-
fhpwAsked on November 1, 2016 at 12:07 AM
When viewing my form, there is no spacing between the text box or drop down and sub label. I added a CSS Inject to adjust the margin. In design mode, it looks correct. In preview mode it is the same.
Thank you -
Support_Management Jotform SupportReplied on November 1, 2016 at 2:58 AM
To adjust the space between the form fields and the sub-labels, try adding the following CSS codes:
.form-sub-label {
padding-top: 5px;
}
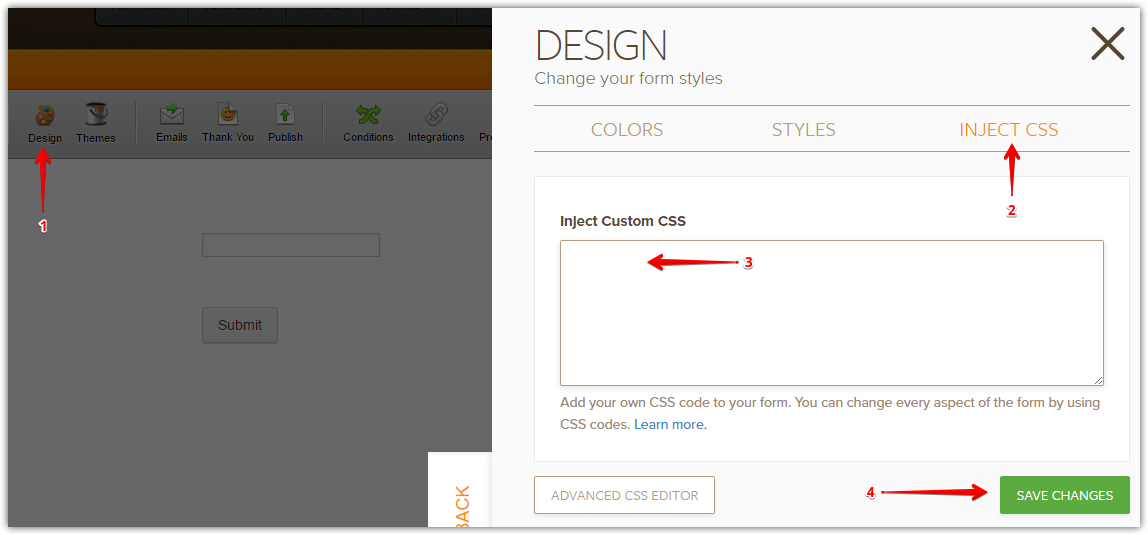
This is where/how you can insert the CSS codes:

Complete guide: How-to-Inject-Custom-CSS-Codes
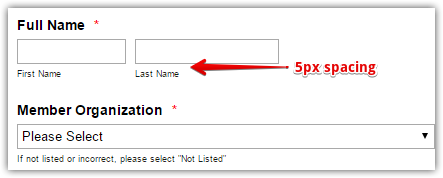
RESULT:

-
fhpwReplied on November 1, 2016 at 8:37 PM
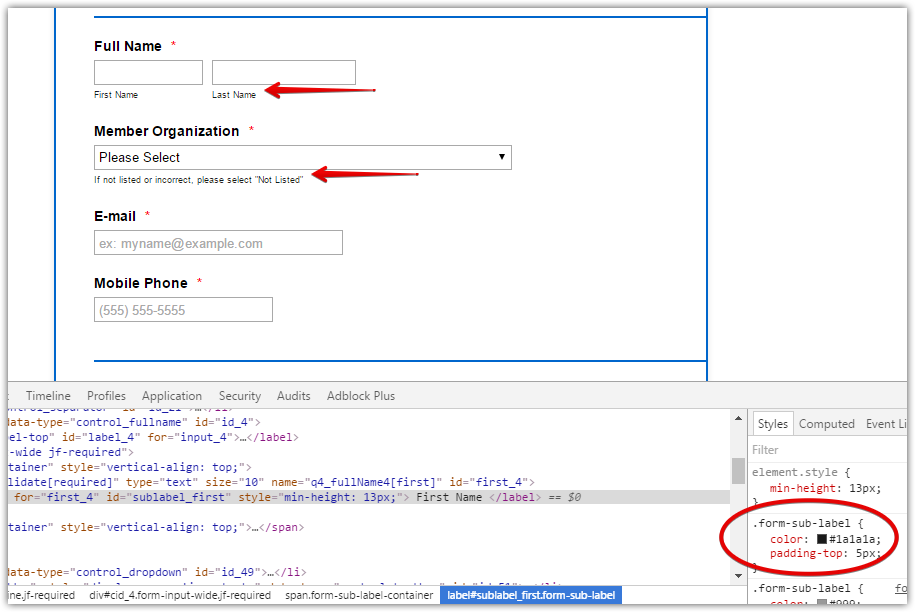
Thanks. I see the difference in the design mode as shown above, but not in browser or on mobile devices. Is there something I am missing?
Shown below is the view with no padding after inserting recommended CSS inject.
-
Support_Management Jotform SupportReplied on November 1, 2016 at 10:07 PM
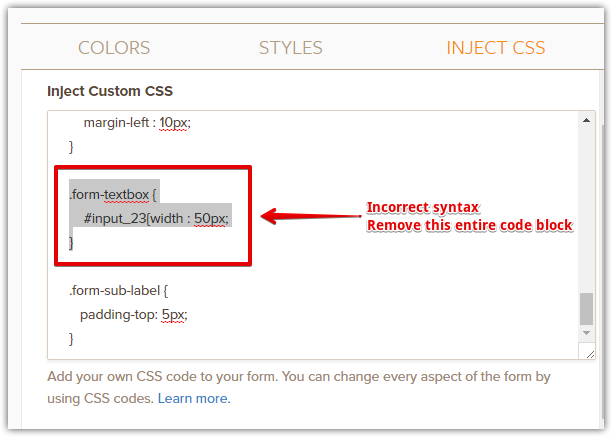
There was an error on a code block just right above the CSS codes you injected:

Just remove that code block highlighted above, save your changes, then view your form.
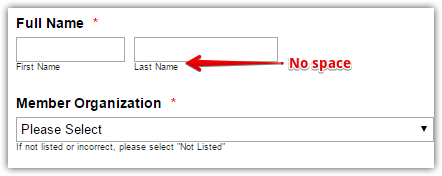
For comparison, I'll show the before and after:
BEFORE:

AFTER:

Here's a cloned copy of your form showing the adjusted spacing (by 5px): https://jotform.com/63058118072957
-
fhpwReplied on November 3, 2016 at 10:37 AM
That worked!
Thanks,