-
neorankingAsked on April 4, 2016 at 10:15 PM
How can I achieve this form look?
Please see screenshot: https://www.evernote.com/l/AUEV1wyM-ZpGQJfaaq0SMu7dJBMVD5y29_o
This the URL of my form:
https://form.jotform.me/60912818692463Also transparent background.
I hope you can help me thanks!
-
Chriistian Jotform SupportReplied on April 4, 2016 at 10:58 PM
You will need to modify the css of the form so that it looks like the one in this website (Evernote Form). Here's a custom CSS that you can inject to make the adjust the textbox and the textarea.
input {
width: 220px;
}
.form-col-1 {
width: 300px!important;
}
textarea#input_7 {
width: 300px;
height: 265px;
position: absolute;
}
@media screen and (min-width: 480px){
textarea#input_7 {
width: 260px!important;
position: inherit;
}
}
To inject css, simply follow this guide: How to Inject Custom CSS Codes.

You can check out this cloned form where I added the css: https://form.jotform.com/60949066935973
If you need further assistance, please let us know.
Regards. -
neorankingReplied on April 5, 2016 at 8:44 AM
Still not working. Please see form: https://form.jotform.me/60912818692463
-
Welvin Support Team LeadReplied on April 5, 2016 at 10:23 AM
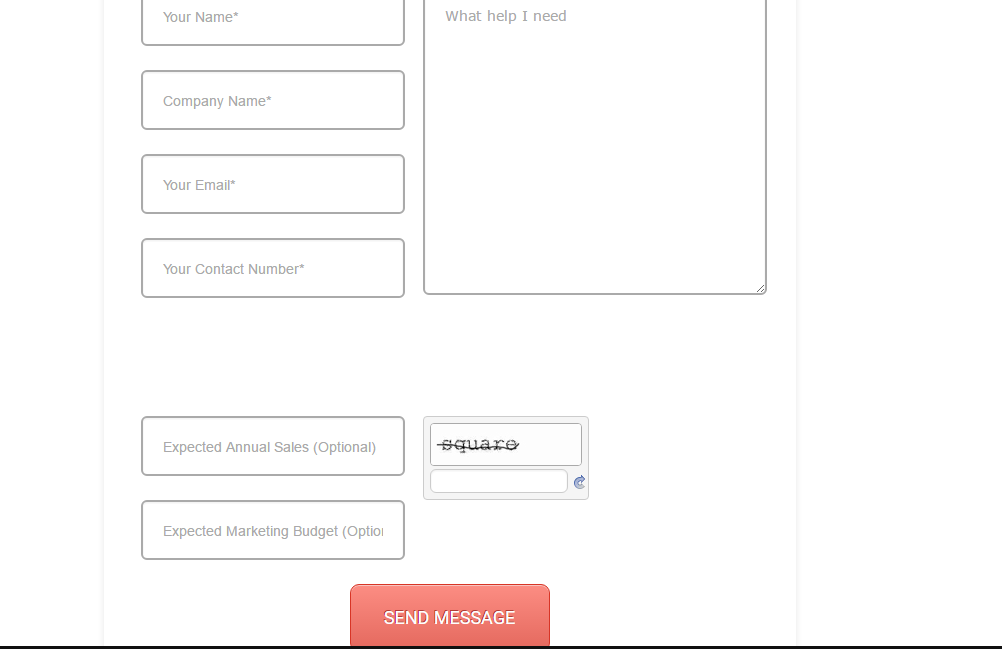
The captcha is on the right side, second column. This is how I see your form:

As you could see, the alignment seems correct. I checked both in Chrome and Firefox, the alignment is correct based on your preference.
If you can send us a screenshot of the problem, we'd be happy to re-check this for you.
-
neorankingReplied on April 5, 2016 at 10:25 AM
Yes, but I moved up the "What help I need" textarea and also the "captcha" field, is this okay??
-
victorReplied on April 5, 2016 at 11:37 AM
I am not fully understanding your issue. I have just reviewed you form and noticed that the form has two columns on top and only one at in the bottom.

If you have question or issues, please let us know. We will do our best to help.
-
neorankingReplied on April 6, 2016 at 1:35 AM
Hi Victor please check again.
Also another issue is that the textarea field and captcha field will gone if you click on it and then click outside of the form.
I hope you can help me. Thanks!
-
Chriistian Jotform SupportReplied on April 6, 2016 at 3:49 AM
I checked your form and this is what I saw.

It appears that moving some fields caused some issues with the previous css. Furthermore, the field disappears when you click another field because their height is changed to 0 so they are not visible.
To resolve the issue, please inject the css below:
#id_12 {
margin-top: -70px;
height: 100px!important;
}
#id_7 {
margin-top: -240px;
height: 265px!important;
}

You can also check out this form where I injected the css: https://form.jotform.com/60961346232958.
You can clone it to your account by following this guide: How To Clone A Form
If you need further assistance, please let us know.
Regards. -
neorankingReplied on April 6, 2016 at 4:03 AM
Thanks!
-
Chriistian Jotform SupportReplied on April 6, 2016 at 4:37 AM
On behalf of my colleagues, you are most welcome. If you have any other concerns, feel free to contact us again. Regards.