-
marilynereichert40Asked on June 3, 2023 at 4:09 AM
Hey there,
I am here searching for how we create a Calendly setup on my website. Currently I am working on one of website Decentralized Finance. I want create Calendly widget setup on my website. How can I do this? Need help regarding this.
-
Abdul JotForm SupportReplied on June 3, 2023 at 3:56 PM
Hi Marilyne,
Thanks for reaching out to Jotform Support. Calendly is a useful scheduling platform that lets your customers, clients, and employees schedule meetings with you. It is easy to use our Calendly widget to let your users pick an in-person or online meeting time that works for them. Let me walk you through it:
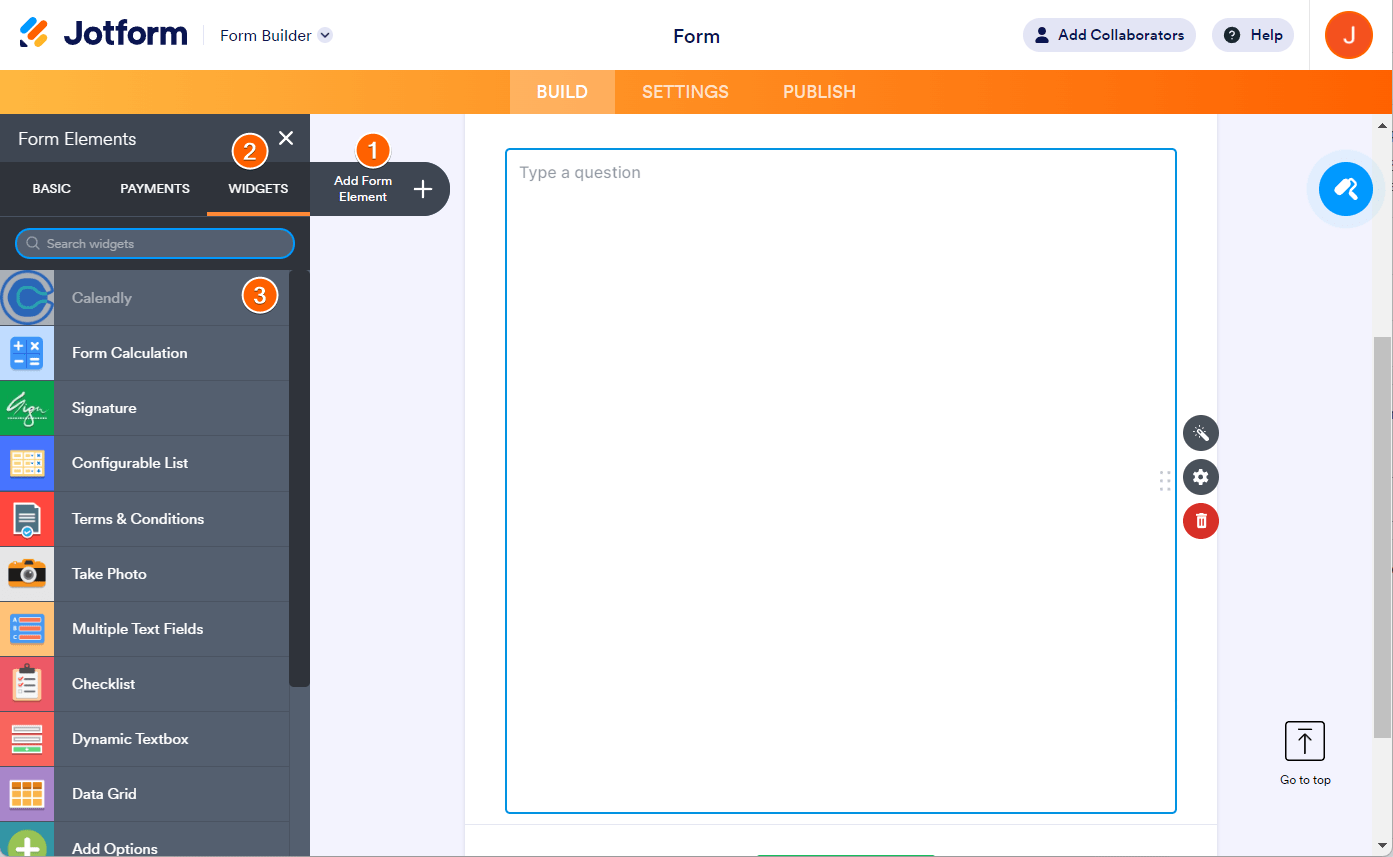
- In the Form Builder, click the Add Form Element button on the upper-left side of the page.
- Go to the Widgets tab.
- Search for and click Calendly from the list. You can also drag and drop it to your form to add.

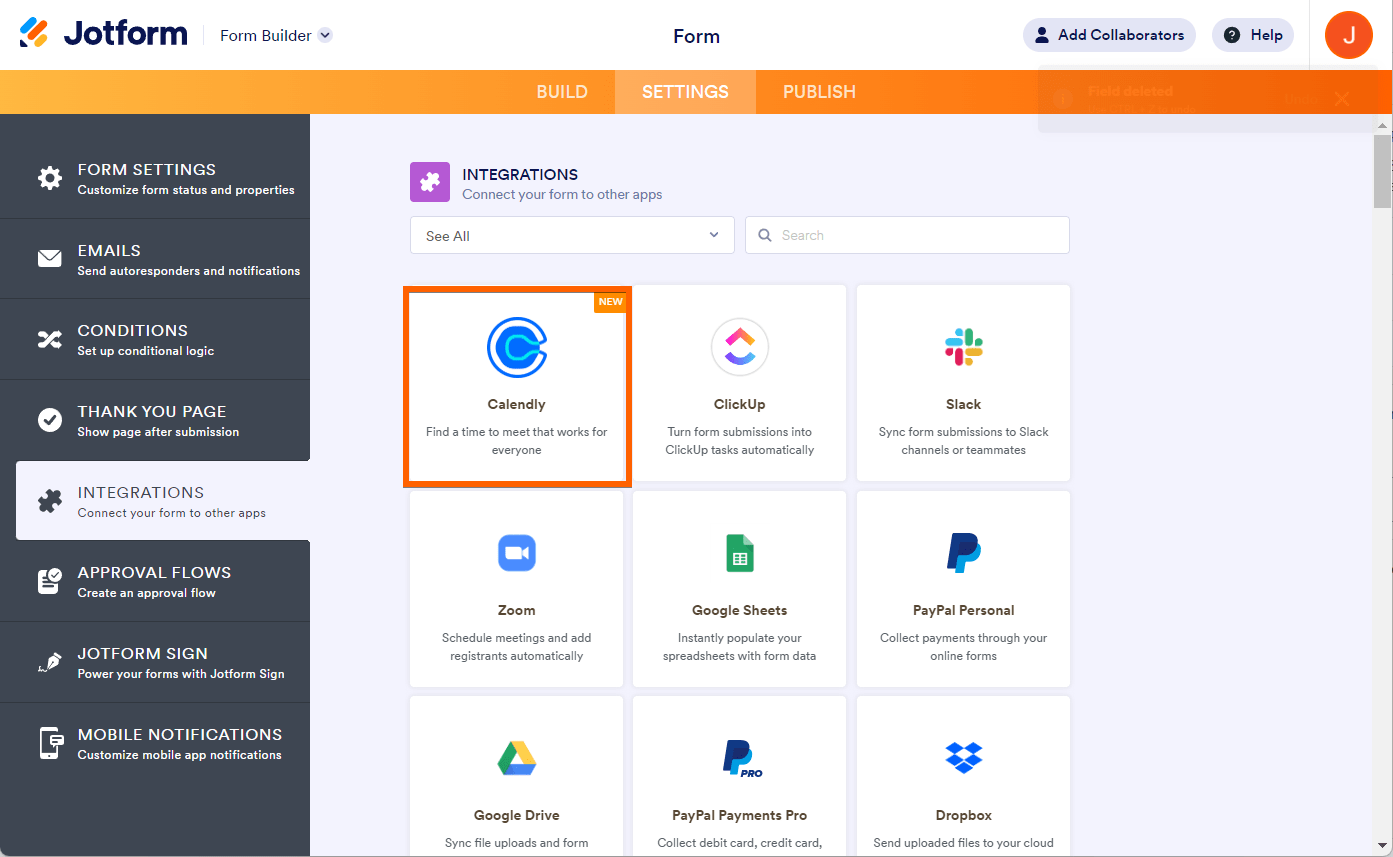
Alternatively, you can add Calendly by going to the Settings and Integrations tab.

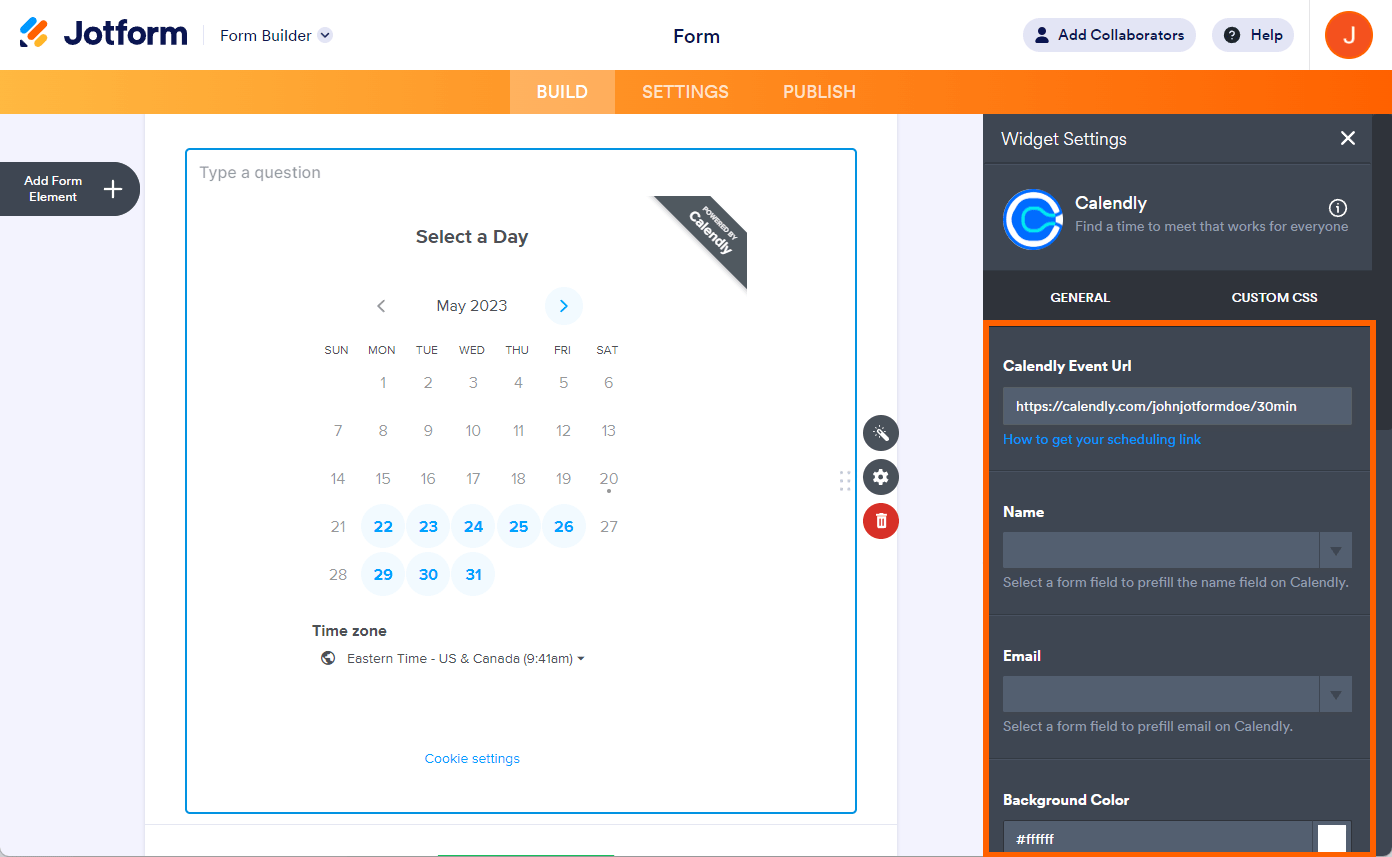
At this stage, the widget is technically empty. You must set it up to display the calendar.
4- In the General tab of the Widget Settings, you must provide and set up the following options:
- Calendly Event Url — Copy/paste the scheduling link from your Calendly account.
- Name & Email — These two fields are the identifiers of the invitee registered for the Calendly Event. Calendly will distinguish an invitee with these parameters.
- Background Color, Primary Color & Text Color — You can customize these color options, subject to your subscription with Calendly.
- Hide Event Type — This hides the event name at the top or left side of the widget.
- Hide Landing Page — Use this setting to hide your profile picture, name, event duration, location, and description from the widget.
- Hide GDPR Banner — Use this setting to hide Calendly’s request for cookie consent at the bottom of the widget. Ensure that you have the same on your website. Otherwise, keep Calendly’s cookie consent visible.
- Field Height — The widget’s height is set to 1000px. Adjust this when needed.

5- Finally, click the Update Widget button at the bottom to save the settings and complete the setup.
Give it a try and reach out again if you have any other questions.
-
Abdul JotForm SupportReplied on June 3, 2023 at 3:57 PM
Hi marilynereichert40,
After you add the Calendly widget to your form, you can embed the form on your webpage. Embedding your form on a webpage is really easy. Let me show you how:
- In Form Builder, in the orange navigation bar at the top of the page, click on Publish.
- In the menu on the left side of the page, click on Embed.
- Now, click on the embed option you want to use, and copy the code.
- That's it. Embed your link on your webpage and you're done.
Reach out again if you have any other questions.