Разбираме разочарованието зад изграждането на форми, при които разстоянията и оформлението винаги са били трудни, когато става въпрос за нормални потребители, които нямат опит с HTML/CSS.
И така, за да помогнем на потребителите при проектирането на форма с много колони, ние внедрихме някои вградени функции, които ще бъдат полезни при работа с колони във форми.
1. Свиване на поле
Трябва да имате свито поле във вашата форма, за да използвате функцията за формови колони. Какво означава това? Това означава, че намалявате ширината на полето до неговия минимум. По подразбиране всяко поле, което добавите във вашата форма изяжда цялата ширина на формата. Така че, свиването на поле (или полета) би довело до показване на повече полета в един ред, за разлика от това, когато полетата се изобразяват ред по ред.
Редовни полета:

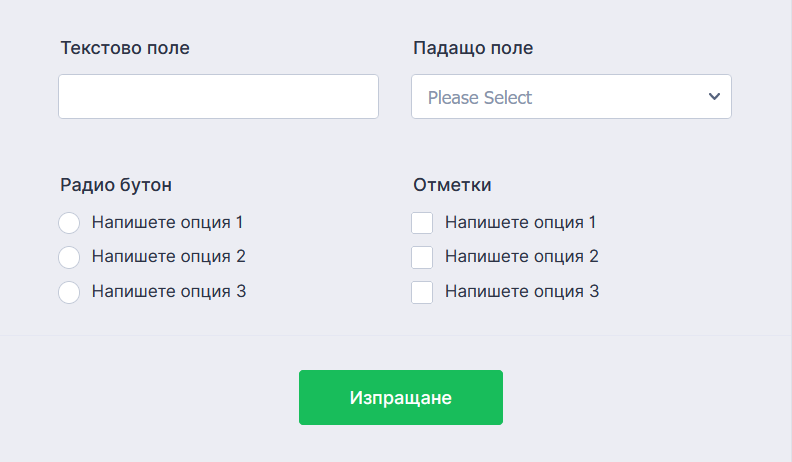
Свиване на полета:

Свързано ръководство:Позициониране на формово поле
2. Преместване на свито поле на нова линия
Защо ще трябва да преместите свитото поле на нова линия? Е, да предположим, че искате да създадете форма с две колони – И след свиване на всички полета, линията внезапно показва три или четири полета, вместо само две, това е времето, когато ще ви е необходимо, за да преместите свитото поле на нов ред.
3. Активиране на формови колони
Без тази опция ще трябва ръчно да въвеждате CSS кодове, за да подравните правилно вашите форми в колони. Но сега всичко, което трябва да направите, е просто да поставите отметка в квадратчето в секцията РАЗШИРЕН ДИЗАЙНЕР на конструктора на форми.
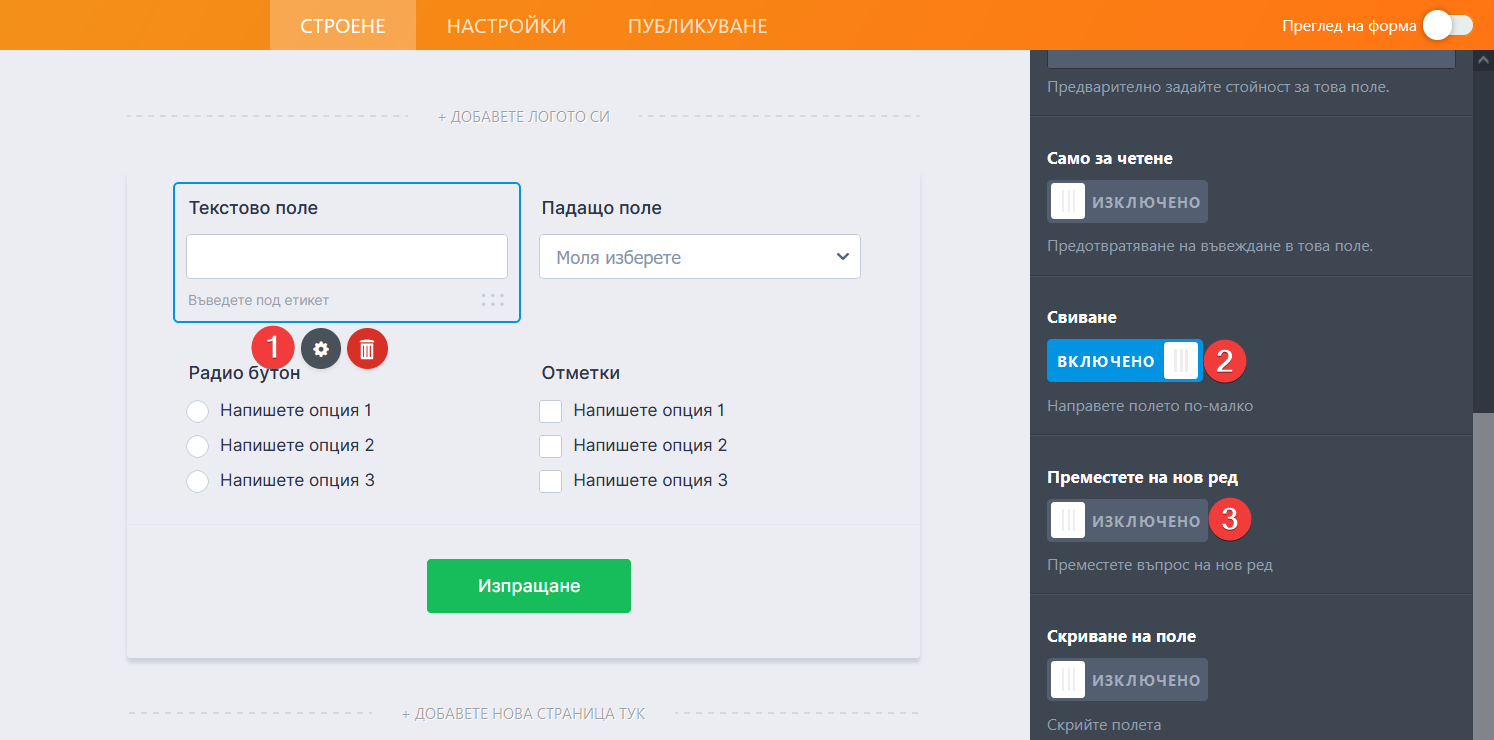
За да зададете опциите СВИВАНЕ и ПРЕМЕСТВАНЕ НА НОВА ЛИНИЯ за поле, просто щракнете върху иконата ЗЪБНО КОЛЕЛО на избраното поле > раздел РАЗШИРЕНИ > и след това превъртете надолу, докато видите съответните опции.

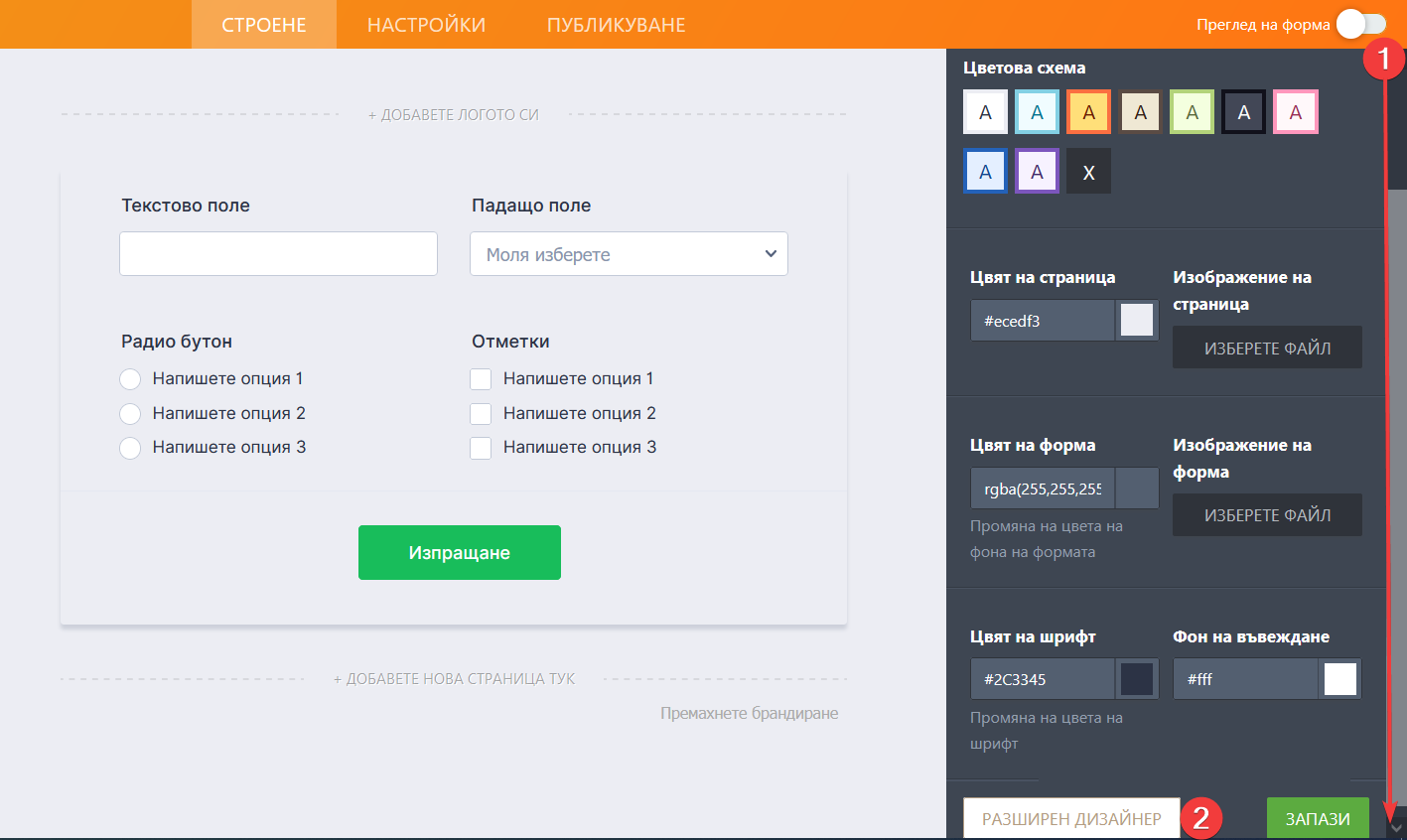
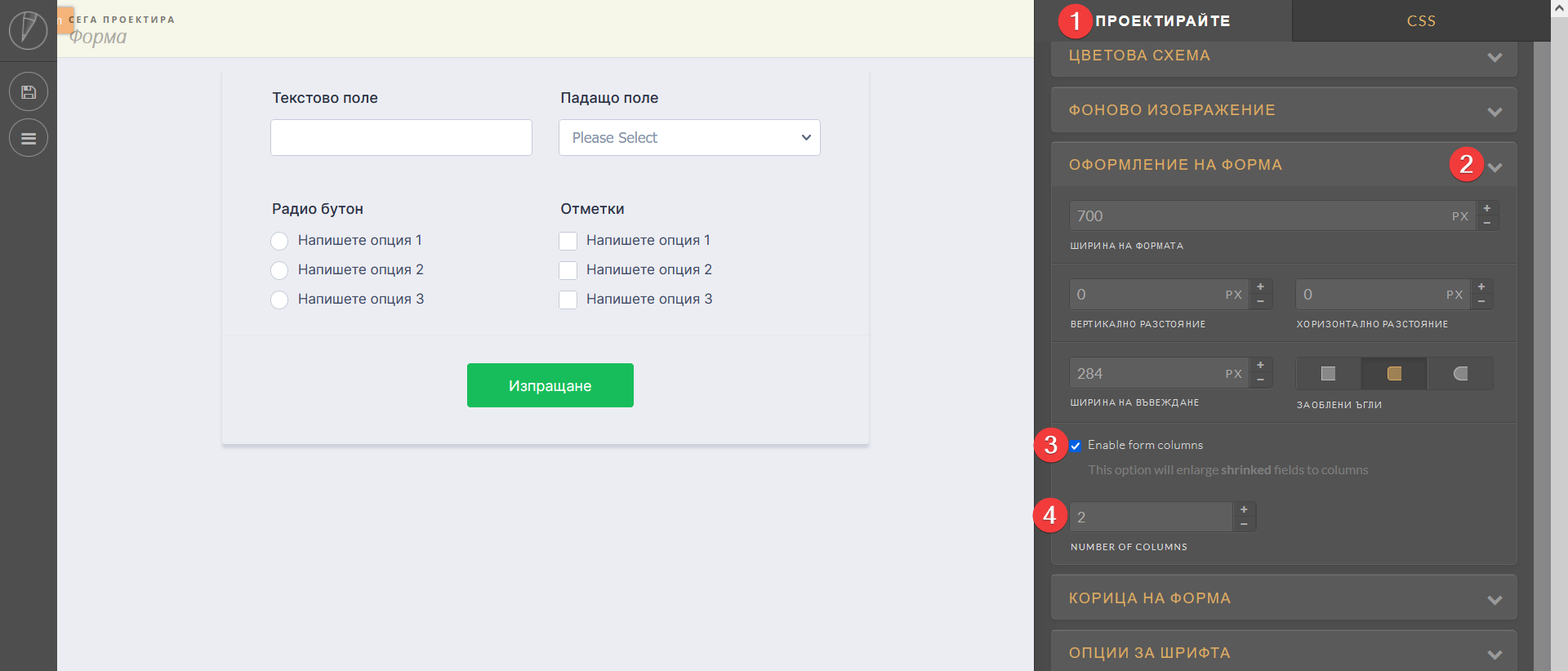
За да активирате формови колони, щракнете върху иконата ДИЗАЙНЕР НА ФОРМИ вдясно > превъртете докрай надолу > след това щракнете върху бутона РАЗШИРЕН ДИЗАЙНЕР.

И след като прозореца РАЗШИРЕН ДИЗАЙНЕР се зареди, отидете в раздела ДИЗАЙН > разгънете раздела ОФОРМЛЕНИЕ НА ФОРМА > маркирайте АКТИВИРАНЕ НА КОЛОНИ ФОРМИ > и след това задайте броя на колоните, които искате.

ЗАБЕЛЕЖКА: Опцията АКТИВИРАНЕ НА ФОРМОВИ КОЛОНИ ще се покаже в секцията ОФОРМЛЕНИЕ НА ФОРМА само ако имате поне 1 свито поле.
Това е всичко, което трябва да направите, за да активирате формови колони.
Сега имайте предвид, че има още няколко фактора, с които трябва да се съобразите:
? Цялата ширина на формата
Уверете се, че ширината на формата ви е достатъчно широка, за да побере колоните.
? Ширината на полето
Ако искате да създадете форма с две колони, то едно поле просто няма да се побере, може да опитате да намалите ширината му. Поради адаптивния характер на формата, относително дългото поле би заело твърде много място, за да може другото поле да се изобрази точно до него. Така че, основното правило е, ако искате две колони, уверете се, че и двете полета са с еднакъв размер, за да се поберат на един ред.
? Позиция на етикет на полето
Поле с етикет, подравнен вляво, ще бъде по-широко от поле с етикет, подравнен нагоре. Така че имайте това предвид и при проектирането на вашата форма.
ЛЯВО ПОДРАВНЕН ЕТИКЕТ (заема повече пространство / ширина):

ГОРНО ПОДРАВНЕН ЕТИКЕТ (заема по-малко пространство / ширина):

Ето бърз пример за форма с две колони: https://www.jotform.com/70776407233962
Бихме искали да чуем от вас! Ако имате коментари или предложения, публикувайте ги по-долу. Въпроси? Вместо това отидете на нашия форум за поддръжка, за да можем да помогнем.

Изпратете коментар: