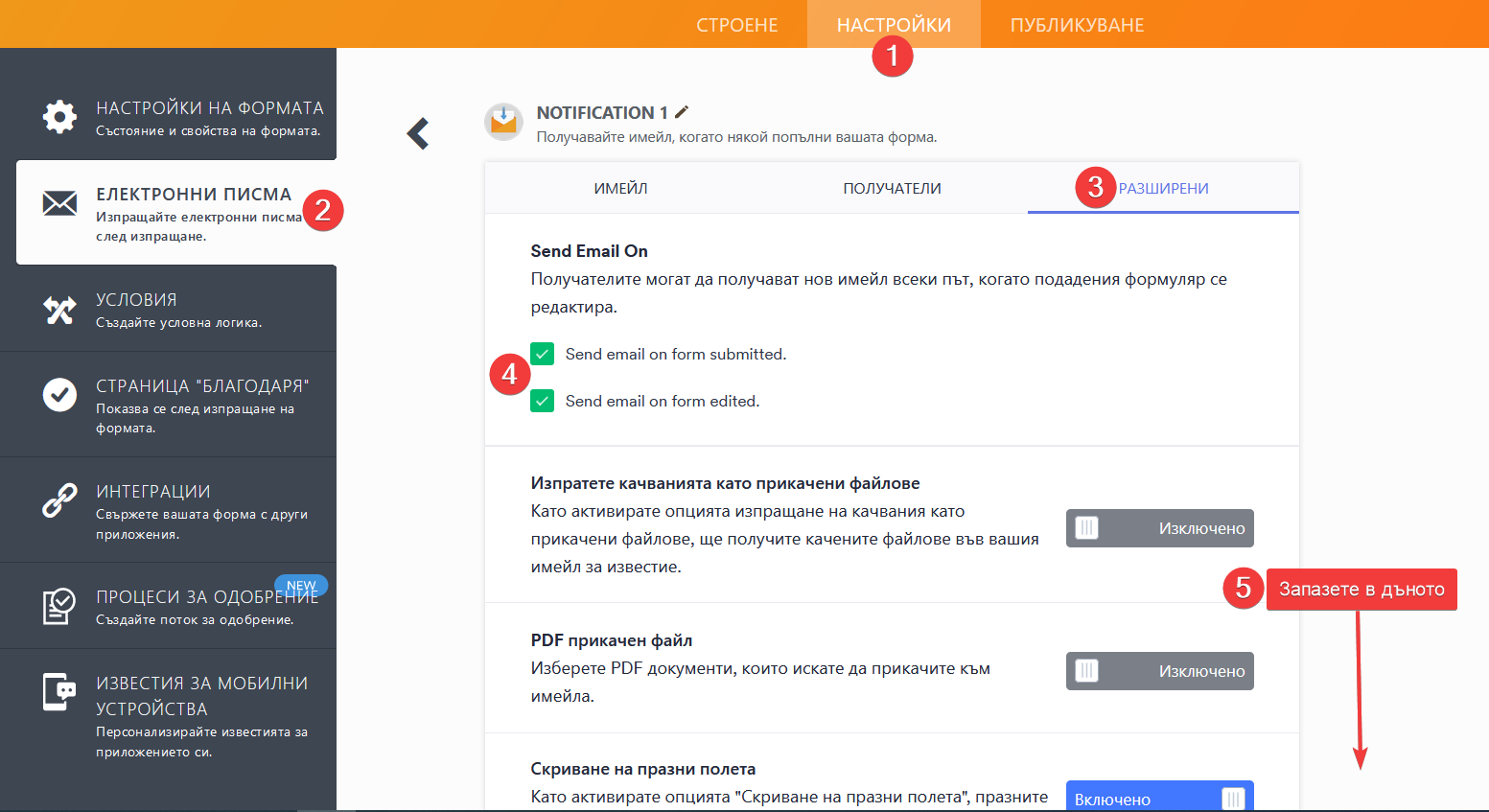
3. Нека да преминем към имейлите. Настройте вашите известия и автоматични отговори по ваше усмотрение. Ако имате нужда от различни шаблони на имейли, когато някой преглежда даден подаден формуляр, одобрява го, отказва го и т.н., всичко зависи от вас. След това тези шаблони ще бъдат използвани по-късно с вашите условия.
Важна функция, която трябва да бъде активирана за вашите автоматични отговори, е опцията “Изпращане при редактиране”. Уверете се, че това е активирано, така че вашите клиенти ще получат автоматичния отговор при редактиране на техния подаден формуляр.
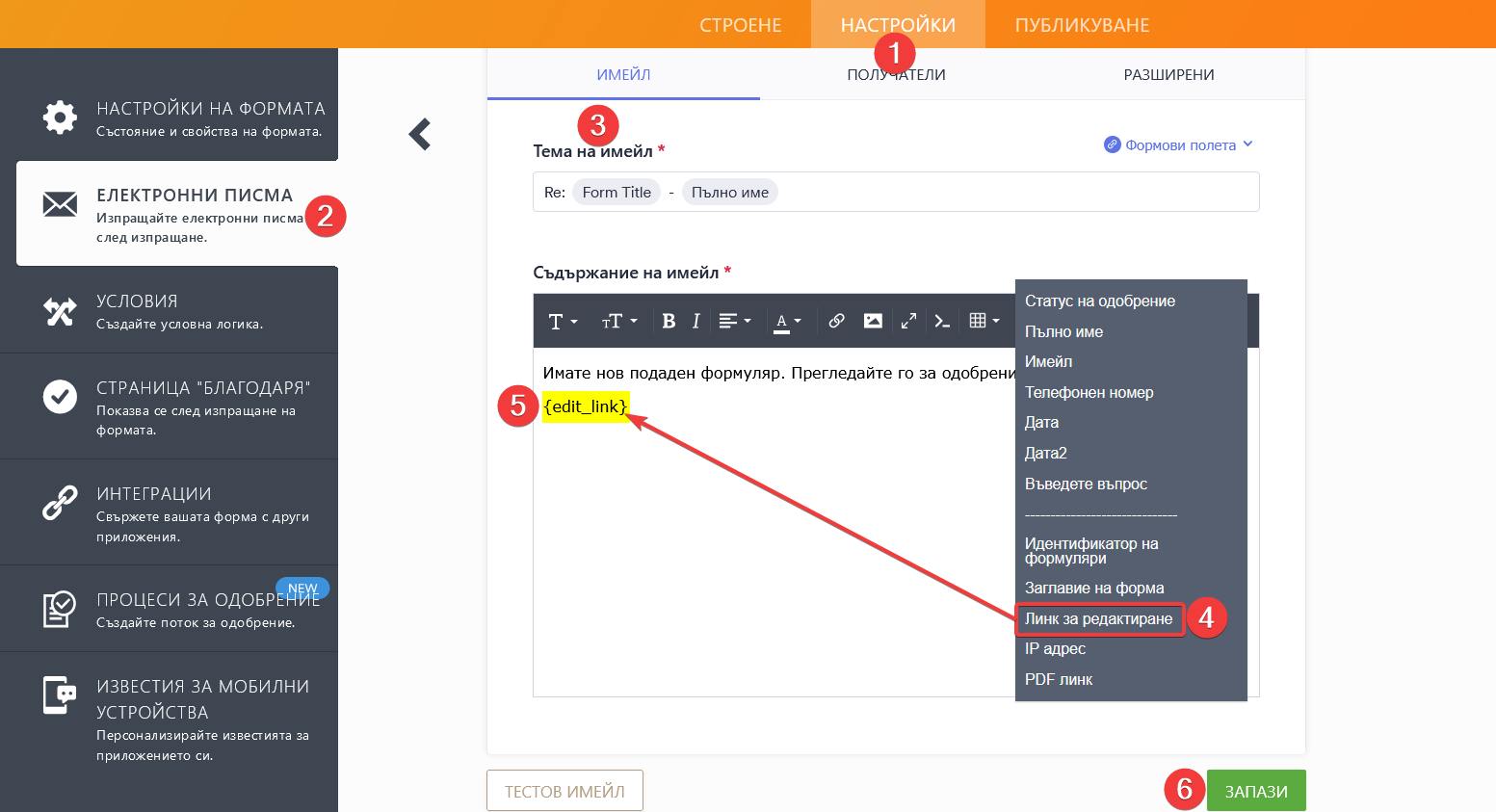
4. Линк за редактиране на подаден формуляр към шаблона за известие, която ще бъде изпратен на лицето, което е отговорно за вземането на решение за одобрение.
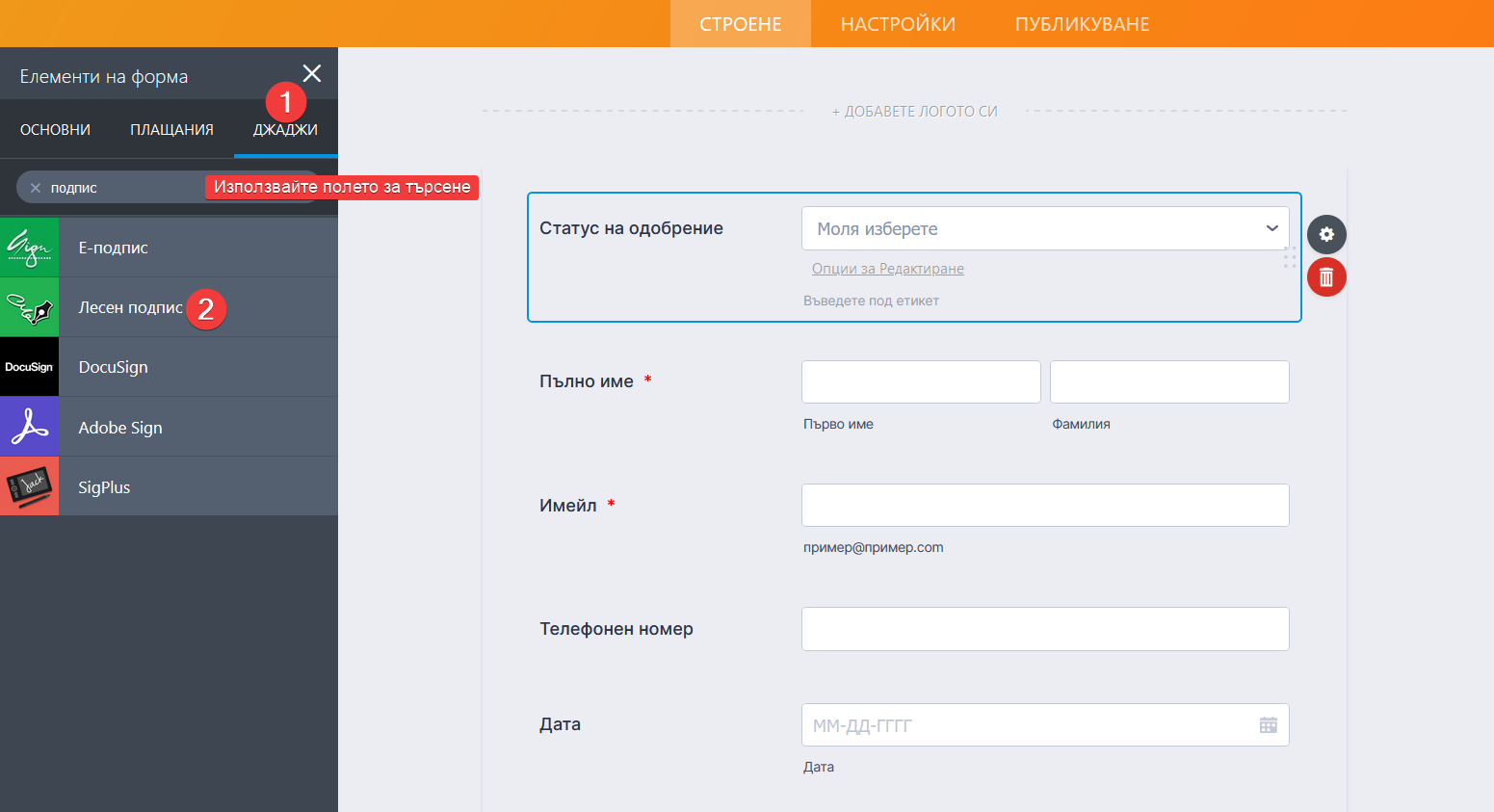
5. Време е да добавите джаджи. Ако вашият процес на одобрение изисква електронен подпис от шефа или мениджъра, който одобрява подадения формуляр, добавете предпочитаното от вас поле за подпис.
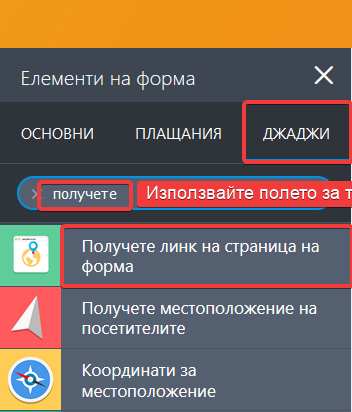
След това добавете джаджа за получаване на URL адрес на страницата.
6. И накрая, задайте вашите условия. Тъй като тази част силно зависи от това как искате процеса да работи, ние ще изложим някои възможни сценарии и необходимите условия, за да ги осъществите.
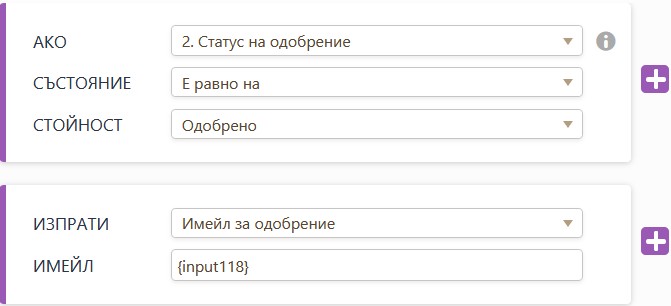
А. За да изпратите шаблон за автоматичен отговор на клиента, ако той е одобрен, добавете условие “Променете получателя на имейл“:
Логика: АКО падащото поле Е РАВНО НА „Одобрено“, ИЗПРАТЕТЕ имейл одобрение на потребителя.
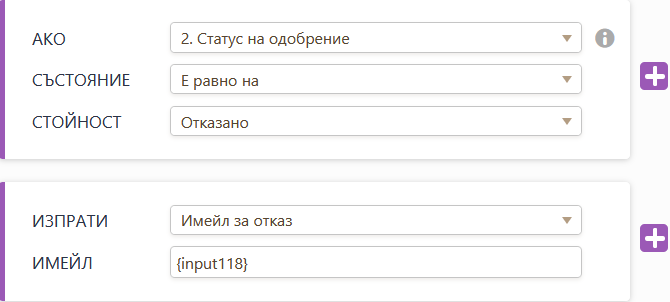
Б. За да изпратите шаблона за автоматичен отговор на клиента, ако му е отказано, добавете условие “Променете получателя на имейл”:
Логика: АКО падащото поле Е РАВНО НА „Отказано“, ИЗПРАТЕТЕ имейл за отказ на потребителя.
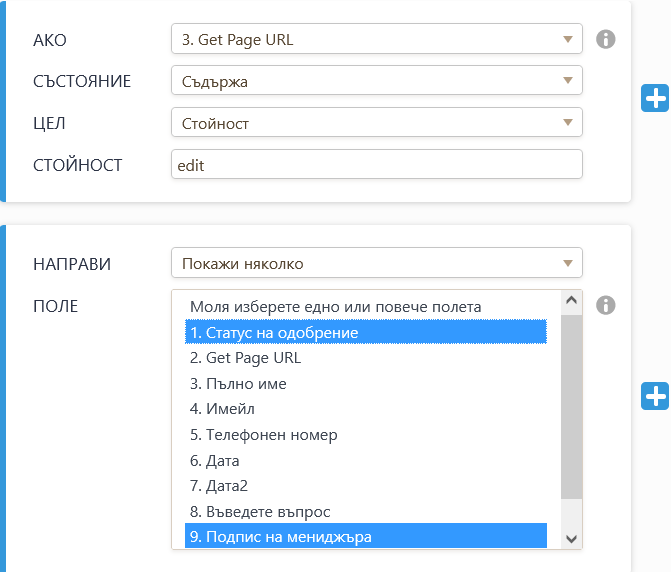
В. За да покажете скритите полета падащо меню и подпис, след като мениджъра прегледа записа чрез линка за редактиране на подаден формуляр, добавете условие за показване/скриване на полето:
Логика: АКО “Получете URL адреса на страницата” СЪДЪРЖА думата „редактиране“, тогава ПОКАЖЕТЕ падащото поле и полета за подпис.Това също би довело до скриване на полетата падащо меню и подпис по подразбиране и ще се покажат само след, като формата бъде разгледан от линка за редактиране на подаден формуляр.
И това трябва да е минимумът, за да го направим да работи. Ето попълнената форма: https://www.jotform.com/70241540895961.
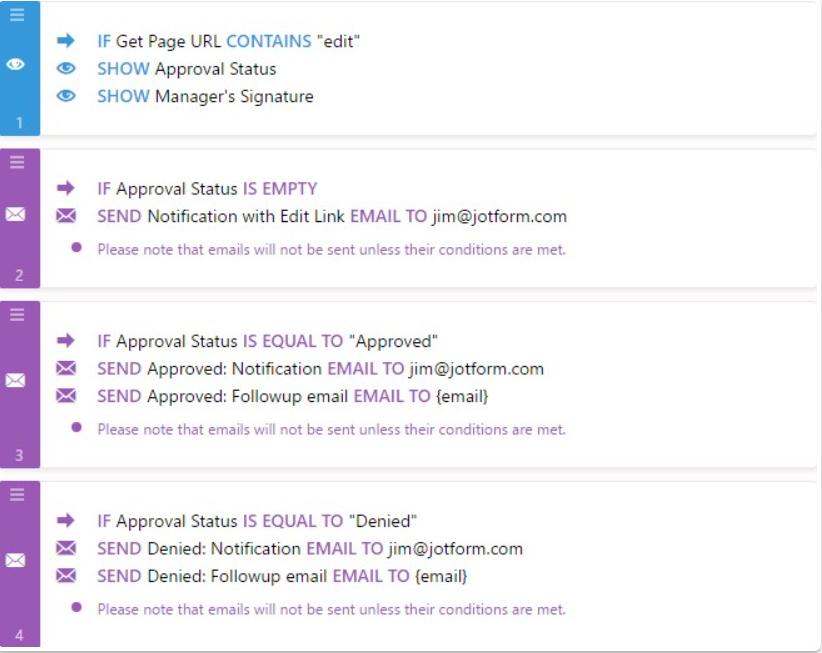
За да покажете друг вариант, демо формата по-горе има следното:
Три (3) шаблона за имейл известия: те са за първоначалното известие преди редактиране, одобрено известие и отказано известие след редактиране на подадения формуляр.
Два (2) шаблона за автоматичен отговор: един имейл при одобрение и друг имейл при отказ и двата задействани след редактиране на подадения формуляр.
Четири (4) условия: да се покажат скритите полета при редактиране, да се изпрати първоначалното известие при първото изпращане, да се изпрати известие за одобрение, да се изпрати известие за отказ.
Тъй като това е тема за напреднали, препоръчително е да се запознаете с начина на работа на условията. За да разберете по-добре, силно ви препоръчваме да клониратедемо формата.
Коментари и предложения са добре дошли по-долу. Ако имате въпрос, публикувайте го в нашия форум за поддръжка, за да можем да ви помогнем.













Изпратете коментар: