-
criterionsAsked on April 30, 2015 at 2:50 PM
-
MikeReplied on April 30, 2015 at 2:55 PM
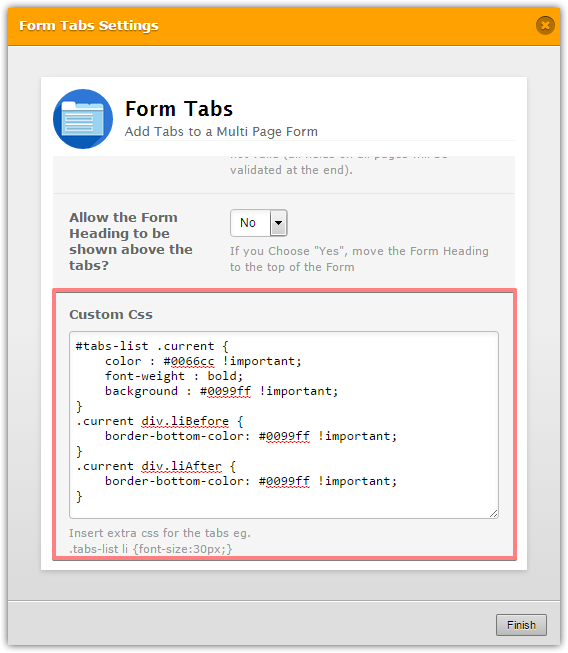
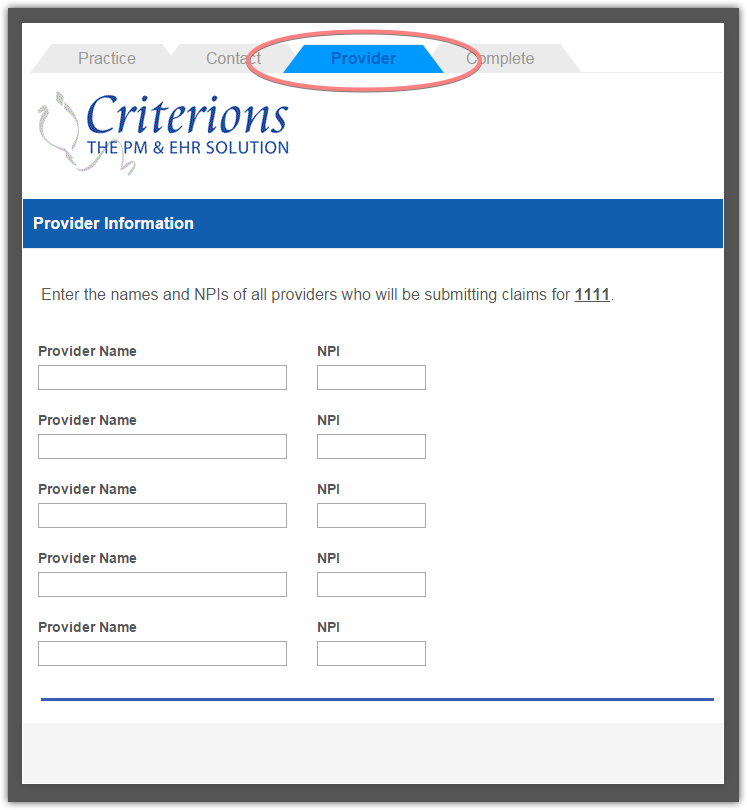
You will need to add some more CSS to change the active tab background color. Please try the following code:
/* Current code */
#tabs-list .current {
color : #0066cc !important;
font-weight : bold;
background : #0099ff !important;
}
/* Added code */
.current div.liBefore {
border-bottom-color: #0099ff !important;
}
.current div.liAfter {
border-bottom-color: #0099ff !important;
}
The #0099ff color can be updated.


Please feel free to contact us if you need any further assistance.
-
criterionsReplied on April 30, 2015 at 3:39 PM
Perfecto! Many thanks!
-
raulReplied on April 30, 2015 at 4:34 PM
On behalf of my colleague, you're welcome.
Feel free to contact us anytime, should you require our help.