-
charujenaAsked on July 22, 2015 at 12:57 AM
Hi,
I have a query in ref to the following form:
http://www.jotform.com//?formID=51986334754466
I have edited the warning message for the email field. When a user enters free email id, I want the message to say "enter your official email id" instead of "Free email accounts are not allowed". Not everyone will understand that 'Free email account' refers to non-company email id.
When I type an incomplete email id (e.g. just my name, without @ sign) it shows the warning message I want, but when I type my gmail id, it says 'Free email accounts are not allowed'.
Essentially who warning messages are showing when two types of info is typed in the same field. Please help me edit 'Free email accounts are not allowed' to 'enter your official email id. Could you please help me do so?
Charu

-
Elton Support Team LeadReplied on July 22, 2015 at 5:24 AM
That specific error is not on the error warning messages as of checking but I have raised this request to our developers so they can consider adding this there. They probably missed this. You will be informed here once this is made possible.
Here's a workaround for now, simply inject this CSS code on that form. This should replace all the error message on that particular field with this message "Enter your Official Email ID". You can also edit this message on the CSS code below (mark as bold).
#cid_8 .form-error-message {
color: #E15353;
font-size: 0;
height: 16px;
}
#cid_8 .form-error-message:after {
content: "Enter your Official Email ID";
position: absolute;
font-size: 12px !important;
color: #FFF;
}
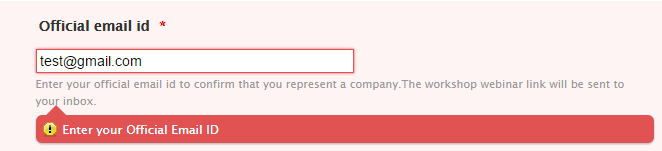
Result:

Here's how to inject custom CSS codes to your form. https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Hope this still helps.