-
fferdegueDemandé le 14 mai 2024 à 07:48
J'en viens à un deuxième souci : sur la toute dernière page, je voudrais que lebouton de soumission soit mis en évidence, en rouge si possible, ou mieux encore en vert.
Or, quand je fais la modification dans les options, c'est le bouton de retour de la zone suivante qui est modifié. Sauriez-vous m'expliquer ce que je fais mal ?
-
Sonnyfer Jotform SupportRépondu le 15 mai 2024 à 08:18
Hi Francis,
Thanks for reaching out to Jotform Support. Unfortunately, our French Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in French, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now, coming back to your question, to change the last page's submit button color, you can inject the below CSS Code to your form:
/* Change last page's submit button background color -#14848551 */
button#input_175 {
background-color: red ! important;
}
/* Code ends here */
It's really easy to do, let me show you how:
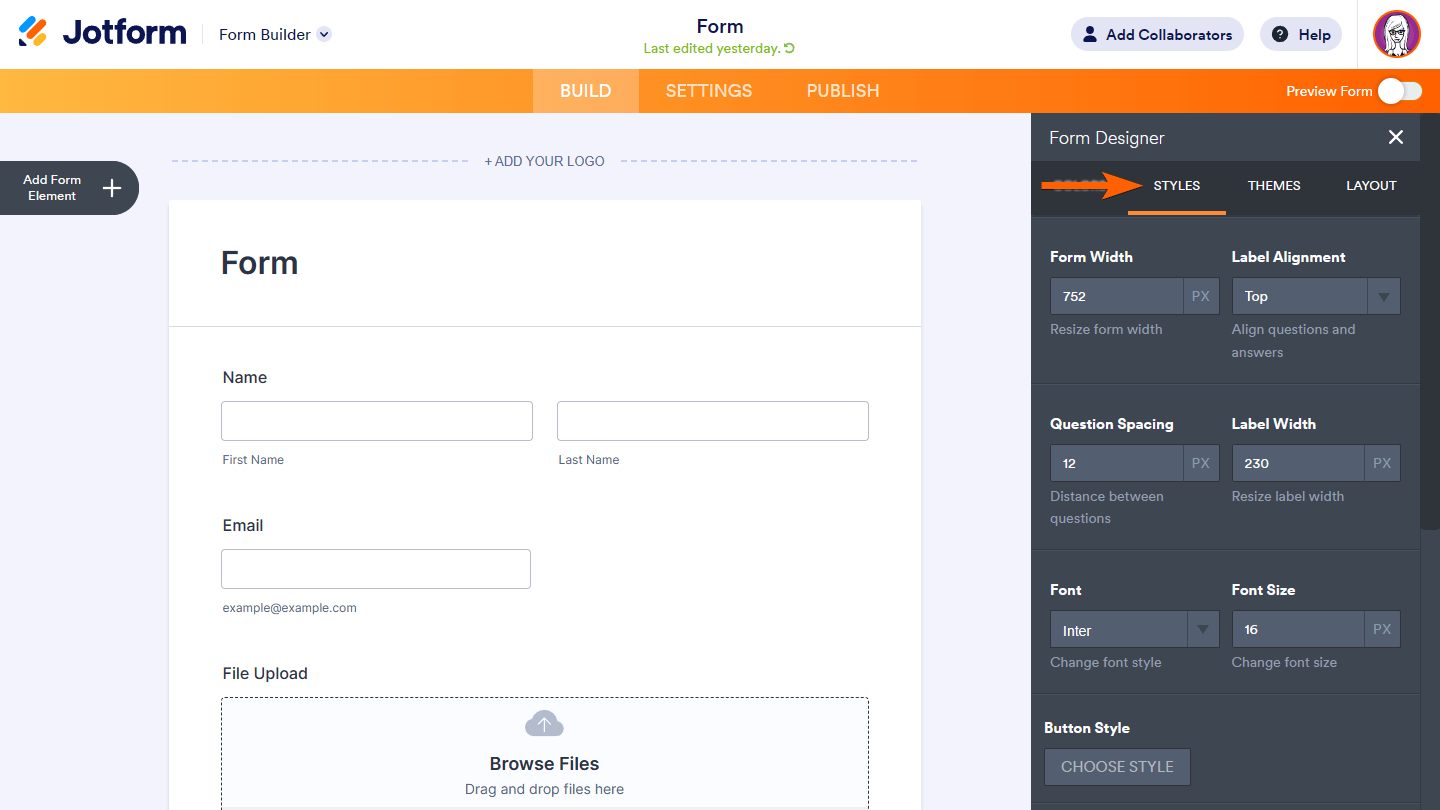
- In Form Builder, click on the paint roller icon.

- Select the Styles tab.

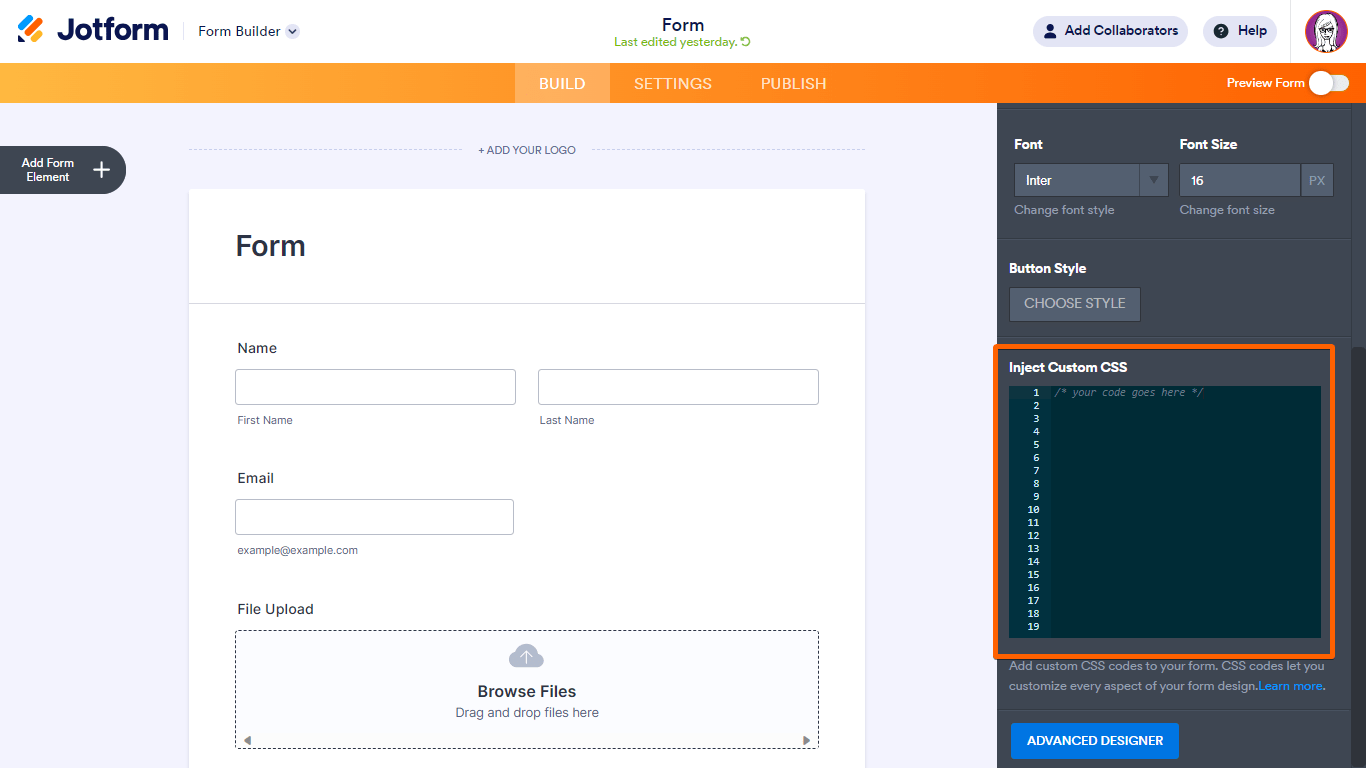
- Scroll down through Inject Custom CSS and enter your CSS code.

That's it. Here's what it should look like afterward:
Here's a link to my demo form. Feel free to clone it to your account if you wish.
Let us know if you need any more help.
- In Form Builder, click on the paint roller icon.
- Formulaires mobiles
- Mes Formulaires
- Modèles
- Intégrations
- INTÉGRATIONS EN VEDETTE
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Agenda
Hubspot
Salesforce
- Voir plus Integrations
- Voir plus de 100 intégrations
- Produits
- PRODUITS
Générateur de formulaires
Jotform Entreprise
Applications Jotform
Générateur de Boutique
Tableaux Jotform
Boîte de reception Jotform
Appli Jotform Mobile
Approbations Jotform
Générateur de rapport
Formulaires PDF Intelligents
Éditeur de PDF
Jotform Sign
Jotform pour Salesforce Découvrir dès maintenant
- Assistance
- OBTENEZ DE L'AIDE
- Contacter l'assistance
- Centre d'aide
- FAQ
- Assistance dédiée
Bénéficiez d'une équipe d'assistance dédiée avec Jotform Entreprise.
Contacter un commercial - Prestations professionnellesExplorer
- Entreprise
- Tarifs