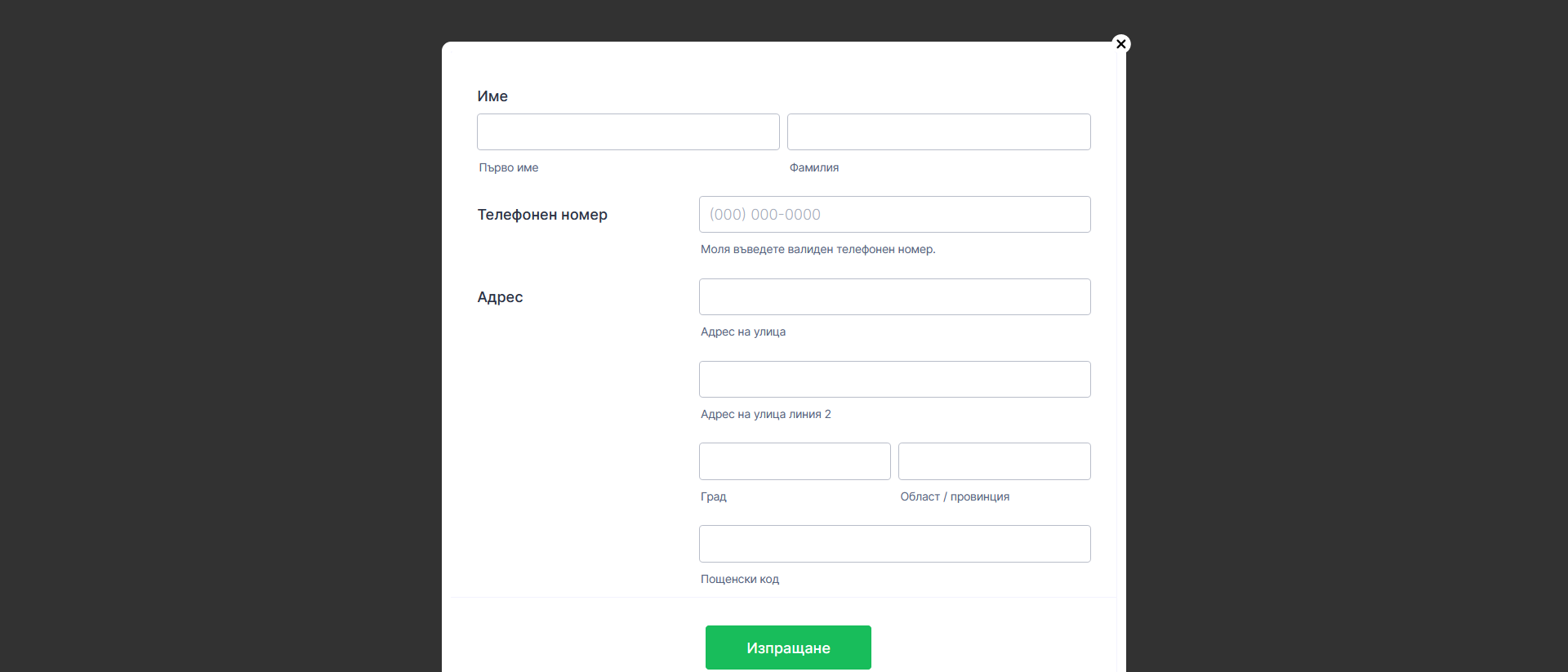
Лайтбокс форма е прозорец, който се появява, когато посетителите щракнат върху линк. Това е лесен начин да споделяте вашите форми с посетителите. Когато лайтбокса се отвори, той се наслагва върху страницата, която съдържа линка. Лайтбокса ще изглежда така:

Получаване на Кодовете за Вграждане за Лайтбокс
Моля следвайте стъпките по-долу, за да започнете:
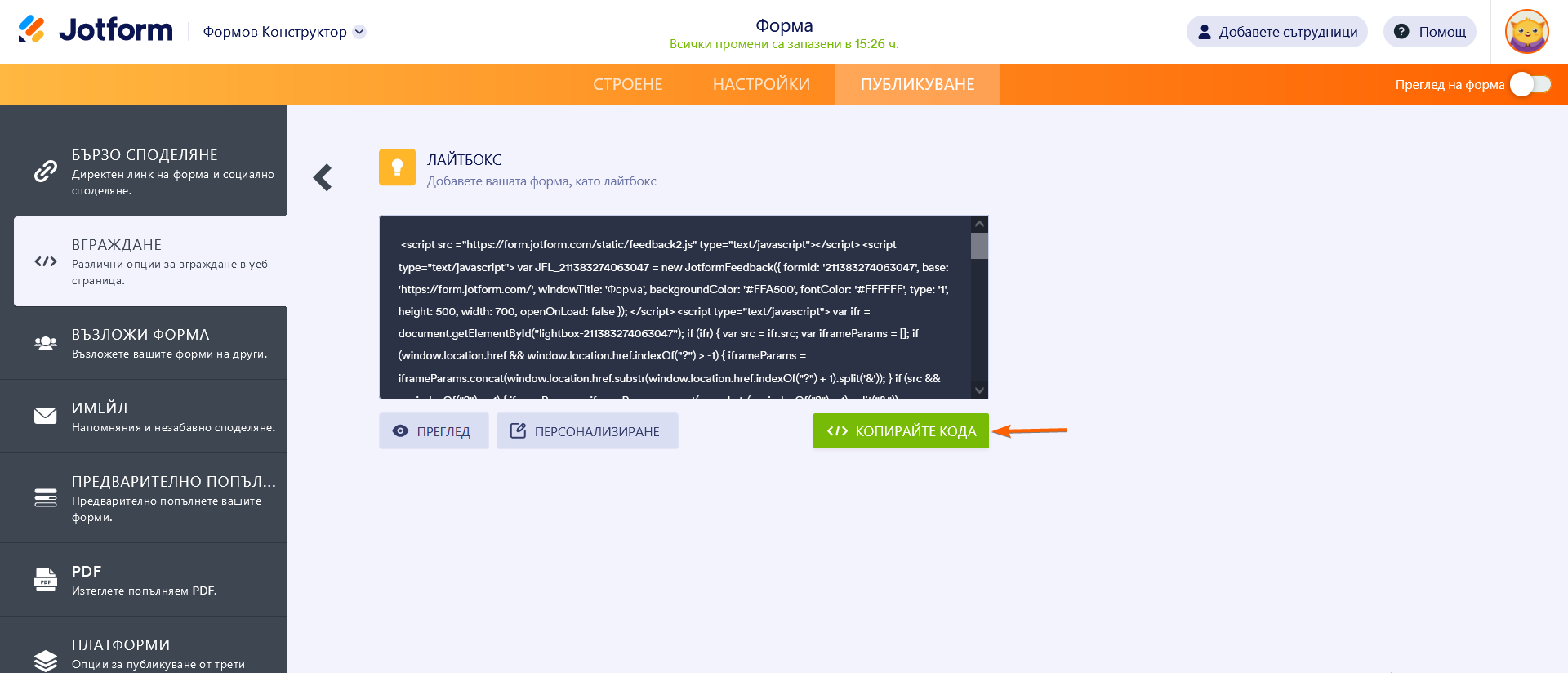
- Отворете вашата форма в Конструктора на форми и щракнете върху раздела Публикуване.
- Щракнете върху Вграждане в лявото меню за навигация.
- Изберете и щракнете върху Лайтбокс опцията.

- На следващата страница, вие можете да копирате кода, като щракнете върху зеления бутон Копирай кода. Или натиснете бутона Преглед, за да видите как изглежда.

Персонализиране на Лайтбокса
Ако искате да персонализирате външния вид и усещането на лайтбокса, щракнете върху бутона Персонализиране, както е показано на скрийншота по-горе. В секцията за персонализиране, вие имате опции за промяна на заглавието на лайтбокса, размерите на формата, стиловете, цветовете и опция за отваряне при зареждане на страницата или не.

Моля не забравяйте да щракнете върху бутона Запази промените, след което копирайте генерирания код.
Персонализиране на Призива-за-Действие за Използване на Изображение
Ако искате да използвате изображение вместо бутон/връзка, за да задействате отварянето на лайтбокса, вие трябва да замените следния ред:
<a class="btn lightbox-{formID}" style="margin-top: 16px"> {form_title} </a>…със следното:
<img src="{imageURL}" class="btn lightbox-{formID}">
Трябва да замените {formID} с вашия действителен идентификатор на форма. Това е низа от числа в края на URL адреса на формата. Същото нещо за {imageURL}, вие трябва също да го промените с действителния URL адрес на изображението. Моля имайте предвид, че стойността на атрибута клас е много важна за работата на лайтбокса, когато вашият посетител щракне върху изображението.
Имате ли въпроси, предложения или отзиви? Моля публикувайте коментар по-долу или създайте билет за поддръжка на Jotform.

Изпратете коментар: