If you’re already familiar with Jotform Webhooks, here are example scripts that you may want to try. Make sure to update the field names on these scripts with the field names from your form.
Instant Email Notification
This is an email notification script for webhook using PHP’s built-in mail function. Get instant email notification using your email sending server.
<?php
// Convert JSON data to PHP
$result = $_REQUEST['rawRequest'];
$obj = json_decode($result, true);
// Change with your emails
$emailfrom = "john@example.com"; // Sender or From Email
$emailto = "paul@example.com"; // Recipient, you can predefine or use a field value e.g. $obj['q4_email']
$subject = "You've got a new submission"; // Email Subject Title
// Do not edit
$id = $_POST['submissionID']; // Get submission ID
$submissionURL = 'https://www.jotform.com/submission/'.$id; // Construct submission URL
$headers = "From: " . $emailfrom . "\r\n";
$headers .= "Reply-To: ". $emailfrom . "\r\n"; // Optional
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html; charset=utf-8\r\n";
// New method, get data from the submissions page
$html = new DOMDocument;
$html->loadHTML(file_get_contents($submissionURL));
$body = $html->getElementsByTagName('body')->item(0);
// get html code after the body tag
foreach ($body->childNodes as $child){
$html->appendChild($html->importNode($child, true));
}
// make the table responsive so it appears nicely on email
$body = $html->getElementsByTagName('table');
foreach ($body as $width) {
$width->setAttribute('width', '100%');
}
$body = $html->saveHTML();
// Send email
@mail($emailto, $subject, $body, $headers);
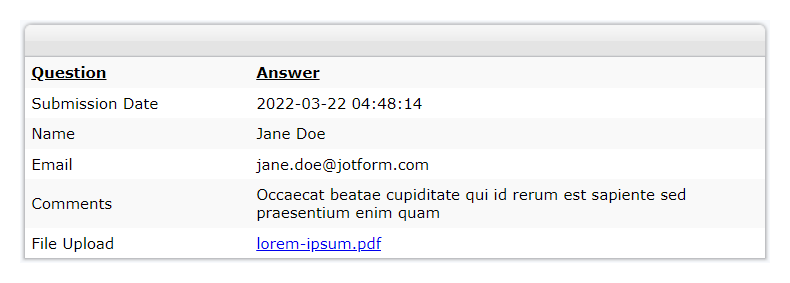
?>Sample email:

SMS Notification
Send SMS after form submission using your SMS provider’s API.
<?php
// Catch form field values
$result = $_REQUEST['rawRequest'];
$obj = json_decode($result, true);
// Replace your authentication key & credentials
$authKey = "your_auth_key";
$senderId = "102234";
$route = "default";
// Replace your form field names
$mobileNumber = $obj['q1_mobileNo']; // mobile no. from form data
$message = urlencode($obj['q2_message']); // message from form data
// Prepare you post parameters
$postData = array(
'authkey' => $authKey,
'mobiles' => $mobileNumber,
'message' => $message,
'sender' => $senderId,
'route' => $route
);
// Replace your API endpoint
$url = "http://mysmsapiproviders.com/sendhttp.php";
// init the resource
$ch = curl_init();
curl_setopt_array($ch, array(
CURLOPT_URL => $url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => $postData
// ,CURLOPT_FOLLOWLOCATION => true
));
// Ignore SSL certificate verification
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
// get response
$output = curl_exec($ch);
// Print error if any
if (curl_errno($ch)) {
echo 'error:' . curl_error($ch);
}
curl_close($ch);
echo $output;
?>Form to MySQL
Send form data to your MySQL database.
<?php
// Replace with your DB details
$servername = "localhost";
$username = "your_username_here";
$password = "your_password_here";
$dbname = "your_dbname_here";
$dbtable = "your_dbtable_here";
// Create connection
$mysqli = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($mysqli->connect_error) {
die("Connection failed: " . $mysqli->connect_error);
}
// Get field values from the form
// Get unique submissionID - nothing to change here
$sid = $mysqli->real_escape_string($_REQUEST["submissionID"]);
// Get form field values and decode - nothing to change here
$fieldvalues = $_REQUEST["rawRequest"];
$obj = json_decode($fieldvalues, true);
// Replace the field names from your form here
$fname = $mysqli->real_escape_string($obj["q15_yourName"][first]);
$lname = $mysqli->real_escape_string($obj["q15_yourName"][last]);
$email = $mysqli->real_escape_string($obj["q16_yourEmail16"]);
$message = $mysqli->real_escape_string($obj["q17_yourMessage"]);
$result = $mysqli->query("SELECT * FROM $dbtable WHERE sid = '$sid'");
// If submission ID exists, update the record...
if ($result->num_rows > 0) {
$result = $mysqli->query(
"UPDATE $dbtable SET firstname = '$fname', lastname = '$lname', email = '$email', message = '$message' WHERE sid = '$sid'"
);
echo "Existing Record Updated!";
}
// else, insert record
else {
$result = $mysqli->query(
"INSERT IGNORE INTO $dbtable (sid, firstname, lastname, email, message) VALUES ('$sid', '$fname', '$lname','$email','$message')"
);
echo "New Record Added!";
if ($result === false) {
echo "SQL error:" . $mysqli->error;
}
}
$mysqli->close();
?>Bounce Notifier
Get notified when an email delivery failure or bounceback occurred. The following script will utilize your default web host SMTP to send emails. So make sure your web host supports this. Otherwise, the mail function won’t work.
This code requires PHP Client Library from the Jotform API page. Place the JotForm.php file within the same folder containing your bounce notifier PHP file.
<?php
include "JotForm.php";
$jotformAPI = new JotForm("Your Jotform API Key here"); // Put your API Key here
$history = $jotformAPI->getHistory("emails", "lastWeek");
$subid = $_REQUEST["submissionID"];
$submissionURL = "https://www.jotform.com/submission/" . $subid; // Construct submission URL
$limit = 1; // send the last failed notification - increase the number if you have multiple notifications
$results = [];
// Your emails here
$to = "john@example.com"; // Replace with your recipient email
$from = "paulsmith@example.com"; // Replace with your FROM email
// Change the subject title if you like
$subject = "Message bounced.";
// Don't edit
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=UTF-8" . "\r\n";
$headers .= "From: <" . $from . ">" . "\r\n";
// Additional body message here (optional)
$msg1 = "Unable to deliver the message to the recipient.";
// New method, get data from the submissions page
$html = new DOMDocument();
$html->loadHTML(file_get_contents($submissionURL));
$body = $html->getElementsByTagName("body")->item(0);
// Get the HTML code after the body tag
foreach ($body->childNodes as $child) {
$html->appendChild($html->importNode($child, true));
}
// Make the table responsive so it appears nicely on email
$body = $html->getElementsByTagName("table");
foreach ($body as $width) {
$width->setAttribute("width", "100%");
}
// Don't edit anything from here unless you know what you're doing
foreach ($history as $key => $value) {
if (
$value["status"] == "IN BOUNCE/BLOCK LIST" ||
($value["status"] == "FAILED" && $value["submissionID"] == $subid)
) {
if ($key == $limit - 1) {
$body = $msg1 . "<br>";
$body .= $html->saveHTML();
@mail($to, $subject, $body, $headers);
}
}
}
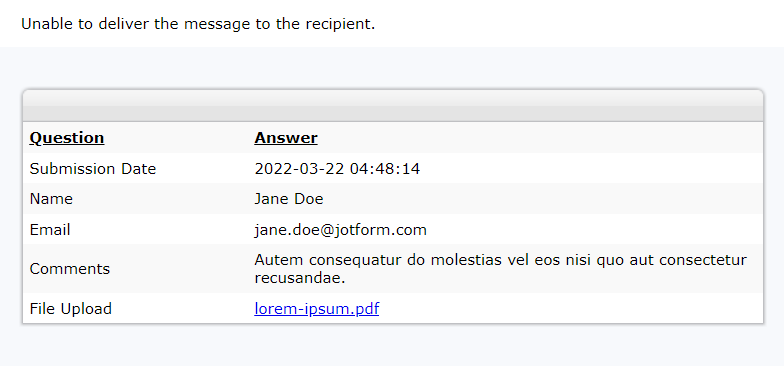
?>Sample email:

We will post more examples from time to time. If you have any suggestions or if you need help with Webhooks, feel free to post them below.
Send Comment:
15 Comments:
68 days ago
Buenas, quisiera saber como puedo hacer la conexión por API, a mi base de datos , por ejemplo ingreso un cedula y me saque los datos de la misma, y mostrar en el mismo formulario
212 days ago
I have successfully implemented the webhook and it is functioning smoothly. However, I encountered a few challenges. Initially, I used string comparison to determine the selected option of a radio button. I faced some issues because sometimes Jotform sends string values that include a space character, which isn't actually a space, causing the string comparison to fail. It would be a beneficial feature to be able to set a specific value for each item in a radio group. I hoped that using calculated values might solve this issue, but unfortunately, they are not transmitted as part of the webhook data.
254 days ago
Is there any integration with Discord? Because it isn't working.
266 days ago
Hello Team,
I want to know why webhook notification is not trigger for one of my form. I have already set it up proper.
Form URL :
Webhook URL End Point :
308 days ago
Is there a way to add authentication header to a webhook?
More than a year ago
Since images cannot send directly to slack, I would like to request that you allow for JSON webhooks so that we can parse the data directly, instead of the multipart/form-data requests your webhooks use now.
More than a year ago
Hi, Is there any way in node?
I can't get the data from Jotform webhook.
This return empty json.
How can I fix this?
Thanks
More than a year ago
please allow for content type to be JSON as well.
More than a year ago
The webhook data comes as RAW text to my database. Would be nice if I could map it in Jotform first instead of having to parse (map) the data on my end.
More than a year ago
I would like to send data to my lessannoyingcrm is this possible?
More than a year ago
Thanks for this! I was just what I needed to jump-start a project.
More than a year ago
HI IM looking to be able to offer some of my Kajabi online products in a jotform checkout eg. take pay for an online course with my jot form then grant access to the Kajabi online product using a webhook. I can get the webhooks to my online products in Kajabi, is this doable, do you have examples of granting access to an online product via jotform webhook?
More than a year ago
Hello
I wonder why for images they are received as base64 data and not as urls ?
For a new submission, but it is a url if we edit an existing submission
More than a year ago
Hello
Can you please tell me if it's possible to link your forms through webhooks in order to populate the selectors of the form?
More than a year ago
This is not accessible, please fix. thank you!