-
AgilityAssoc.CanadaAsked on October 19, 2018 at 9:57 AM
Hi JF Folks,
Is it possible to use a different format (style) for a set of check-box's. Using Advanced Designer I can select a format for my checkbox using Radio Button & Checkbox Styles. Some styles require more vertical and horizontal space then others and cause some problems in some circumstances and not others, where they are preferred. So, how could I apply a different style to some of them?
I'm sure if I dig deeply enough I could add some injected code that could do this. But for expediency I thought you could do this much quicker then I.
Have a great day, best, Robert
-
Richie JotForm SupportReplied on October 19, 2018 at 11:46 AM
You can change your checkbox style in your advance designer.

However, if you want to edit them further, that would required some custom CSS.
May we know what styles are your looking for or do you want to change a certain style?
-
AgilityAssoc.CanadaReplied on October 19, 2018 at 12:01 PM
Hi Richie,
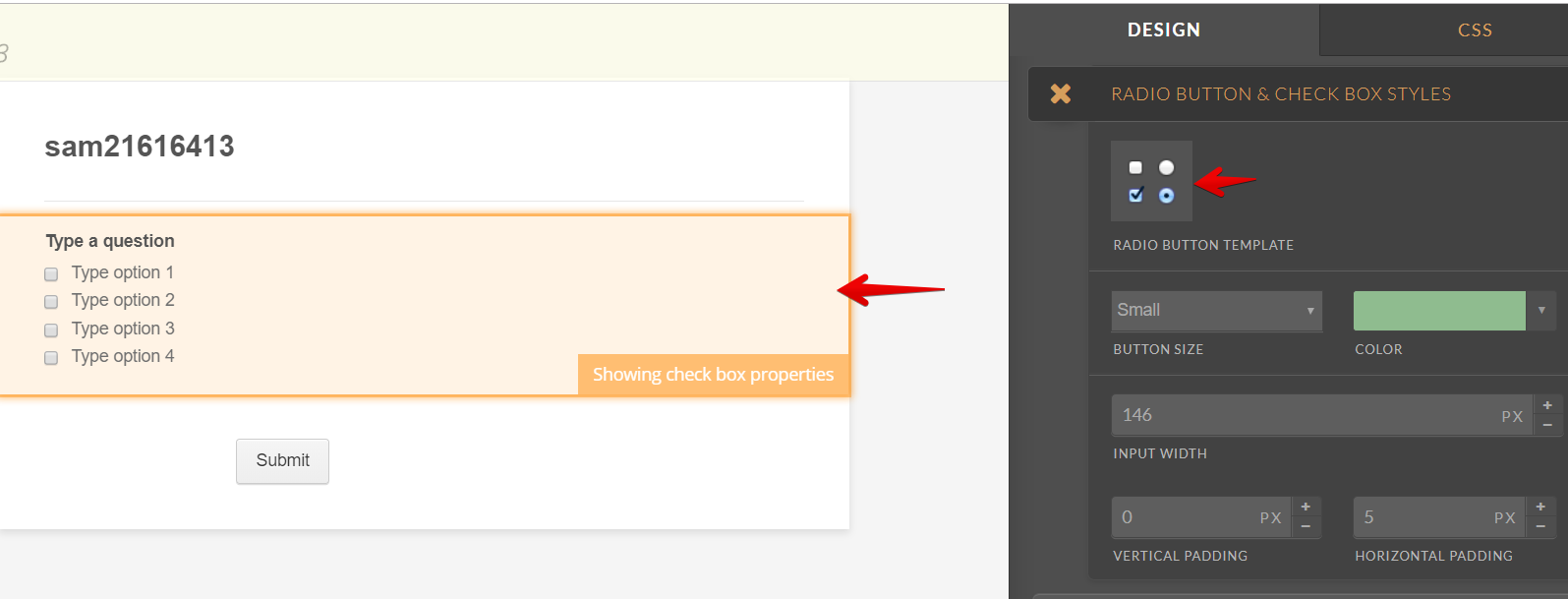
OK I am using advance designer and right now I have selected the image below style.
 This works well for this section of the form but I would like a different option style for the rest of the form like this perhaps, with the green (00ff00);
This works well for this section of the form but I would like a different option style for the rest of the form like this perhaps, with the green (00ff00); Using custom injected CSS code. I hope I'm clear in what I am asking.
Using custom injected CSS code. I hope I'm clear in what I am asking.Best, Robert
-
Richie JotForm SupportReplied on October 19, 2018 at 12:28 PM
It seems you can only choose 1 style format for all the multiple choice(checkbox) in the form when using the advance designer.
To clarify, do you want to be able to use different checkbox styles in the form?
Thank you.
-
AgilityAssoc.CanadaReplied on October 20, 2018 at 10:24 AM
Hi,
Yes to clarify that is what I am asking. After thinking this through a bit further I realize that that the different styles are actually images not just code so it becomes problematic when trying to accomplish this, and perhaps not possible, at least not easily.
As it stands right now, I may have a style option that could be just fine for my purposes so if this is not possible lets not pursue it any further.
Regards, Robert
-
Welvin Support Team LeadReplied on October 20, 2018 at 5:32 PM
The custom styles are done through Custom CSS codes, so that should be possible to emulate by copy/pasting the codes. Let's try it.
I'm now working on the demo. I'll keep you posted.
-
Welvin Support Team LeadReplied on October 20, 2018 at 5:56 PM
Demo here https://form.jotform.com/82927123384965.
Custom CSS:
Circle Checkbox: https://www.pastiebin.com/5bcba4523a58a.
Slide Checkbox: https://www.pastiebin.com/5bcba46d0b2dc.
You have to replace #id_5 and #id_6 to your field's actual ID. Guide to find the ID here: https://www.jotform.com/help/146-How-to-find-Field-IDs-Names.
-
AgilityAssoc.CanadaReplied on October 20, 2018 at 6:33 PM
Hi Welvin,
Put up a challenge and your up for it. I realize that you located the code for each style and were able to employ it to suite our needs.
Thank you very much, I will consider just how and where I will use it. This might be something that could be an updated option for checkbox / radio buttons.
Also with this code it offers interesting potential for custom options. I just might go crazy.
I have a copy of each stored away so you can delete those files if you like.
Thanks again, best regards, Robert
-
Welvin Support Team LeadReplied on October 20, 2018 at 7:49 PM
You're welcome. I'll keep the form here, so others can find it unless you'd switch this thread to private.



 This works well for this section of the form but I would like a different option style for the rest of the form like this perhaps, with the green (00ff00);
This works well for this section of the form but I would like a different option style for the rest of the form like this perhaps, with the green (00ff00); Using custom injected CSS code. I hope I'm clear in what I am asking.
Using custom injected CSS code. I hope I'm clear in what I am asking.