-
finance566Asked on September 21, 2023 at 3:31 PM
hi, i need to create a form, that it's possible to enter many students and pay for each one the same fee.
how do i go about it.
-
Gil_AReplied on September 21, 2023 at 8:35 PM
Hi Finance566,
Thanks for using Jotform. Yes, it's possible to create a form that can enter many students and pay for each one the same fee. Let me walk you through it:
Setting Up the Widget
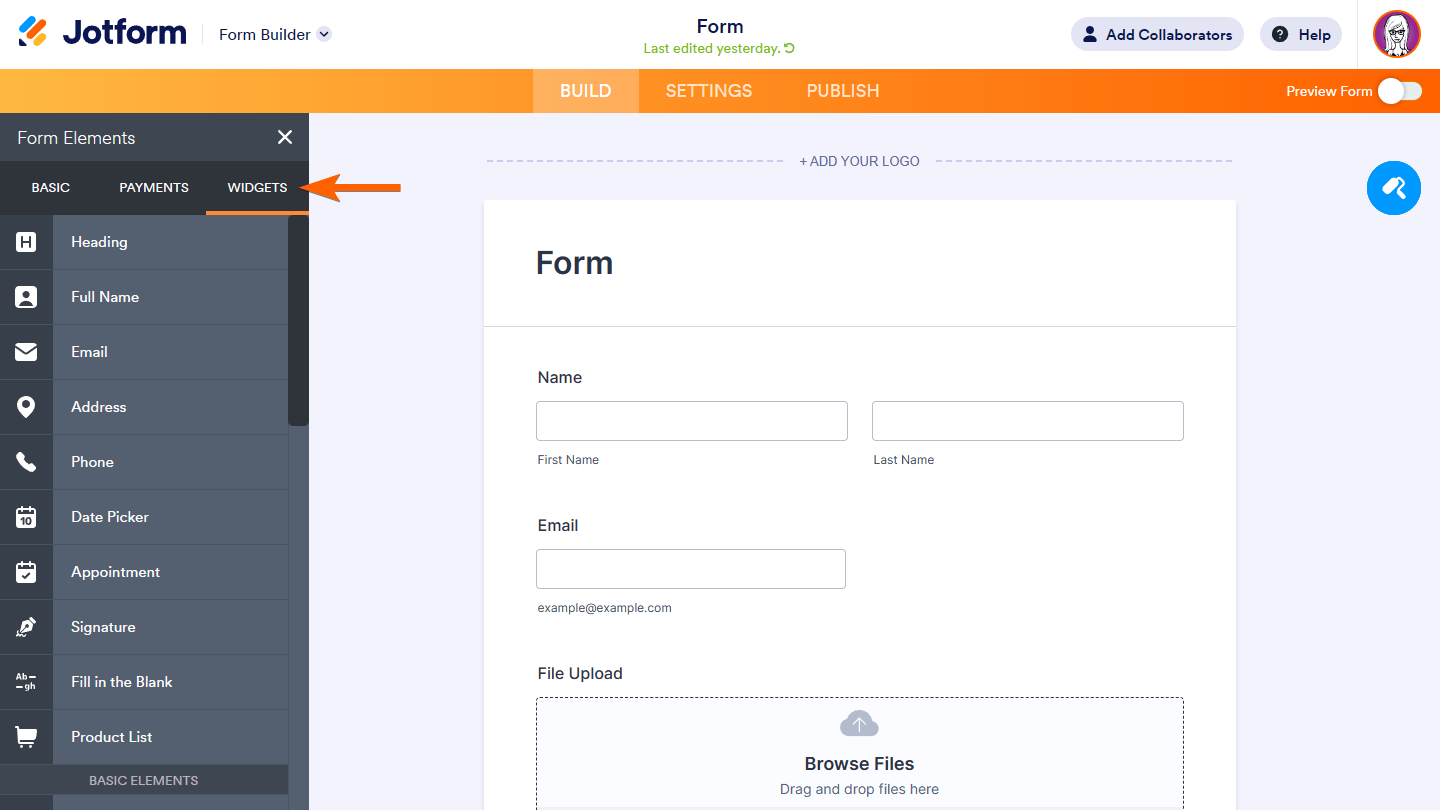
- In Form Builder, select Add Form Element in the upper-left corner.

- In the Form Elements pane on the left, select Widgets at the top.

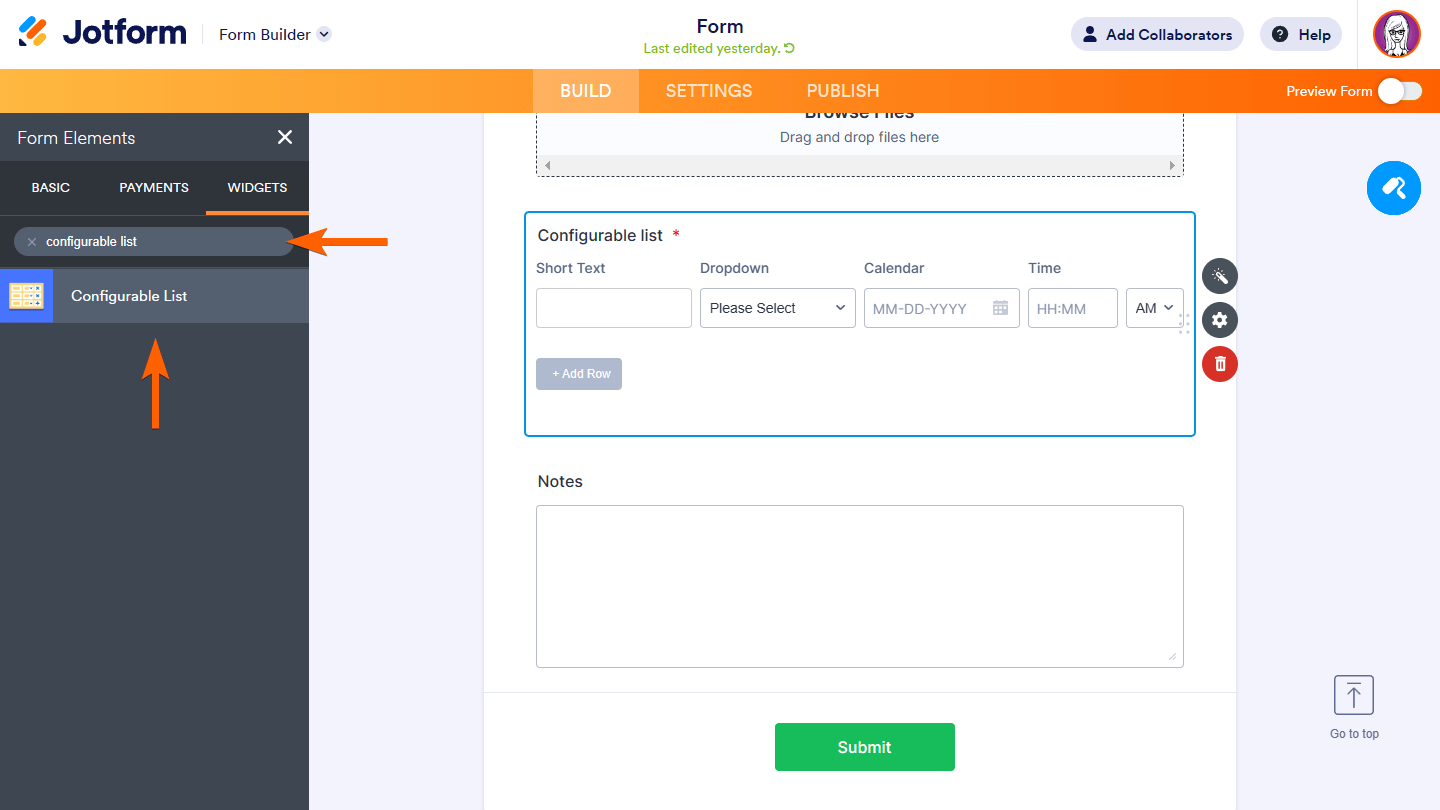
- Now, search and select Configurable List.

After adding the widget to your form, its settings pane should show up on the right side. If not, click on the widget’s wand icon to open Widget Settings.
- In the Widget Settings pane on the right, define your fields in the Fields configuration area.

Note: Field declarations should be separated by a line break.
Here are the syntax of supported field types that you can use in your dynamic list:
1. textAccepts single-line plain texts.
[label]:text[:placeholder]
Examples:
- Name: text
- Email: text: Type here…
Accepts numbers only.
[label]:number[:placeholder:step,min,max]
Example:
- Quantity: number
- Age: number: Enter your age
- Rating: number:: 1, 1, 10
Accepts plain texts and line breaks.
[label]:textarea[:placeholder]
Example:
- Notes: textarea
- Comments: textarea: Type here…
A list of options in a drop-down list.
[label]:dropdown:option1[,option2,...:placeholder]
To have one of the options selected by default, replace placeholder with one of the options on your list.
Examples:
- Pizza: dropdown: Cheese, Pepperoni, Sausage
- Size: dropdown: Small, Medium, Large: Please select
- Drink: dropdown: Apple, Orange, Pineapple: Orange
Single Choice (radio button) — select one of the available options.
[label]:radio:option1[,option2,...]
Examples:
- Order: radio: Pick-up, Deliver
- Vegetable: radio: Carrot, Radish, Broccoli
Multiple Choice — check off available options.
[label]:checkbox:option1[,option2,...]
Examples:
- Addons: checkbox: Soda, Salad, Fries
- Sauce: checkbox: Sweet, Sour, Spicy
A date picker with calendar pop-up.
[label]:dateInput[:format]
If the date format is undefined or invalid, it defaults to y/m/d. You can interchange the letters as you wish.
Examples:
- Date: dateInput
- Date of Birth: dateInput: m/d/y
A time selector.
[label]:timeInput:format[,now]
- The allowed format values are 12 (with AM/PM selector) and 24. If invalid, it defaults to 12.
- To set the current time as default, append “,now” to the declaration.
Examples:
- Arrival Time: timeInput: 24
- Current Time: timeInput: 12, now
A three-field date picker.
[label]:date[:format:range:today]
- If the date format is undefined or invalid, it defaults to y/m/d. You can interchange the letters as you wish.
- The year range is formatted as start-end (e.g., 2015-2025). If undefined or invalid, it defaults to 10 years back up to the next year.
- To set the current date as default, append “:today” to the declaration.
Examples:
- Date of Birth: date
- Arrival Date: date: m/d/y: 2025-2030
- Date: date: d/m/y:: today
A three-field time selector.
[label]:time[:format,now]
- The allowed format values are 12 (with AM/PM selector) and 24. If undefined or invalid, it defaults to 12.
- To set the current time as the default, append “,now” to the declaration.
Examples:
- Arrival Time: time
- Current Time: time: 12, now
Display a message or text.
[label]:static:[text]
You can include some basic text-related HTML tags.
Examples:
- Note: static: We are open 24/7.
- Tip: static: Click on the <strong>Add Row</strong> button to add more.
Setting Fields as “Required”
To prevent your form fillers from skipping mandatory fields, you can set them as “required” by adding an asterisk (“*”) at the beginning of the field declaration.

Your form fillers won’t be able to submit the form as long as the required fields are empty.
Setting Up Other Configurations
In the Widget Settings pane on the right, scroll down past Fields configuration under the General tab to see more options to configure the widget.

Here are the available options:
- Minimal row number — The minimum number of fieldsets to display on your form.
- Maximal rows number — The maximum number of fieldsets allowed on your form. Zero stands for unlimited.
- Label for Add — The text to appear in the “add” button.
Changing How the List Looks
It’s often necessary to style your form to look exactly how you would like, perhaps to match your product image or corporate identity among other reasons. With this widget, you can further customize how the list looks by adding your custom CSS codes.
To apply custom CSS
- Select the widget’s wand icon to open Widget Settings.
- In the Widget Settings pane on the right, go to the Custom CSS tab.
- Enter your custom CSS codes in the text area.
- Once you’re done, select Updated Widget at the bottom to save your changes.

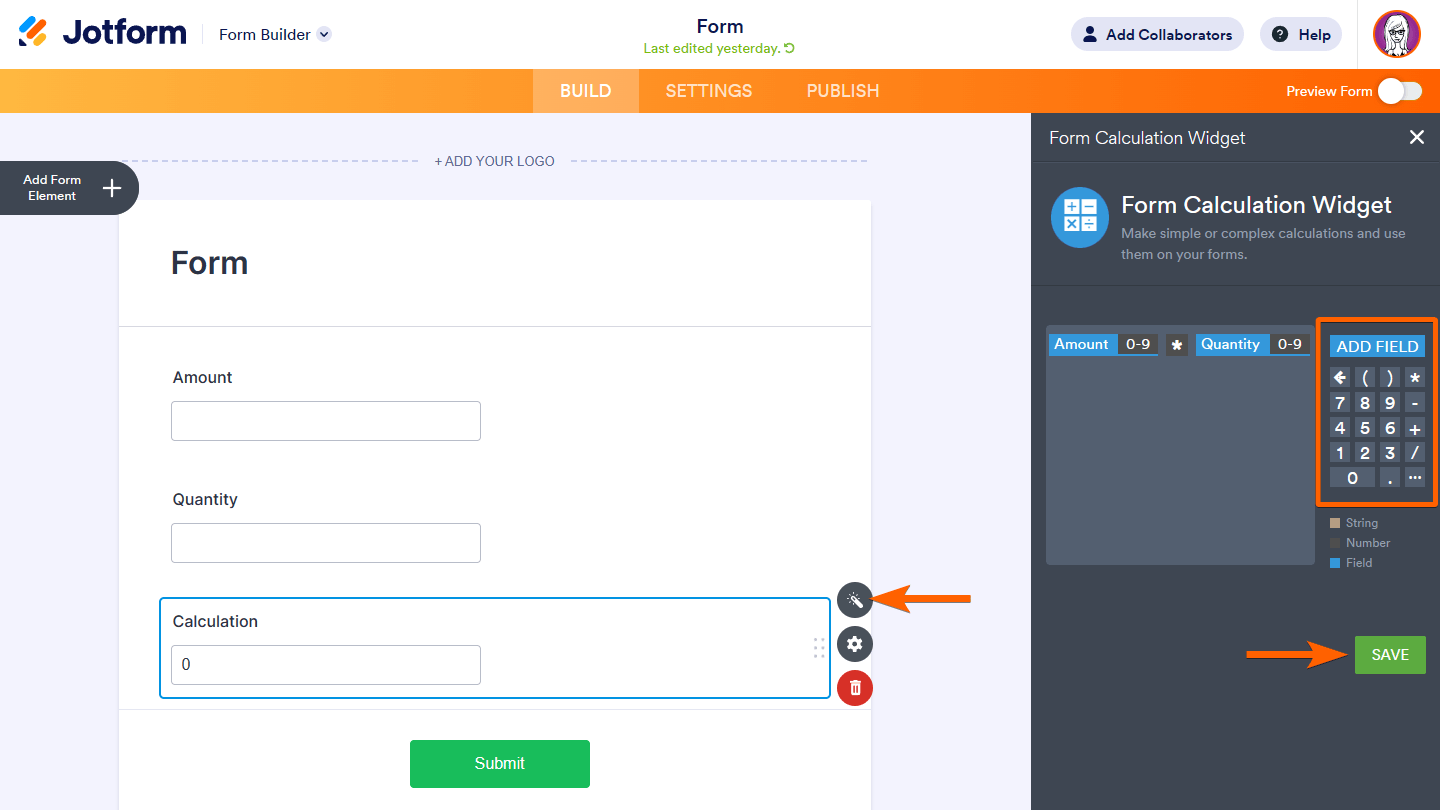
To set up a Form Calculation widget
- In the Form Builder, select Add Form Element in the upper-left corner.

- In the left pane, go to Widgets at the top.
- Search and select Form Calculation.

- In the settings pane on the right, use the Add Field button and virtual numeric keypad to build your formula.
Note: To view settings, select the widget’s wand icon.
- Once you’re done, select Save in the lower-right corner.

Bear in mind:
- You can click on items in the formula to switch their value types to numeric or string — indicated by the trailing [0-9] and [A-Z] respectively.
- Select the ellipsis button in widget settings to view available math functions and more options.
- Here are the available options:
- Add fields to the equation as text or string by default.
- Set the result field to read-only.
- Show empty decimal places.
- Ignore hidden fields.
- Use commas for the decimal point.
- Set the number of decimal places in numerical results.
Give it a try and let us know how it goes.
-
GoldaReplied on September 22, 2023 at 12:08 AM
Hi you didn’t explain exactly what formula would I put in the calculation widget that it will take the number of rows I filled out in configurable list. Do you mind explaining?
-
Eiron_O JotForm SupportReplied on September 22, 2023 at 7:24 AM
Hi Golda,
Thanks for getting back to us. The formula will depend on how you set up the form fields to calculate the values. If you can send us the form you're working on, we can help you with the calculations.
Once we hear back from you, we'll be able to help you with this.
-
finance566Replied on September 22, 2023 at 4:20 PMhere is the link, thanks - https://www.jotform.com/build/232646391768064
... -
Eiron_O JotForm SupportReplied on September 22, 2023 at 5:28 PM
Hi Finance566,
Thanks for getting back to us with the form link. If you're using a configurable list widget, unfortunately, it is not possible to perform calculation with it. You can use the basic form fields instead to add multiple students, and perform calculation using the widget.
Let us know if there's anything else we can help you with.