Сега има по-лесен начин да постигнете функционалността, която е описана в това ръководство. В някои случаи обаче ще е необходим метода по-долу.
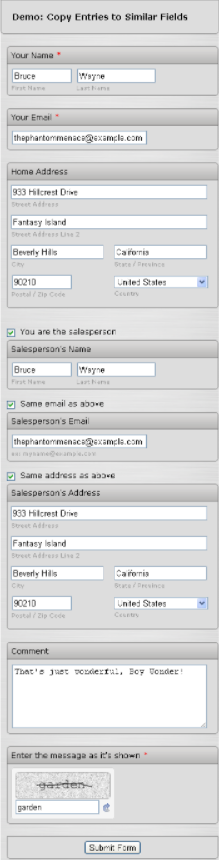
Снимката на формата по-долу илюстрира нашата цел:

Както можете да видите, ако потребителя въведе името си в полето „Вашето име“ и иска да използва същото име в полето „Име на продавач“, всичко, което трябва да направи е да постави отметка „Вие сте продавача“. Ако по-късно той реши да постави друго име във второто поле (например “Батман” например), щракване върху квадратчето за отметка отново, за премахване отметката, ще бъде достатъчно. Същото се получава съответно за полетата „Вашия имейл“ и „Имейл на продавача“ и „Домашен адрес“ и „Адрес на продавача“. Ако попълните и изпратите формата (щракнете върху изображението по-горе), ще видите, че записите, които са поставени при щракване върху квадратчетата за отметка, също ще се появят в автоматичния отговор. Страницата, в която е вградена формата, съдържа блок JavaScript точно над затварящия таг „body“, който заедно с обработчиците на събития onClick във входните тагове на квадратчетата за отметки дава на формата неговата функционалност „копиране&поставяне“. Как да включите тази функционалност в една от вашите собствени форми Да приемем, че имате форма с две полета за пощенски адрес („Домашен адрес“ и „Бизнес адрес“) и искате да дадете на потребителите възможност да копират първия адрес във втория. Ето какво бихте направили:
1. Заредете формата в конструктора на форми и поставете поле за отметка точно преди полето „Бизнес адрес“
2. Щракнете върху „Опции“, премахнете Опции 2 и 3, преименувайте „Вариант 1“ в „Същият адрес, като горе“ и щракнете върху „OK“
3. Променете етикета за това поле от квадратчето от „Щракнете, за да редактирате“ на „Същият адрес като горе“
4. Използвайте Firebug или друг инструмент за уеб разработчици, за да разберете бързо идентификатора на етикета на квадратчето (алтернативно, просто потърсете в източника) и използвайте инжектиран CSS, за да го скриете с декларация за всяко display:none; или visibility:hidden;, в зависимост от вашите изисквания. Така че, ако идентификатора на етикета е label_6 и искате просто да го скриете, без да премествате съседни елементи, ще инжектирате следното правило: #label_6 { visibility:hidden; }
5. Запазете формата и отидете в раздела Настройка&Вграждане, щракнете върху Вграждане на форма, щракнете върху бутона Източник и копирайте кода, предоставен от съветника. (Понастоящем не е възможно магията „копиране и поставяне“ да работи за собствения адрес на формата.)
6. Поставете източника на формата в уеб страницата, в която искате формата да се появи
7. Потърсете в източника стойността за низа value=”Same Address as Above” /> и го променете на value=”Same Address as Above” onclick=”copy_address();” />
8. Добавете този блок JavaScript непосредствено преди затварящия таг “body” и в споменатия блок на JavaScript заменете всеки екземпляр на “12885302469” с идентификатора на формата си (низ от цифри в края на неговия URL адрес, който може да се види при визуализация форма, както е маркирано в този пример)
9. Потърсете източника за домашен адрес и отбележете повтарящата се цифра или номер, която се появява на същия ред, този над него и този отдолу (вижте скрийншота).
10. В блока JavaScript заменете всеки “5”, посочен в този скрийншот, с цифрата или номера, отбелязани в стъпка 9. (Разбира се, ако цифрата се окаже “5”, няма да е необходимо да редактирате тази част от скрипта.)
11. Потърсете в източника за бизнес адрес и отбележете повтарящата се цифра или номер, която се появява на същия ред, този над него и този отдолу (вижте скрийншота).
12. В блока JavaScript заменете всеки “8”, посочен в този скрийншот, с цифрата или числото, отбелязани в стъпка 11. (Разбира се, ако цифрата се окаже “8”, няма да е необходимо да редактирате тази част от скрипт.)
Как работи?
Ако прегледате източника на уеб страницата, в която е вградена примерната форма (наричан по-долу “Холивудска”), която е показана на снимката по-горе, ще видите блока на JavaScript точно преди крайния таг на тялото. Това, заедно с “манипулаторите на събития onClick” във входните тагове на квадратчетата за отметка, е това, което позволява функцията за копиране и поставяне на формата. Нека разделим частично съдържанието на блока JavaScript (линка се отваря в отделен раздел – номерата на редовете са включени за лесна референция):
Редове 1 – 10, 12 – 19 и 21 – 38 са три отделни, но сходни функции, наречени copy_name (), copy_email () и copy_address (), всяка от които съдържа оператор АКО ИЛИ. Първата функция: copy_name ()RE: Редове 1 – 10
Това копира собственото и фамилното име от полето „Вашето име“ в това с надпис „Име на продавача“, когато полето „Вие сте продавача“ е отметнато от потребителя и изчиства записите от полето „Име на продавача“, ако отметката е премахната. Идентификаторите за входовете могат да бъдат намерени в източника на формата и са изброени по-долу. (Входящите данни, които идентифицират са в скоби.) input_11_0 (“You are the salesperson” отметка) first_6 (“First Name” текстово поле в “Salesperson’s Name” поле) last_6 (“Last Name” текстово поле в “Salesperson’s Name” поле) first_3 (“First Name” текстово поле в “Your Name” поле) last_3 (“Last Name” текстово поле в “Your Name” поле)
Ред 3 проверява състоянието (стойността) на квадратчето за отметка „Вие сте продавача“ (input_11_0) във формата (form_12885302469), която от своя страна съществува в документа. АКО квадратчето е отметнато, условието (в скоби) ще се изчисли на ВЯРНО и ще се изпълни кода между първата двойка скоби след условието (Редове 4 – 5: ВЯРНО клона на оператора АКО ИЛИ). В противен случай (ИЛИ), ако полето не е отметнато от потребителя, ще се стартира клон ГРЕШНО (Редове 7 – 8).
ВЯРНО клона обяснен
Ред 4 основно декларира, че въвеждането за „Първо име“ в полето „Име на продавача“ ще бъде попълнено с всичко, което е въведено във входа „Първо Име“ на полето „Вашето име“. Същото се получава и за ред 5: каквото и да е въведено в полето „Фамилия“ на полето „Вашето име“ (last_3), ще бъде копирано в полето „Фамилия“ (last_6) на полето „Име на продавача“.
ГРЕШНО клона обяснен
Ред 7 декларира, че полето „Първо име“ в полето „Име на продавача“ (first_6) няма да съдържа нищо, както е обозначено с празния низ: нищо между двойните кавички в края на реда – вижте Променливи и различните видове Променливи
По същия начин ред 8 декларира, че полето „Фамилия“ в полето „Име на продавача“ (last_6) няма да съдържа нищо.
Втората функция: copy_email ()
RE: Редове 12 – 19
Тази функция копира имейл адреса, въведен в полето „Вашият имейл“, в полето „Имейл на продавача“, когато „Същият имейл, както по-горе“ е отметнато от потребителя и изчиства адреса от полето „Имейл на продавача“, когато отметката е премахната . Идентификаторите на полетата (въвежданията) могат да бъдат намерени в източника на формата и са изброени по-долу:
input_13_0 (отметка „Същият имейл като горе“)
input_7 (имейл адрес в “Имейл на продавача” текстово поле)
input_4 (имейл адрес в “Вашият имейл” текстово поле)
Ред 14 изследва състоянието на квадратчето за отметка (input_13_0) и АКО квадратчето е отметнато от потребителя, този ред ще оцени на ВЯРНО и ще бъде изпълнен ВЯРНО клона (ред 15). ИЛИ ще се изпълни клона ГРЕШНО (ред 17).
Клонът ВЯРНО на настоящото изявление декларира, че полето „Имейл на продавача“ ще бъде попълнено с всичко, което е въведено в полето „Вашият имейл“, ако е отметнато „Същият имейл като по-горе“ и ГРЕШНО клона ще изчисти текстовото поле, ако отметката бъде премахната.
Третата функция: copy_address ()RE: Редове 21 – 38
Тази функция копира всичките шест от елементите на пощенския адрес, въведени в полето “Домашен адрес”, към техните еквивалентни входове в полето “Адрес на продавача”, АКО е отметнато полето “Същият адрес като по-горе” и изчиства полето “Адрес на продавача”, когато отметката е премахната. Идентификаторите за всички входове са изброени по-долу:
input_12_0 (квадратче за отметка „Същият адрес като горе“)
input_8_addr_line1 (текстово поле „Адрес на улицата“ в полето „Адрес на продавача“)
input_8_addr_line2 (текстово поле “Уличен адрес линия 2” в полето “Адрес на продавача”)
input_8_city (текстово поле “Град” в полето “Адрес на продавача”)
input_8_state (текстово поле “Щат/Провинция” в полето “Адрес на продавача”)
input_8_postal (текстово поле “Пощенски/Зип код” в полето “Адрес на продавача”) input_8_country (падащото меню „Държава“ в полето „Адрес на продавача“)
input_7_addr_line1 (текстово поле “Уличен адрес” в полето “Домашен адрес”)
input_7_addr_line2 (текстово поле “Уличен адрес линия 2” в полето “Домашен адрес”)
input_7_addr_city (текстово поле “Град” в полето “Домашен адрес”) input_7_state (текстово поле “Щат/Провинция” в полето “Домашен адрес”)
input_7_postal (текстово поле “Пощенски/Зип код” в полето “Домашен адрес”)
input_7_country (падащото меню “Държава” в полето “Домашен адрес”)
От казаното по-горе във функциите “copy_name ()” и “copy_email ()” може да се види как е изградена тази трета функция.
Манипулатори на събития
Както беше посочено в началото, за да работят горните функции, те трябва да бъдат „извикани“ от манипулаторите на събития onClick във входните тагове на съответните квадратчета за отметка. Ако търсите „onclick“ в източника на страницата, в която е вграден примерната форма, ще бъдат намерени четири екземпляра:
onclick = “copy_name ();”
onclick = “copy_email ();”
onclick = “copy_address ();”
onclick = “JotForm.reloadCaptcha (‘input_10’);”
Веднага ще забележите, че стойностите на първите три се състои от имената на функциите. Между другото, тези имена са напълно произволни и “makeItSo ()”, “letItBe ()” и “itsMyPrerogative ()” биха работили също толкова добре! Винаги обаче е препоръчително да назовавате функциите според тяхното предназначение. Освен това точките с запетая не са абсолютно необходими, но се счита за добра практика за кодиране да се включат в същия смисъл, че те трябва да бъдат включени след последната декларация в CSS правило.
Първите три манипулатора на събития onClick трябваше да бъдат въведени ръчно в източника, докато четвъртият беше автоматично вмъкнат от съветника за вграждане на форми и не е от значение за разглежданата тема.
Няколко неща, които трябва да се имат предвид
- Тъй като функцията за копиране зависи не само от блока на JavaScript, но и от събитията onClick, всеки път, когато презапишете източника на формата с актуализиран код от съветника за вграждане на форми, споменатите манипулатори на събития трябва да бъдат повторно вмъкнати.
- Във Холивудската форма може да сте забелязали малка разлика във външния вид между полетата „Вашият имейл“ и „Имейл на продавача“. Това побира странността в Internet Explorer, където ако се използва пример за подсказка, поставеното съдържание на полето се изобразява в същия сив цвят и (по-важното) не се показва в имейл предупреждения.
- Копирането работи само в една посока. Така че, като въведете „Жена котка“ в полето „Име на продавача“ на холивудската форма и поставите отметка „Вие сте продавача“, НЯМА да поставите „Жена котка“ в полето „Вашето име“.
- Премахването на отметката от една от отметките ще изчисти съдържанието, което съществува в полето, което контролира, независимо дали това съдържание е било поставено преди от свързаното поле или не.
- Потребителят може да постави отметка в едно от полетата, за да копира запис и след това да промени поставения запис, като остави отметката на място, което води до регистриране на противоречива информация в записите за подаване на форма. Това е само козметичен проблем, тъй като очевидно вписването в текстовото поле би било правилното.
- Вместо това, “onClick” трябва да е с малки букви (“onclick”), за да могат XHTML страниците да се валидират. (Това важи дори в случаите на преходен XHTML.

Изпратете коментар: