-
UnthankAsked on July 11, 2019 at 5:46 AM
My client wants a pre-order form for Christmas meals at their restaurant like the one attached but that can be edited post submission etc.
I'd love to create it using JotForm but despite trying lots of things I just can't see how...
Can you help at all please?
Thank you!

-
jherwinReplied on July 11, 2019 at 6:46 AM
You can achieve that kind of template/form using an input table.
Please see screenshot below how to find the input table in form elements:

-
UnthankReplied on July 11, 2019 at 8:04 AM
I saw that element but it doesn't allow free text to the left, where diners need to add their names.... The Guest Name field needs to be 'free text' for people to insert their names...
-
Kiran Support Team LeadReplied on July 11, 2019 at 9:41 AM
Please try setting up the Input Table field using the Multi Type Columns so that you should be able to add Text box to enter the Guest name along with other input types.

Please give it a try and let us know if you need any further assistance. We will be happy to help.
-
UnthankReplied on July 11, 2019 at 3:44 PM
Great - looks like a solution might be close... BUT... I need the free text field down the left hand side and I can only seem to have the pre-set labels down the left hand side.
How can I get rid of them or replace this column with free text - is it possible the move the columns around?
-
MikeReplied on July 11, 2019 at 7:42 PM
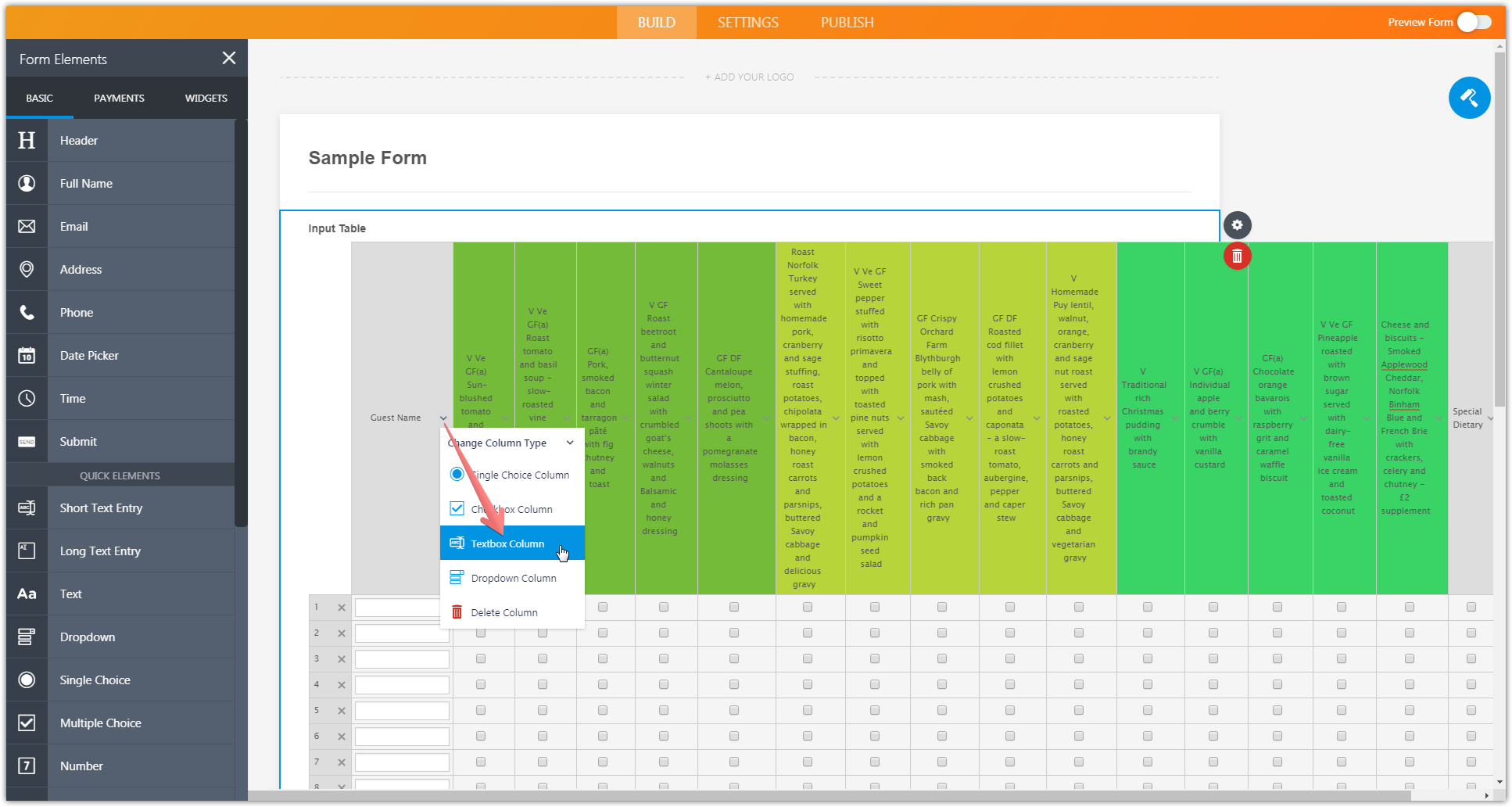
With the Input Table you can create something like this:
https://form.jotform.com/91917791998986
The name column can be set as Textbox Column:

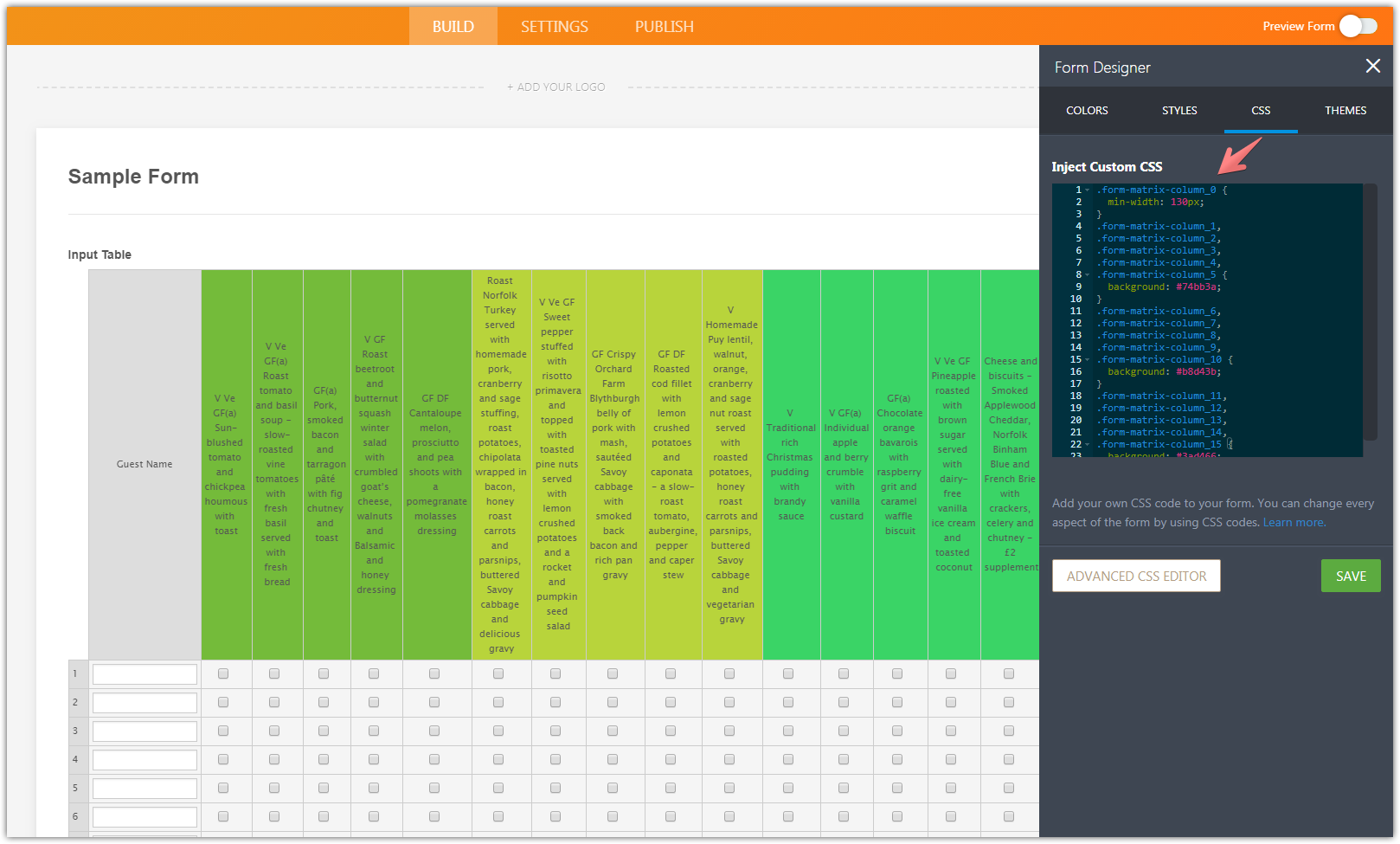
The table can be styled with CSS:

You can clone the form to check it in the editor.
Alternatively, it is possible to use a Configurable List widget:
How to Set Up the Configurable List Widget
The Configurable List widget rows can be changed from horizontal to vertical format with CSS: