АКТУАЛИЗАЦИЯ: Опитайте видео курс за дизайнера на форми, за да създадете фантастични стилове за бутона за изпращане! Знаете ли, че зеленото и синьото са най-релаксиращите цветове? Ето защо те се използват от най-популярните уебсайтове, за да помогнат на потребителите да се чувстват добре сърфирайки в тези уебсайтове. Бутоните за изпращане в уеб формите също трябва да са правилни, защото там хората споделят най-чувствителната си информация. С това ръководство ще научите как да персонализирате вашите бутони за изпращане, така че да можете да накарате посетителите си да се чувстват добре, когато изпращат тяхната информация и да увеличите процента на конверсии.
1. Щракнете върху иконата на “Дизайнер на форма”

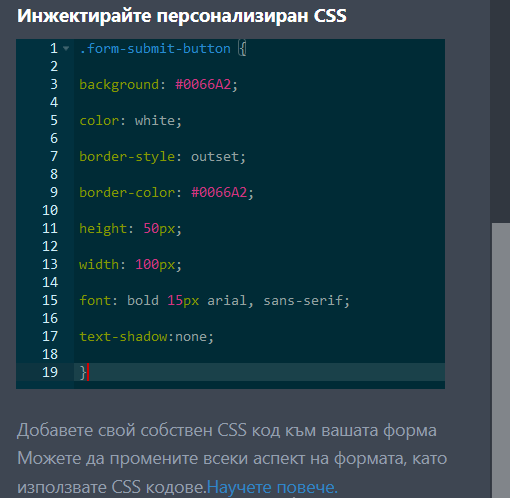
2. Отидете в раздела “CSS” и поставете следния CSS код или вашите персонализирани CSS кодове.

.form-submit-button {
background: #0066A2;
color: white; border-style: outset;
border-color: #0066A2;
height: 50px; width: 100px;
font: bold 15px arial, sans-serif;
text-shadow:none; }
Ето как ще изглежда след това

Детайли за CSS кода за вашия бутон за изпращане
.form-submit-button – Избира бутона за изпращане във вашата форма.
background – Задава цвета на фона зад текста. color – Определя цвета на вашия текст.
border-style – Задава стила на бордовете на вашите бутони за изпращане.
border-color – Задава цвета на вашите бордове на бутона за изпращане.
height – Задава височината на вашия бутон и се обозначава с пиксели.
width – Задава ширината на вашия бутон и се обозначава с пиксели.
font – Задава свойствата на шрифта.
ЗАБЕЛЕЖКА: Не забравяйте да добавите точка и запетая (;) след всяко свойство.
Бутон за изпращане CSS3 и ефект при задържане на курсора
Следвайте стъпките за промяна на бутона за изпращане, както по-горе.
Единственото нещо, което се променя е кода.
Примерен CSS3 за бутон за изпращане:
.form-submit-button {
background: #B9DFFF;
color: #fff; border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow:none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow:none;
}
Ето как изглежда.

и при задържане на курсора на мишката върху него:

Детайли за всеки CSS3 код за вашия бутон за изпращане
.form-submit-button: hover – Това е класа, когато мишката се задържи върху
бутона за изпращане. Всяко друго поле остава същото, с изключение на
фона, за да покаже какво се случва при задържане на мишката.
border-radius – Закръглява ъгъла на вашите бутони за изпращане.
box-shadow – Задава сянка за вашия бутон за изпращане.
text-shadow(не се прилага за пример) – Задава сянка за текста във вашия
бутон за изпращане.
Как се справихте? Моля споделете вашите мисли или предложения в
раздела за коментари по-долу.
Изпратете коментар: