-
spearmaivAsked on May 12, 2016 at 10:04 AM
I have my wix form created on my site the below. When I enter in my number and click submit the form does not redirect it back to itself like I have it set up to do. Could you all please help?
Thanks
http://spearmaniv.wix.com/bfctest#!gp/pfxq0
-
Elton Support Team LeadReplied on May 12, 2016 at 11:02 AM
Re-embed your form using iframe embed code or default embed code. See if that helps.
Also just to clarify, you have entered the form URL as your thank you page, shouldn't it be http://spearmaniv.wix.com/bfctest#!gp/pfxq0?

Kindly review.
-
spearmaivReplied on May 12, 2016 at 11:11 AM
I have edited the source code in my form so that the cursor is automatically filling the first field. Can I keep this with the iframe method? Is there a way I can convert my source code to iframe?
Thanks
-
Elton Support Team LeadReplied on May 12, 2016 at 11:20 AM
Have you tested using the default embed code with your custom script under it? Try it first and see if that works out.
--
Yes, you can embed your modified form source code as iframe.
1. First, save your modified form source code as an html file e.g. myform.html
2. Upload the html file to your server then embed it using the following iframe embed code.
<iframe allowtransparency="true" src="https://yourwebsite.com/myform.html" frameborder="0" style="width:100%; height:400px; border:none;" scrolling="no"> </iframe>
Make sure to replace the URL (bold text) with the URL of the HTML file you've just uploaded.
Let us know if you need further help.
-
spearmaivReplied on May 12, 2016 at 11:29 AM
I have not tried using the default embed code. Where would I add my custom script? I tried pasting it under the default embed code but it did not work.
Here is what I pasted:
<script type="text/javascript" src="https://form.jotform.com/jsform/61123565698160"></script>
<script type="text/javascript">JotForm.ownerView=true;</script>
<script type="text/javascript">
document.observe('dom:loaded', function() {
$('input_3').activate();
});
</script>
Thanks
-
Elton Support Team LeadReplied on May 12, 2016 at 11:36 AM
You're right, it didn't work.
I suggest to try the second method instead, the one I mentioned embedding the modified form source code using iframe. That might help.
-
spearmaivReplied on May 12, 2016 at 11:47 AM
Okay, do you have any simple instructions or an example for step 2?
2. Upload the html file to your server then embed it using the following iframe embed code.
Thanks
-
Elton Support Team LeadReplied on May 12, 2016 at 12:02 PM
Sure.
On step 2, assuming that you already have your HTML file save on your computer. Now what you need to do is to upload that file to your server or host it online. If you do not have a hosting server, I suggest to find one on google. Here are a few recommendations:
Now after you signup an account, you have to upload the HTML file and get its URL so you can use it on the iframe embed code.
If you need further clarifications, let us know.
-
spearmaivReplied on May 12, 2016 at 12:07 PM
Awesome thanks! Is there anyway you all can test a form like this before I purchase a hosting site and all? I just don't want to have to go through this all and then it not work again.
-
Elton Support Team LeadReplied on May 12, 2016 at 12:19 PM
Ok, try it with this iframe embed code first so we know if the iframe method works or not. Just embed this directly on your site.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<iframe allowtransparency="true" src="https://shots.jotform.com/elton/sampleUserForm-837615.html" frameborder="0" style="width:100%; height:380px; border:none;" scrolling="no"> </iframe>
</body>
</html>
The hosting sites I've recommended are free for basic usage. It is on their plans so you don't need to purchase to test it. :)
Let us know if the above works.
-
spearmaivReplied on May 12, 2016 at 12:23 PM
Here is the link to the site,
http://spearmaniv.wix.com/bfctest#!gp-test/tqit0
It is still not working when I posted this new code in. Any ideas?
-
Kevin Support Team LeadReplied on May 12, 2016 at 1:45 PM
I have checked your link, where you have embedded the code provided above by my colleague and I can see he added the Javascript code that you have in your HTML file where embedded the source code of your form:
document.observe('dom:loaded', function() {
$('input_3').activate();
});
I can see that this is taking effect, see what I can see when loaded your link:
The field has the "active" effect when the link is loaded, the only thing that you need to do in order to test your code is paste the source code of your form in a new HTML file, once you have done this upload this file to one of the hosting servers provided by my colleague above, they provide free service so you do not need to purchase anything to test this, then add the iFrame code and use the URL where you uploaded the source code in the "src" attribute of the iFrame:
<iframe allowtransparency="true" src="https://yourwebsite.com/myform.html" frameborder="0" style="width:100%; height:400px; border:none;" scrolling="no"> </iframe>
If you need some help when trying to apply this, do let us know, we will be glad to help.
-
Elton Support Team LeadReplied on May 12, 2016 at 2:01 PM
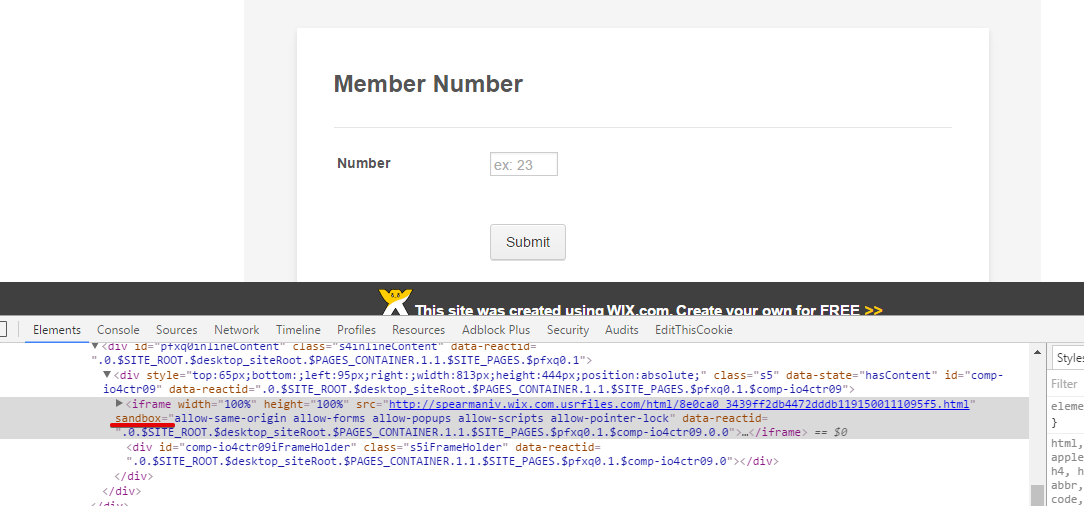
I figured out the problem. It is the Wix builder that restricts form redirection by limiting sandbox mode options on their iframe code.

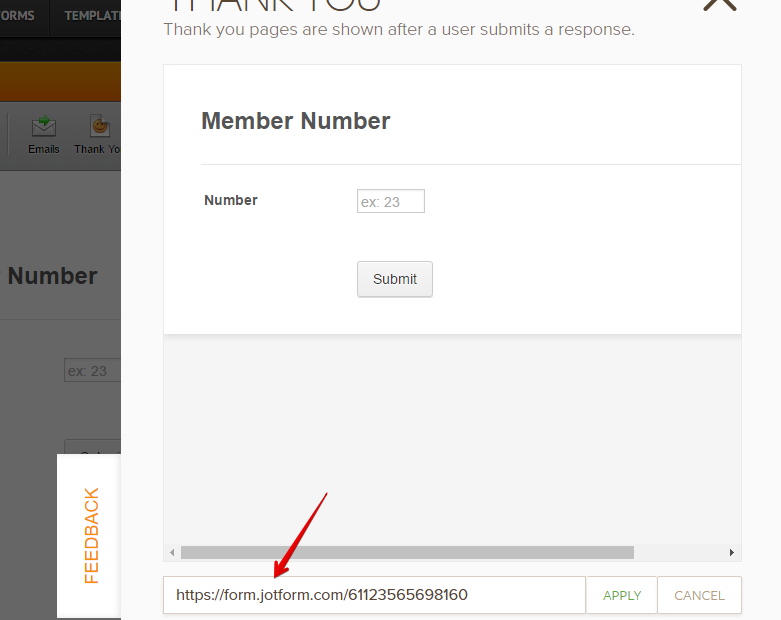
The solution is to paste the website URL directly not by embedding the form.
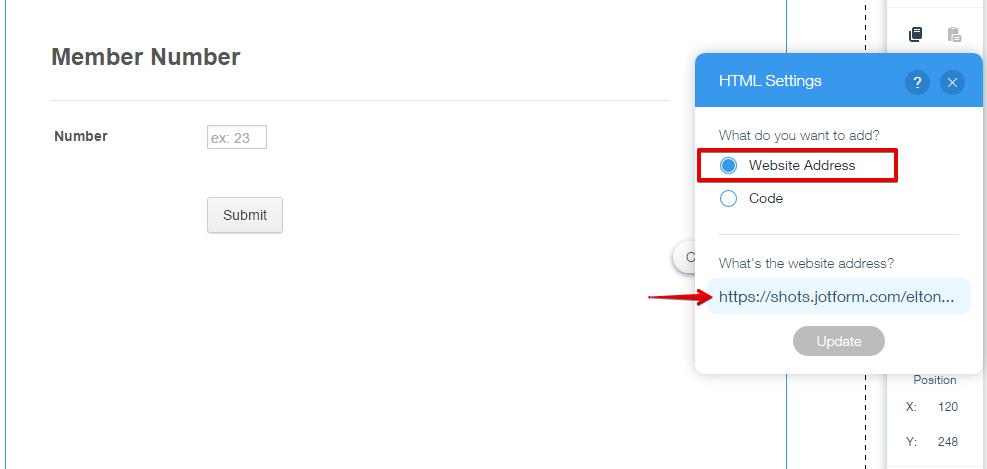
Example: You should be able to see "Website Address" option on HTML settings in your Wix editor, select it and paste the website URL.
You can use this URL as a test https://shots.jotform.com/elton/sampleUserForm-837615.html

Hope this helps!
-
spearmaivReplied on May 12, 2016 at 2:30 PM
Hey Elton,
I just pasted the url and tested it. It still is not redirecting. Any other ideas? Sorry this has been crazy.
-
spearmaivReplied on May 12, 2016 at 3:23 PM
Okay, I tried switching to Weebly just to see if I could make a difference. I posted this below in the embed code section. Seems to show up on page nicely. It redirects to the wix site but could we redirect the form just back to the weebly webpage? (http://testbhm.weebly.com/)
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<iframe allowtransparency="true" src="https://shots.jotform.com/elton/sampleUserForm-837615.html" frameborder="0" style="width:100%; height:380px; border:none;" scrolling="no"> </iframe>
</body>
</html>
-
spearmaivReplied on May 12, 2016 at 3:25 PM
Test it out! I think I got it to work!!! So now I just need to find a site to host my page on?
-
Mike_G JotForm SupportReplied on May 12, 2016 at 3:32 PM
I have tested it and yes, you were able to make it work on Weebly. Congratulations!
Now, what you need to do is find a hosting server where you can upload your own HTML file. Just like what my colleague, Elton, have suggested above.
Please feel free to let us know if you would need any further assistance. Thank you.